To create equal heights for text columns in a row depending on data entered can be a CSS challenge, instead of futzing with CSS and height rules at different media queries there is a nice jQuery solution that automagically solves the layout aptly called… matchHeight.

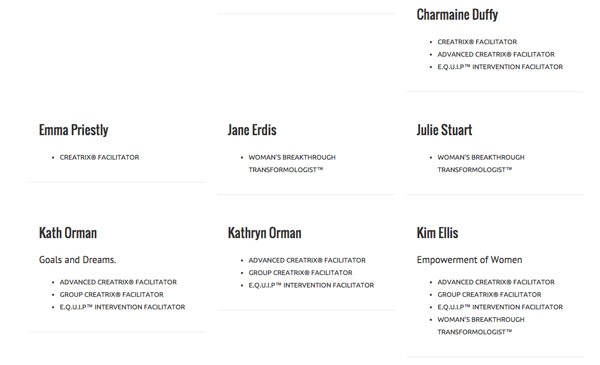
So in the above I am using custom post types with custom fields, for title, company and a list of qualifications – only the title is mandatory, if all the content is not populated I have uneven height mess. The initial layout is achieved with % column widths and floats.
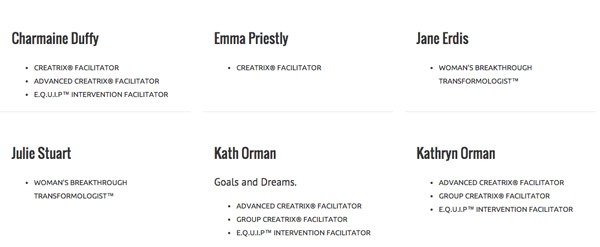
And below is using matchHeights.

Setting it up
Download the latest version of matchHeights.
Move jquery.matchHeight-min.js into your /js folder and create an init file matchheight-init.js and enqueue them.
Make sure you set the target CSS class in the init file and that’s all there is to it. There are some extra options and values you can set just check out the matchHeights page.










2 comments
Sean Vandenberg
Neil, awesome. I recall a few months ago setting a ridiculous amount of media queries to accomplish this :). Thanks!
Neil Gowran
Yes it’s a great plugin with active development going on.