Adding a Fly Out Search Field Box for Genesis based on TwentyFourteen
How to set up a flyout search box on a Genesis Theme based on the TwentyFourteen theme where clicking on the search icon drops down a search field.
This will be based on the Sample theme and will use the the area of the full width menu in the primary location.
Icon
First up for the icon, I am using FontAwesome, enqueue the style:
Allow PHP in Widgets
Will be using the WordPress search function in the widgets, so we need to allow that.
Register and Position a widget area
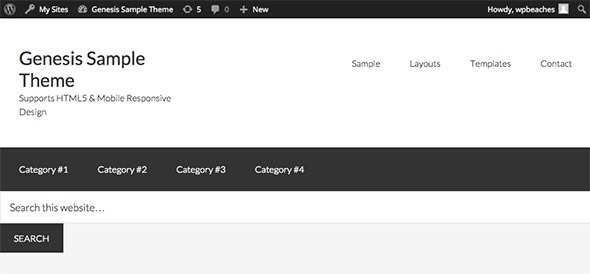
This area will hold the actual search box which will initially be hidden.
Populate the Widget
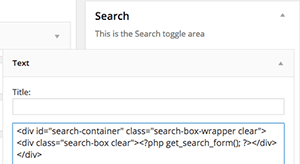
Add a couple of containers around the search form by adding the mark up into the new widget area in the dashboard.
<div id="search-container" class="search-box-wrapper clear"><div class="search-box clear"><?php get_search_form(); ?></div></div>
And this is what we get…
Add in Search Icon trigger
I found this the trickiest bit, this is the search icon that will sit to the right of the primary nav menu which means it will need to sit inside the nav container. There is a filter wp_nav_menu_items that allows you to append mark up to the nav menu.
So here the filter will only apply to the primary menu, the existing primary menu list is closed and another one added to contain the search toggle icon. With some CSS floats added these can float left and right and both sit in the nav element and the 2 lists, menu and icon can be controlled separately.
Full functions.php
Add the jQuery
Create the jQuery to show and hide the search box based on the toggle this should be filed in your js folder and also enqueued, I have named my example hidesearch.js, this is shown in the full functions.php gist above.
Add in a whole bunch of CSS to bring it to life.
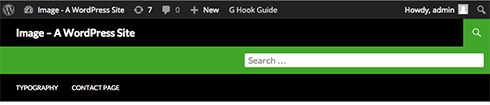
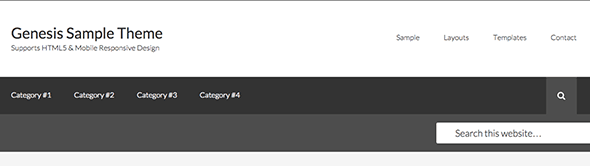
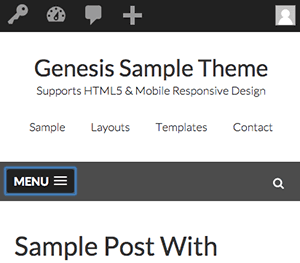
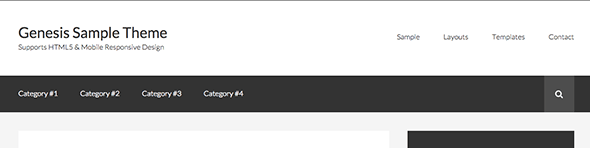
And this is the result:

Search Closed
Demo here, for the mobile menu I use slick nav menu and had a small CSS positioning change for both the menu and search icon to sit alongside each other.