Looking for a expandable/contractable Vertical Multi-Level
Slide Menu in regular WordPress or Genesis themes,
Navgoco has you covered.
Create Your Menu
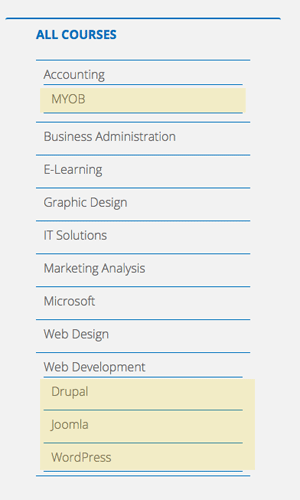
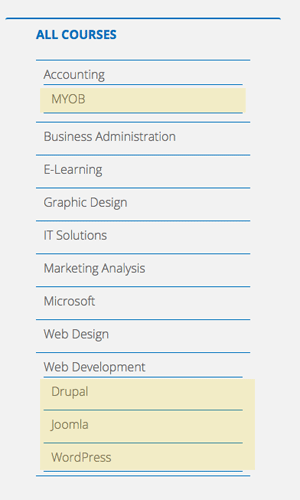
Set up your custom menu as normal in WordPress Dashboard with multi levels and place into position via a widget area or simply use HTML mark up on a post or page, this example uses a course menu with sub courses as sub-levels.

The sub-levels are highlighted yellow and by default if place in a sidebar vertical will display flat in structure with a small indent to indicate the sub-level.
Get your CSS Menu ID

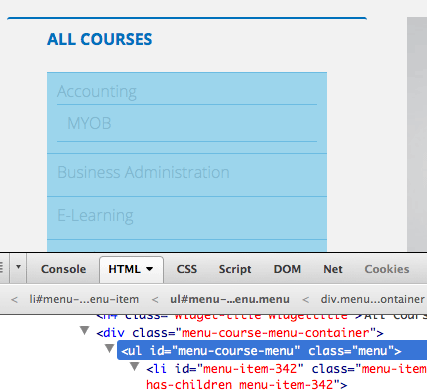
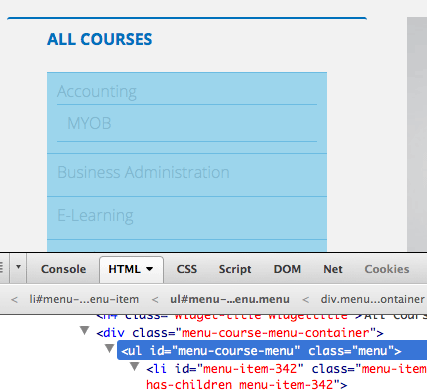
Use your browser web inspector tools to get the CSS ID value.
Create Javascript to Fire on Menu
With your unique CSS
ID, you can create the code that fires just for that particular menu, create a file named what you like “
custom-menu.js” for example and file it in you javascript folder of your theme
/js
jQuery(document).ready(function($) {
$(‘#your-menu-ID-here’).navgoco(); //swap in your Menu CSS ID
});
Get Navgoco
Download the
Navgoco CSS and Javascript files .
Register and Enqueue the Files
In your
functions.php of your child theme add in the needed files:
//Navgoco Scripts and Styles Registered and Enqueued, scripts first – then styles
function themprefix_navgoco_scripts_styles() {
wp_register_script (‘navgoco’, get_stylesheet_directory_uri() .’/js/jquery.navgoco.min.js’, array( ‘jquery’ ),’0.2.0′,false);
wp_register_script (‘navgococookie’, get_stylesheet_directory_uri() . ‘/js/jquery.cookie.min.js’, array( ‘jquery’ ),’0.2.0′,false);
wp_register_script (‘navgococustom’, get_stylesheet_directory_uri() . ‘/js/custom-menu.js’, array( ‘jquery’ ),’1′,true);
wp_register_style (‘navgococss’, get_stylesheet_directory_uri() .’/js/jquery.navgoco.css’,”, ‘0.2.0’, ‘all’);
wp_enqueue_script( ‘navgoco’ );
wp_enqueue_script( ‘navgococookie’ );
wp_enqueue_script( ‘navgococustom’ );
wp_enqueue_style( ‘navgococss’ );
}
add_action( ‘wp_enqueue_scripts’, ‘themprefix_navgoco_scripts_styles’ );
So here their are 2 core JS and CSS files from the download which are added in as well as the
custom-menu.js to target the menu, this
is added in and positioned in the footer with the value of ‘
true‘ set.
There is one extra file
jquery.cookie.min.js which is also filed in our themes
/js folder and was obtained from the main
Navgoco download, it’s purpose is to remember the menu hierarchal state between the site and a users browser session which is pretty cool.
Setting a Caret DropDown Symbol
You can set a symbol to indicate visually to a user that the menu is a dropdown by adding a caret/arrow icon by using a span hook in the code. In the
custom-menu.js you can add a class into the span and then target with CSS or just target the empty span that is included in the markup.
jQuery(document).ready(function($) {
$(‘#menu-header-menu-1’).navgoco({
caretHtml: ‘<i></i>’,
accordion: true
}); //swap in your Menu CSS ID
});
So example above uses the key of
caretHTML and the HTML value inserted markup as
<i></i>
Then in CSS code use a
Fontawesome icon:
#nav_menu-3 .vert-menu:after{
font-family: fontawesome;
float: right;
content: “f0dd”;
font-style: normal;
}
There’s not to much to do for mobile/tablets since the menu is vertical in nature, works similar to most mobile menu solutions.
Full Gist
Example below:
All Courses
Here is a plugin I have created for use in WordPress.
 The sub-levels are highlighted yellow and by default if place in a sidebar vertical will display flat in structure with a small indent to indicate the sub-level.
The sub-levels are highlighted yellow and by default if place in a sidebar vertical will display flat in structure with a small indent to indicate the sub-level.
 Use your browser web inspector tools to get the CSS ID value.
Use your browser web inspector tools to get the CSS ID value.









