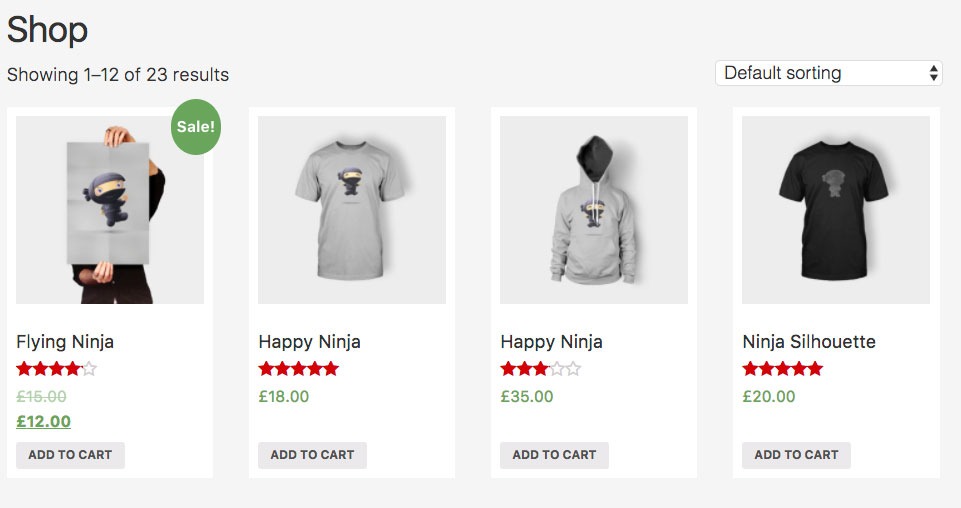
You can add Flexbox to WooCommerce shop page, product category archives and related products rows and actual products with a few lines of CSS – this will ensure that the products will line up nicely aligned top to bottom.
WooCommerce CSS itself will do a lot of the grunt work with row % widths based on how many products per row so we just need to add a few Flexbox rules to finish off the layout.
/* Flexbox on WooCommerce archive products */
.woocommerce .products ul,
.woocommerce ul.products {
display: flex;
flex-flow: row wrap;
}
.woocommerce ul.products li.product,
.woocommerce-page ul.products li.product {
display: flex;
flex-flow: column nowrap;
}
.woocommerce ul.products li.product .button {
margin-top: auto;
display: table;
}


The first CSS rule sorts the rows of products – they are set to align in a row and wrap when a product breaks the layout, Woo’s CSS will have set the actual product width in % terms in its CSS.
The second rule sorts the actual product to align in a column orientation.
The third rule sets the CTA button to align at the bottom, it is set to display:table; as otherwise it will display 100% of the width.
These CSS rules may need some fallback browser prefixes dependant on your target browser market, use caniuse to find out what you need.
(As an alternative you can use matchHeight to do this with javascript).










5 comments
Greg
Hi guys,
I found this article very useful and it helpeld me. Now I’ve got all the “add to chart” buttons on the same row. I would like to get the same for images and prices, can you help me?
Thanks
Fannar
Hi, thanks for posting this solution. But it seems do incompatible with Safari. Any ideas on how I get it to work there?
elhadi
Hello
Where the html part?
Morten Kyed
Standard WooCommerce CSS aligns the product title align under the image and if your images have different formats, the product title will not align properly.
If you add this CSS code the Product title will align nicely over the button:
.woocommerce ul.products li.product .woocommerce-loop-category__title,
.woocommerce ul.products li.product .woocommerce-loop-product__title,
.woocommerce ul.products li.product {
margin-top: auto;
display: table;
}
</code
Neil Gowran
Thanks Morten – I’ll have a look at that