By default WooCommerce Cart page does not have a ‘Continue Shopping’ or ‘Return to Store’ button.

However if you go to the cart page when the cart is empty, there is a ‘Return to Store’ button.

We just need to add this button code to the cart page when the cart has items. This can be done with action hooks or template change, the preferred method are hooks as templates change with new WooCommerce updates.
Adding the button via a WooCommerce Hook
Instead of using templates you can add it in via one of many WooCommerce hooks the benefit of using the hooks is that you don’t have to update the WooCommerce templates in future upgrades.
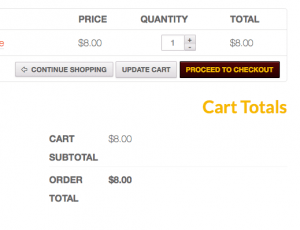
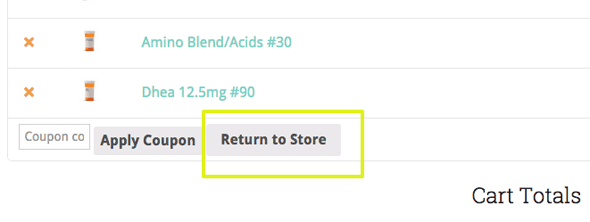
So in the above the button is added just after the coupon info with the woocommerce_cart_coupon action, to find the correct hook you need to look at the WooCommerce templates and find the one nearest to the position you want.
You can also use the woocommerce_cart_actions to position the button on the right, that action is commented out in the above code – either use one or the other.
The code returns the user back to the shop URL, you can change the url by editing the href value or alternatively filtering the WooCommerce shop URL to be a different page.
For the checkout page you can use the action hook below…
add_action('woocommerce_checkout_before_customer_details', 'themeprefix_back_to_store');
Adding via WooCommerce Templates into your WordPress Child Theme
First create a folder named ‘woocommerce‘ in your child theme folder structure, then copy /wp-content/plugins/woocommerce/templates/cart/cart.php both the folder cart and template cart.php into your woocommerce folder. So the file path will be /wp-content/themes/yourtheme/woocommerce/cart/cart.php.
This will forceWooCommerce to use your child cart.php template or other cart template you also copy across.
Open the original cart-empty.php template/wp-content/plugins/woocommerce/templates/cart/cart-empty.php and copy the anchor link button on line 32…
<a class="button wc-backward" href="<?php echo esc_url( apply_filters( 'woocommerce_return_to_shop_redirect', wc_get_page_permalink( 'shop' ) ) ); ?>"> <?php _e( 'Return to shop', 'woocommerce' ) ?> </a>
Now paste this into your cart.php template just before the input tag on line 141, so code looks like…
<a class="button wc-backward" href="<?php echo esc_url( 'woocommerce_return_to_shop_redirect', wc_get_page_permalink( 'shop' ) ); ?>"> <?php _e( 'Return to shop', 'woocommerce' ) ?> </a> <input type="submit" class="button" name="update_cart" value="<?php _e( 'Update Cart', 'woocommerce' ); ?>" /> <input type="submit" class="checkout-button button alt wc-forward" name="proceed" value="<?php _e( 'Proceed to Checkout', 'woocommerce' ); ?>" /> <?php do_action( 'woocommerce_proceed_to_checkout' ); ?>
The apply_filters is removed as the filter will already be applied from the original code.
You can change the wording in the pasted code from ‘Return to Store‘ to ‘Continue Shopping‘ or whatever you like. This will add the button in place alongside the other 2.

You can also add this button anywhere in your templates including the Checkout Page. If you also want to change this, then copy the checkout/review-order.php template & folder into your woocommerce folder in your child theme.

This page is controlled by the review-order.php template, in the above example the same link code is pasted juste before the ‘Place Order’ button, you need to make sure the html code is not pasted inside a php block. For this template you may need some additional CSS, add in an extra CSS class such as .continueshopping and apply some CSS styles:
.woocommerce a.continueshopping {
float: right;
margin-right: 20px;
}











