Add a ‘Continue Shopping’ Button to Woo Commerce Checkout and Cart Page
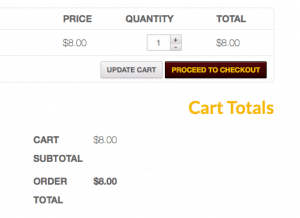
By default WooCommerce Cart page does not have a ‘Continue Shopping’ or ‘Return to Store’ button.

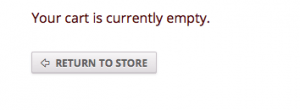
However if you go to the cart page when the cart is empty, there is a ‘Return to Store’ button.

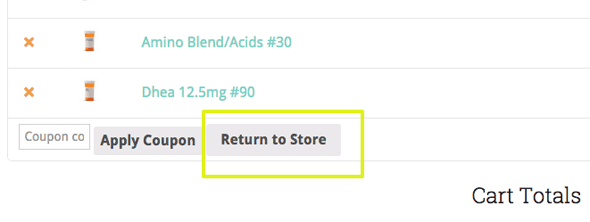
We just need to add this button code to the cart page when the cart has items. This can be done with action hooks or template change, the preferred method are hooks as templates change with new WooCommerce updates.
Adding the button via a WooCommerce Hook
Instead of using templates you can add it in via one of many WooCommerce hooks the benefit of using the hooks is that you don’t have to update the WooCommerce templates in future upgrades.
So in the above the button is added just after the coupon info with the woocommerce_cart_coupon action, to find the correct hook you need to look at the WooCommerce templates and find the one nearest to the position you want.
You can also use the woocommerce_cart_actions to position the button on the right, that action is commented out in the above code – either use one or the other.
The code returns the user back to the shop URL, you can change the url by editing the href value or alternatively filtering the WooCommerce shop URL to be a different page.
For the checkout page you can use the action hook below…
add_action('woocommerce_checkout_before_customer_details', 'themeprefix_back_to_store');
Adding via WooCommerce Templates into your WordPress Child Theme
First create a folder named ‘woocommerce‘ in your child theme folder structure, then copy /wp-content/plugins/woocommerce/templates/cart/cart.php both the folder cart and template cart.php into your woocommerce folder. So the file path will be /wp-content/themes/yourtheme/woocommerce/cart/cart.php.
This will forceWooCommerce to use your child cart.php template or other cart template you also copy across.
Open the original cart-empty.php template/wp-content/plugins/woocommerce/templates/cart/cart-empty.php and copy the anchor link button on line 32…
<a class="button wc-backward" href="<?php echo esc_url( apply_filters( 'woocommerce_return_to_shop_redirect', wc_get_page_permalink( 'shop' ) ) ); ?>"> <?php _e( 'Return to shop', 'woocommerce' ) ?> </a>
Now paste this into your cart.php template just before the input tag on line 141, so code looks like…
<a class="button wc-backward" href="<?php echo esc_url( 'woocommerce_return_to_shop_redirect', wc_get_page_permalink( 'shop' ) ); ?>"> <?php _e( 'Return to shop', 'woocommerce' ) ?> </a> <input type="submit" class="button" name="update_cart" value="<?php _e( 'Update Cart', 'woocommerce' ); ?>" /> <input type="submit" class="checkout-button button alt wc-forward" name="proceed" value="<?php _e( 'Proceed to Checkout', 'woocommerce' ); ?>" /> <?php do_action( 'woocommerce_proceed_to_checkout' ); ?>
The apply_filters is removed as the filter will already be applied from the original code.
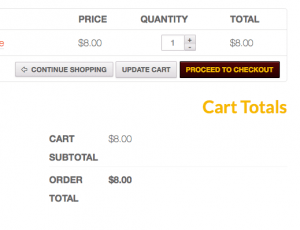
You can change the wording in the pasted code from ‘Return to Store‘ to ‘Continue Shopping‘ or whatever you like. This will add the button in place alongside the other 2.

You can also add this button anywhere in your templates including the Checkout Page. If you also want to change this, then copy the checkout/review-order.php template & folder into your woocommerce folder in your child theme.

This page is controlled by the review-order.php template, in the above example the same link code is pasted juste before the ‘Place Order’ button, you need to make sure the html code is not pasted inside a php block. For this template you may need some additional CSS, add in an extra CSS class such as .continueshopping and apply some CSS styles:
.woocommerce a.continueshopping {
float: right;
margin-right: 20px;
}