Change the Intro Text on My Account Page in WooCommerce

Here is how to change the default intro text on login to my-account page in WooCommerce. Hello admin (not admin? Log out) From your account sidebar you can view your recent orders, manage your shipping and billing addresses and edit…
Remove Post Info and Post Meta from Custom Post Types in Genesis Theme in WordPress

After creating custom post types in WordPress on a Genesis theme by default the post info is displayed which contains the post author, post date and comments info and the post meta is also displayed which contains the category and…
Adding Flexbox CSS to WooCommerce Shop and Products

You can add Flexbox to WooCommerce shop page, product category archives and related products rows and actual products with a few lines of CSS – this will ensure that the products will line up nicely aligned top to bottom. WooCommerce CSS…
Adding a Sticky Footer to Genesis Theme with Flexbox

A sticky footer refers to a web page footer that sticks to the foot of the page even when there is not a lot of content on the page, without one the footer will ride up leaving the layout somewhat unsightly. …
Viewing and Changing WordPress Default Permissions

Many issues can go wrong if your WordPress default permissions have changed due to some unforeseen circumstance or a migration has gone bad due to some abnormal hosting environment. The default Linux permissions for most hosts WordPress sites are 644…
Change Status of WooCommerce Paypal Order from Processing to Complete

Using WooCommerce and Paypal, sometimes you may want the order to go from processing to complete on payment of the order at Paypal without manually having to set it to complete, this snippet as provided by WooCommerce fixes this issue.…
Background Images Disappearing in Beaver Builder on Site Deployment

Having a WordPress website built with Beaver Builder may lose its CSS background images when deploying from one location to another, this may be from local/staging to production or swapping between webhost environments. This can be typically resolved by nuking the…
Blank Post or Page Template in Genesis Theme Showing Title and Content Only

This code will output a blank barebones WordPress Genesis page/post template with just the post title and content as entered in the post editor in the WP Dashboard. No header or footer content are included but WordPress hooks have been left…
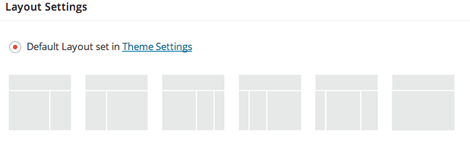
Force a Custom Post Type To a Certain Layout in Genesis Theme in WordPress

You can force a certain custom post type in a Genesis WordPress theme to have a certain page layout applied to it. You can add a function and filter to your functions.php file in your WordPress theme. This will save…
Stop the Flicker Flash and Load Adobe Typekit Font Faster on WordPress

If you have an Adobe TypeKit font loaded on a WordPress site you may notice the fonts flicker just before the Typekit font is fully loaded on the page – whilst it transitions from the default font to the Typekit…

