To use WooCommerce with Varnish server-side caching you need to exclude some of the generic WooCommerce pages and cookies. Some web hosts will partially do this for you and others will give you an interface to add them yourself, make sure you ask the host what options are available
Exclude from Varnish these WooCommerce pages
- cart
- my-account
- checkout
- addons
- \?add-to-cart=
- add-to-cart
Exclude from Varnish these WooCommerce cookies
- woocommerce_cart_hash
- woocommerce_items_in_cart
- wp_woocommerce_session_
- woocommerce_recently_viewed
Some WordPress friendly hosts will have some or all of this configuration done for you, Cloudways for instance use a woocommerce.vcl (varnish config. language file) which has the WooCommerce pages already excluded…
# Do not cache the WooCommerce pages
### REMOVE IT IF YOU DO NOT USE WOOCOMMERCE ###
if (req.url ~ "/(cart|my-account|checkout|addons|\?add-to-cart=|add-to-cart)") {
return (pipe);
}
This file is located in..
/etc/varnish/recv/woocommerce.vcl
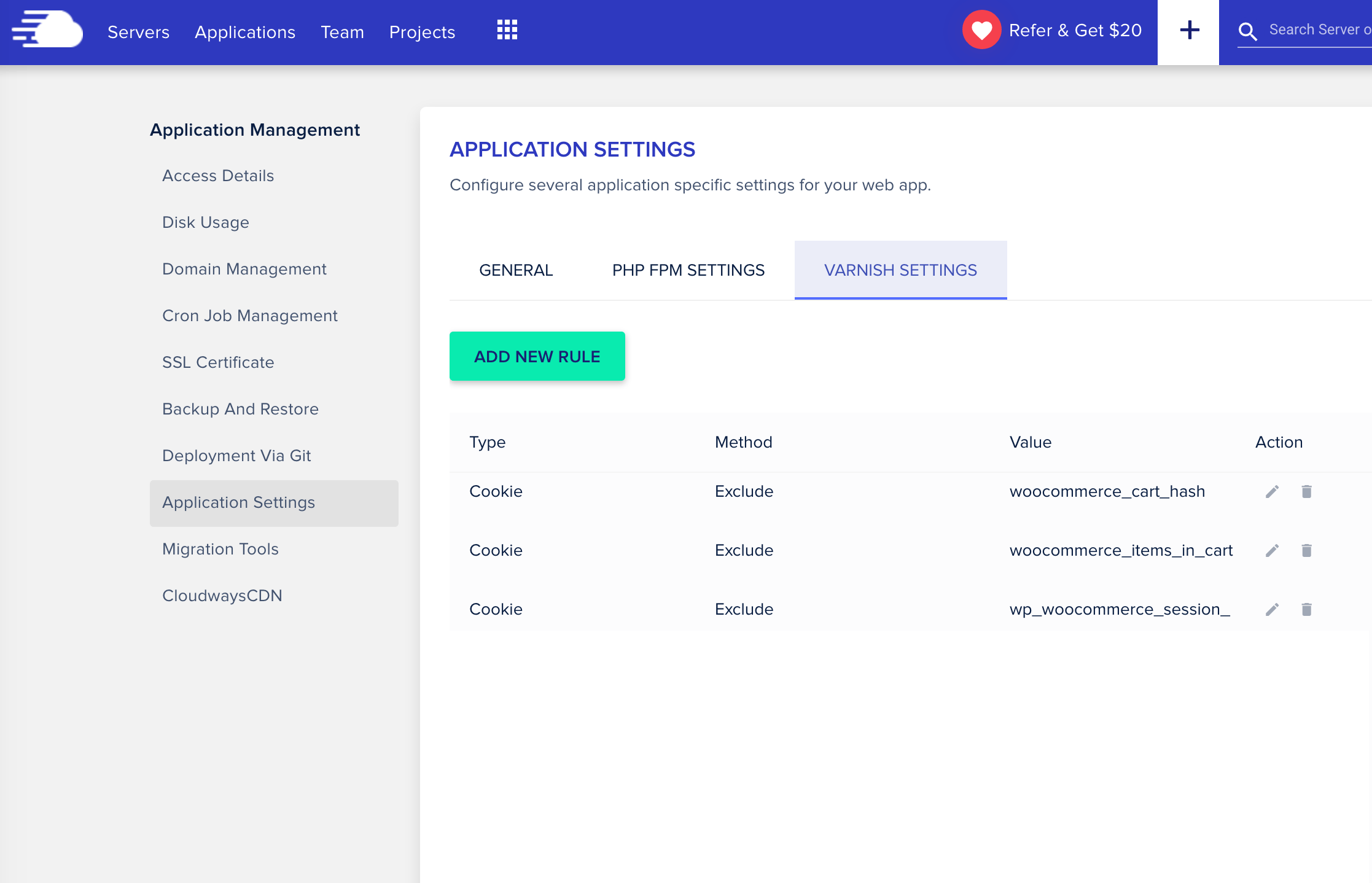
For the cookie exclusion you should be able to add cookies via your hosts’ interface, in Cloudways interface this is done per web app under the Apps > Application Management > Application Settings > Varnish Settings.