32 comments
Troy
The hook is what I want… however you don’t tell us where to put this or how to add a hook at all. I did find out by doing another search. It seems to be a theme among the “how to” articles I found, always leaving out a part of the process.
Mohammed
Thanks
Bt
Hi Neil,
I’m not sure if this post is still monitored because it was created so long ago, but in the off chance you see this, is there a way to return the customer to the page they were on previoulsy? I see this question was already asked but I couldn’t see any response or resolution…
Aside from this, I’m really appreciative for your post! Its exactly what I wanted so thank you!
Regards,
Bt
Carl
How we can add checkout button ( order pay ) to order details page?
Lyuben
Hi, thanks a lot for this tutorial, very useful:)
I`m having a hard time trying to align the new “Return to Store” button with the other two (Update Card and Proceed Checkout) on the Card page. Here is a photo:
https://www.dropbox.com/s/uisjdc7li7q7gy5/return_to_shop_box_position.png?dl=0
Can you please help?
Also managed to add the button on the Single Product posts, at single-product.php, but need to fix the position of it as well.
I guess something in the style.css file of the theme should be adjusted, but no idea what. Here is what I`ve got in the file:
#page .wc-backward a:before,
#page .wc-backward:before {
font-family: initial;
content: “←”;
vertical-align: middle;
line-height: 1,5;
}
Thanks a lot!
John Leonard
I am kind of confused on your first step: “First create a folder named ‘woocommerce‘ in your child theme folder structure”. How do I do that?
Neil Gowran
You’ll best of need either a FTP or Cpanel access to your website files and folders – if you are not too sure what that means ask your host provider – and also since you are not too familiar with these concepts I would strongly advise on taking a site back up prior to making any changes – best of luck!
Russell
Thanks for the advice, very useful.
The only change is I added the code to the proceed-to-checkout-button.php file instead of cart.php. The button now sits right next to the proceed to checkout button, which personally I prefer.
I also followed the advice to only copying the cart folder as mentioned in the replies above.
Rubb
Code is not working for me, something is missing?
Zain
Hallo, This code is working well, but i want redirect to last visited page instead of shop. I tried a lot to change the link but did not get success :(
Someone have any idea how should i customize the link ?
Rub
Is the code still working?
I got error
Mukesh
/**
* Add Continue Shopping Button on Cart Page
* Add to theme functions.php file or Code Snippets plugin
*/
add_action( ‘woocommerce_before_cart_totals’, ‘tl_continue_shopping_button’ );
function tl_continue_shopping_button() {
$shop_page_url = get_permalink( woocommerce_get_page_id( ‘course’ ) );
echo ”;
echo ‘ Continue Shopping →‘;
echo ”;
}
amir
Hi,
thanks a lot. This is nearly what I’ve been looking for since a couple of hours now. Really good snippet!
Specifically, I’ve been trying to add a second button to the woocommerce message that appears after clicking “add to cart” (for variable products in case that makes a difference).
Atm it says: Youve successfully added product x to your cart and then there’s a button “go to cart”.
I want to have another button underneath the “go to cart” button, which would be a “go to checkout” button.
How would I adapt your code to do that?
I tried adapting your code for these 2 hooks:wc_add_to_cart_message , woocommerce_add_message but failed.
Thanks a lot and looking forward to hearing from you.
Amir
Life Interwoven
Thank you very much for the tip. It works nicely. I need to add some additional CSS to align the “Continue Shopping” button with the other 2 buttons. I used only for the Cart page.
Dev
Hi,
Iam new to wordpress and woocommerce,
Can you explain about this
“First create a folder named ‘woocommerce‘ in your child theme folder structure, then copy /wp-content/plugins/woocommerce/templates/cart both the folder and templates into your woocommerce folder. So the file path will be /wp-content/themes/yourtheme/woocommerce/cart/. This will forceWooCommerce to use your child themes templates.”
Iam using virtue free theme
Hanson Leo
Hi Neil,
how can i put the back to shop button in the single product page.
i had put it into the content-single-product.php, no luck.
i want to put the button next to add to cart button.
Neil Gee
You can add it to…
yourtheme/woocommerce/single-product/add-to-cart/simple.php
Hanson Leo
thanks Neil, it works great. but when i put it in the variable product, something went wrong. you can see the output in here.
http://i267.photobucket.com/albums/ii311/zontro/tombol%20return%20to%20shop%20variable%20product.png
sorry for the many question i asked.
Hanson Leo
Hi neil,
thanks for the tips. like to know how can i make the border equal as the update cart and checkout button?
Neil Gee
Hi Hanson – not too sure what you mean – do you have an example?
Hanson Leo
you see the screenshot here,
http://s267.photobucket.com/user/zontro/media/return%20to%20store.png.html
the button for return to store didnt had the same size with update cart and checkout button.
Neil Gee
You would need to adjust CSS just for that button, adjust the line height value to make it equal height…
a.button.wc-backward {
line-height: 1.5;
}
Hanson Leo
thanks for the reply Neil,
i used this code
.wc-backward:before, .wc-backward a:before {
line-height: 1.5;
}
but your reply inspired me. thanks keep the great tips coming. cheers
dozza
Can you confirm the correct path to the edited cart.php template in the child theme we should now have?
Is it;
a) wp-content/child-theme/woocommerce/cart/cart.php
or
b) wp-content/child-theme/woocommerce/templates/cart/cart.php
or
c) something else…
???
Neil Gee
wp-content/child-theme/woocommerce/cart/cart.phpworks for medozza
Thanks Neil. That works well. Do we really need to copy over all templates in cart folder to child theme? Surely only cart.php is required. I don’t like having un-modified templates in child themes as a rule as it confuses the hell out of me. Don’t you agree?
Neil Gee
Yes agree, only copy over what you are going to change.
dozza
Agreed!
Reading Hanson requests below, I’d like to add the ‘Continue Shopping’ button to Woo Message that appears after we add a product to the cart from Product detail page. This woo message currently shows ‘View Cart’ and I’d like the ‘Continue Shopping’ button to the left of it. I’m informed that, since WP4.2, it is now located at /wp-content/plugins/woocommerce/templates/notices/success.php
Would you know the relevant php I should use to edit this?
ridfa
Cool, but when you update the plugin, it will override the change. the ideal will be to add add_action function in the file fonction.php
Neil Gee
Change won’t be overriden as child templates are being used not the parent ones.
Mika
Hey,
Sweet deal. It worked really well!
I appreciate! :-)
Sincerely,
Mika
Mukesh
This is my Code
/**
* Add Continue Shopping Button on Cart Page
* Add to theme functions.php file or Code Snippets plugin
*/
add_action( ‘woocommerce_before_cart_totals’, ‘tl_continue_shopping_button’ );
function tl_continue_shopping_button() {
$shop_page_url = get_permalink( woocommerce_get_page_id( ‘course’ ) );
echo ”;
echo ‘ Continue Shopping →‘;
echo ”;
}