Adding a centered horizontal submenu in Genesis Theme

In some instances you may need a horizontal submenu as appose to a vertical one, in WordPress with a few CSS tweaks, here is how you can achieve it, this guide uses the latest Genesis Sample theme CSS. So going…
Tab to Accordion Responsive Layouts in WordPress

There is a nice responsive Tabs plugin which is jQuery based called aptly called Responsive-Tabs, it handles changing the layout from a tabbed content structure to an accordion layout at a set media query size. The accordion layout is better…
Change the Genesis Theme Copyright Line in Footer for WordPress

Genesis Themes have a footer credit copyright line at the base of the page. This includes the copyright and Genesis framework link with a couple of standard WordPress default links. To change this, you can add a new function and filter into your functions.php of…
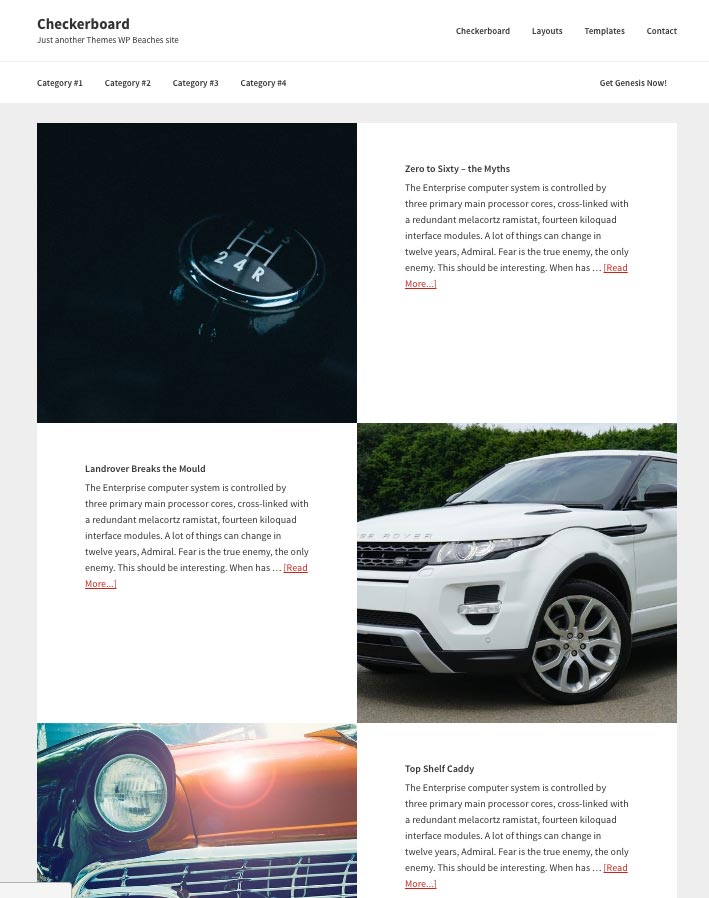
Checkerboard Featured Posts Layout like Genesis Atmosphere Pro Theme

Here is a quick tutorial on how to create a blog post layout that has a checkerboard style layout which uses a featured image on one side of the the post and the post headline and content on the other,…
Add a Genesis Footer Widget Area to include extra content
In a lot of Genesis Child themes, the footer has the copyright and credit text but no widget area to add or edit content, most themes do have up to three footer widgets but your design may require these areas and then another…
Set a conditional argument for multiple Custom Post Types in WordPress

You can set a conditional argument for multiple custom post types in WordPress using in_array The format is like so… if( in_array( get_post_type(), array( ‘treatment’, ‘package’ )) ) {//add in cpts here // do stuff } else { //what all the other…
Changing the Genesis Archive Page Settings for Custom Post Types

By default all archive pages and types in Genesis share the same archive settings as set in the Genesis > Theme Settings > Content Archives section, but you can change these settings for a specific custom post type archive and…
Set Up Let’s Encrypt SSL on cPanel WHM Server

The free SSL service Let’s Encrypt is now available to use on a cPanel/WHM service for versions above 58.0.17, this was announced recently on the feature requests component of the cPanel website. Checking your cPanel/WHM Version Check if your version…
Add a Different CSS Body Class to a Page in WordPress

Using WordPress filter ‘body_class’ you can add a unique CSS class to the body element of a page by passing in what pages you want the new CSS class applied to. So in the above code I want an additional…
Make all WooCommerce Pages Full Width in Genesis (including Product Pages)

You can set all of WooCommerce pages including all product pages to be full width content inside of a Genesis Theme by adding a function and filter to your functions.php file. So in the above the WooCommerce shop, cart and…

