Make videos responsive in WordPress with Fitvids

You can make videos responsive in WordPress with a script called Fitvids , it is a great solution for responsive video and it out of the box supports YouTube, Vimeo, Viddler and others, here’s how to get it going in WordPress for…
Setting up a MultiLingual WordPress Site with Polylang

You can set up a Multilingual WordPress site with a great plugin called Polylang, there are a few ways to make multilingual sites and people can get quite opinionated about this, for larger sites with complete duplication you may want…
Outputting Genesis Simple Share with Actions and in Widgets

Genesis Simple Share is a great plugin for social sharing your content, looks good aesthetically and loads optimally when it is just needed. As well as some default positions provided by the plugin you can also position the social share icons…
Adding a Fly Out Search Field Box for Genesis based on TwentyFourteen

How to set up a flyout search box on a Genesis Theme based on the TwentyFourteen theme where clicking on the search icon drops down a search field. This will be based on the Sample theme and will use the…
Changing the Microdata Schema in Genesis WordPress

Genesis Themes come preloaded with Microdata schema marked up on various HTML elements on the page, this is a good thing in terms of meaningful and semantic markup and better structure for search engines to understand the page and extract…
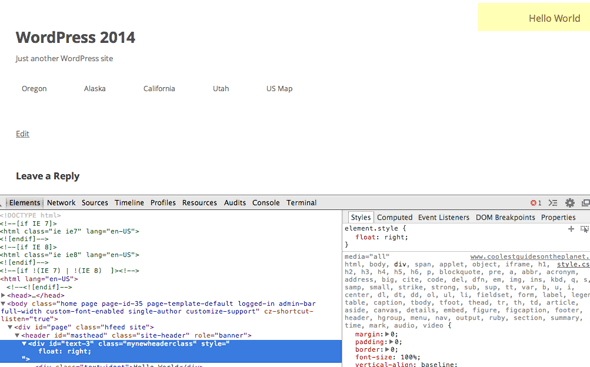
Google Structured Data Testing Tool WordPress Error Warnings

Googles Structured data testing tool is giving warning errors on certain HTML mark up elements on web pages. Such as the errors in the image below, these are related to microdata schema mark up which is shipped on modern Genesis…
Force a Read More Link on all Post Excerpts in WordPress

Can’t see a read more link on a WordPress post on the blog page? The read more link can be forced on all excerpts for posts on an archive page by adding the following code to your theme. Sometimes the read more…
Create an extra Widget Areas in WordPress TwentyTwelve

How to create extra widget areas in WordPress – this tutorial uses the TwentyTwelve theme but this can be used on any WordPress theme. WordPress themes come with a certain number of widgets per theme to position content on the…
Set a Sidebar to all posts of a Custom Post Type in Genesis

Simple Sidebars is a great plugin to use different sidebars on posts, pages, categories and tags in a Genesis theme. You can set a certain sidebar to appear on all posts of a specific custom post type (CPT). function themeprefix_remove_default_sidebar() {…
Add Text After the Price in a WooCommerce Product

You can add a bit of static text after the price in a WooCommerce Product by using a woocommerce filter woocommerce_get_price_html. For the above product I want to add some text just after the price to a certain range of products.…

