There is a nice responsive Tabs plugin which is jQuery based called aptly called Responsive-Tabs, it handles changing the layout from a tabbed content structure to an accordion layout at a set media query size. The accordion layout is better suited for smaller mobile/tablet sizes.
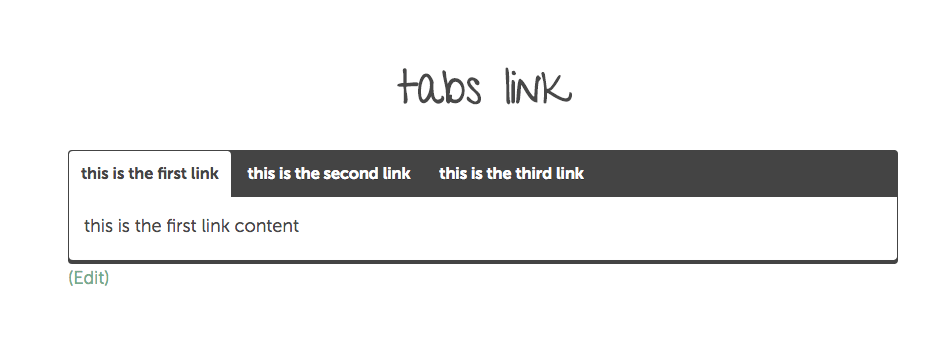
Going from tab to accordion…

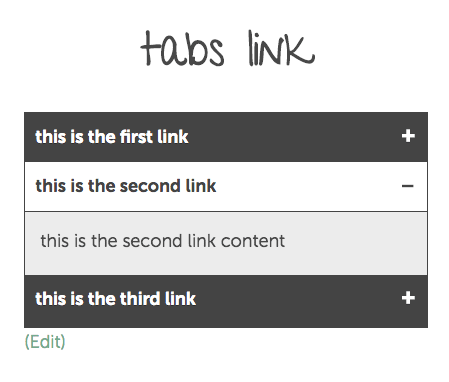
To a smaller viewport setting…
 Basic HTML Structure
Basic HTML Structure
jQuery & CSS Set Up
Download the plugin and extract jquery.responsiveTabs.min.js and file in your js theme folder also get the CSS files and file in your CSS folder, the plugin comes with 2 of them, I have put them together and slightly adjusted them to remove demo styling and give a more neutral initial style. Also adding some dashicon icons for the open/close symbols.
My CSS file is below.
Then also create a jQuery init file tabs-init.js and also save in your js folder
The init file is using the id #tabs1 which is the id used in the html structure, use what you like and for more parameters check out the options here.
Now enqueue these 2 script files and CSS in your functions.php file…
That’s it – I have written something similar using Tabslet and ACF, you can incorporate the ACF repeater code straight in, as the HTML mark up is the same. If you are after a straight-up WordPress plugin and shortcode there is the very popular Tabby Responsive Tabs.










1 comment
Tito
You save my life. Thanks so much!