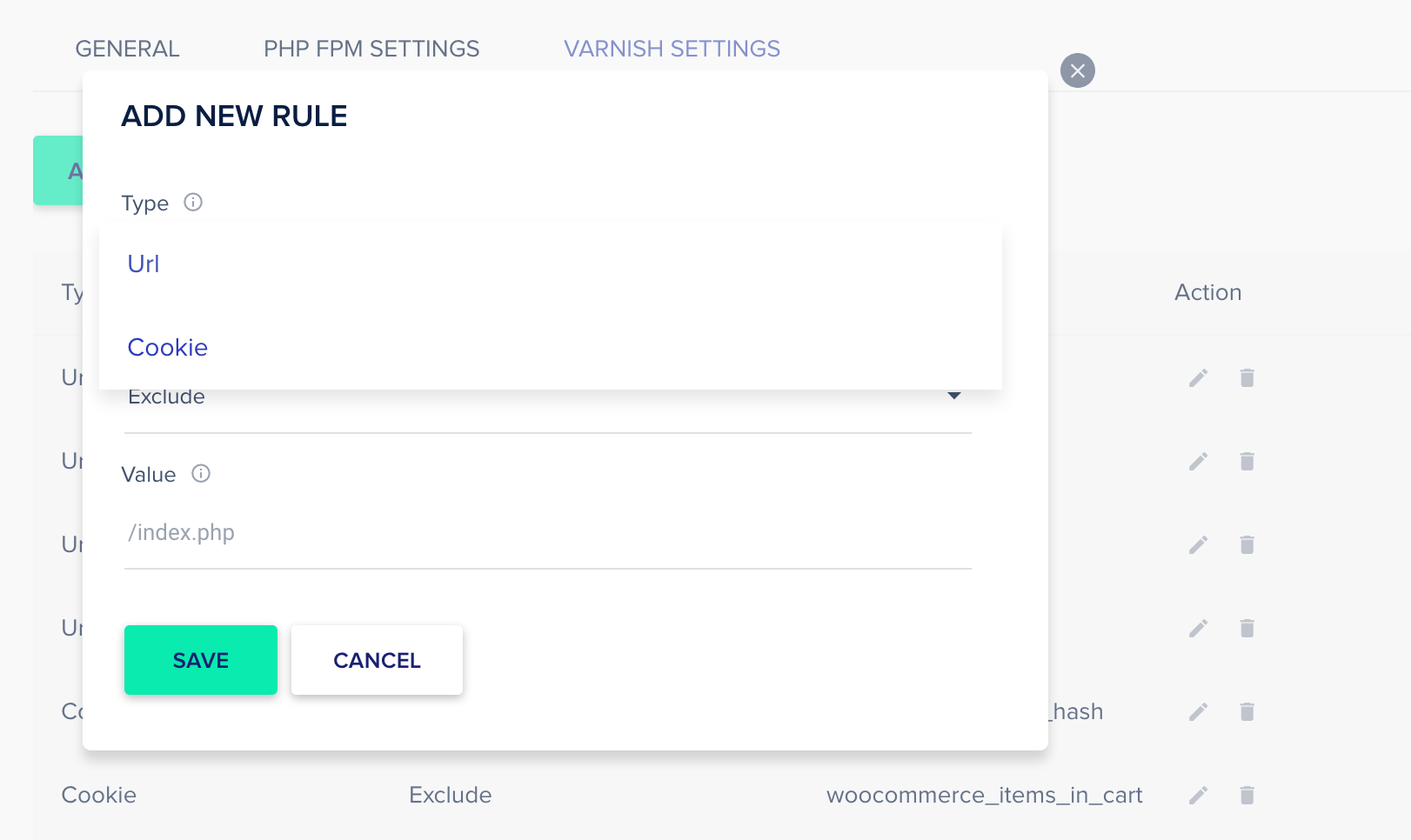
In this interface you can also exclude URLs which are a selection in the Type, either pick a URL or a Cookie that you want to exclude.

That’s it, now these WooCommerce pages and cookies won’t be server-side cached.










2 comments
Mike Hancock
This is great, thank you! Another thing to exclude is ?download_file=
It’s used for digital download redirects, varnish was causing all sorts of issues for me with this.
David Villalpando
Just wanted to say thanks!
Thanks!