Create a Footer Area with Left and Right Widgets in Genesis Child Theme
In the Sample Genesis Theme or a vanilla Child Theme, there is no actual Footer Widget Area, rather just a credit & copyright line with links. This is how to create a new footer area with a left and…
Make a Read More Link with Dashicons for Posts in Genesis Child Theme
By default in a Genesis Child and any WordPress theme the ‘read more’ link in a post is not a link and is an ellipse surrounded by square brackets[…] There is a WordPress filter that allows this to be changed…
Add a Full Width Row Above Footer Widgets in Genesis Child Theme

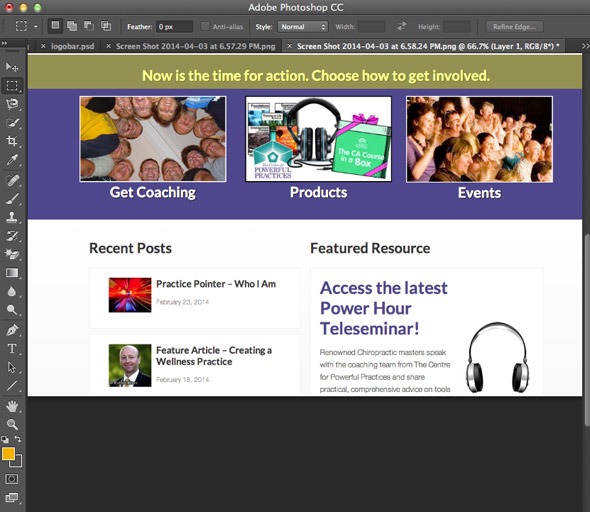
How to add a full width content row in the area directly above the footer widgets in a Genesis Child theme. In the layout above, the three footer widgets are used for 3 products, but a headline needs to straddle…
Create a PreHeader Full Width Wrap Bar in Genesis Theme

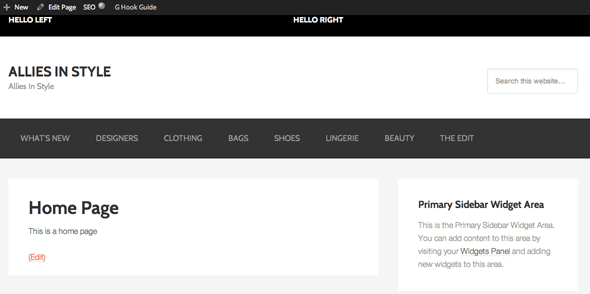
If you have a layout that requires a pre-header full content wrap that needs to have elements such as an optin form and member or social media menu, you can add a widget area in a Genesis child theme just…
Add a Facebook Like Box HTML5 style to Genesis Child Theme (Responsively)
How to add a HTML5 version Facebook Like Box to a Genesis Child Theme and make it responsive… Facebook Code Get you facebook code and choose the HTML5 version. The bottom HTML code goes in your sidebar widget or where ever…
Use FontAwesome Icons in WordPress Visual Editor without Disappearing
If you use FontAwesome icons in your work and use them inside WordPress visual editor and swap between text and visual mode – the icons get stripped out. Not good. Disable Visual Editor Couple of solutions to deal with this,…
Add a Favicon Icon to Genesis Child Theme in WordPress

There are a couple of ways to add in a Favicon Icon into a Genesis Child Theme, either filed in a folder or declared as a function. You can also set different favicons for certain pages. File in Images Folder…
Moving Custom Post Types Higher Up the Admin Menu in WordPress Dashboard
You can move any custom post type icon higher up in the Admin Dashboard of the WordPress backend, by doing this you make the positioning more user friendly and intuitive to an end user. By default any new custom post…
Using FontAwesome Icons to replace WordPress Dashicons in Admin Menus
WordPress admin area comes with the DashIcons in use in its administrative Menus, you can also add in the awesome Font Awesome icons to use in place of the WordPress dashicons. function fontawesome_dashboard() { wp_enqueue_style(‘fontawesome’, ‘http:////netdna.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.css’, ”, ‘4.5.0’, ‘all’); }…
How to Make Images Scale for Responsive Web Design

So you have got your web layout flexing and changing layout in a fluid or responsive web layout – but the images are not quite working they are being stubborn and not scaling and moving around like the text! The…

