With the release of WordPress 3.9 comes the in-built functionality to use Audio Playlists which is pretty cool. These Audio files have to be local to the WordPress installation unfortunately you can’t file remote at this stage such as in Amazon S3.
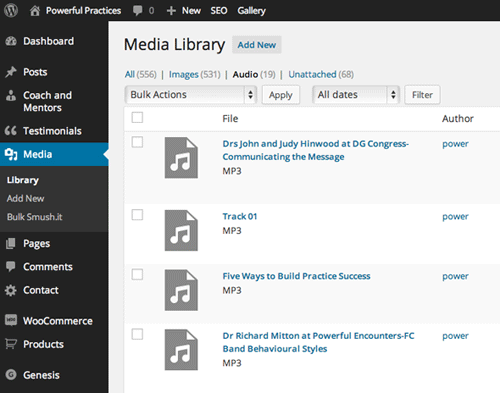
You upload MP3s via the Add Media option in the WordPress Media Library

Some files maybe on the large size, so you may need to increase the allowable upload file size limit as enforced by your hosting provider or if you run your own box you change the settings in upload_max_filesize and post_max_size.
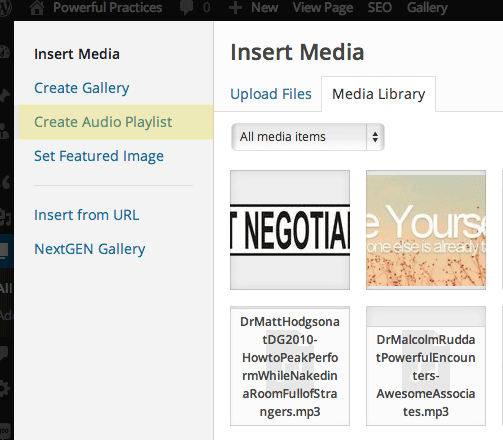
Once the audio is uploaded just go to the post or page you want the playlist on, click on the Add Media in the visual editor tool bar and select “Create Audio Playlist”


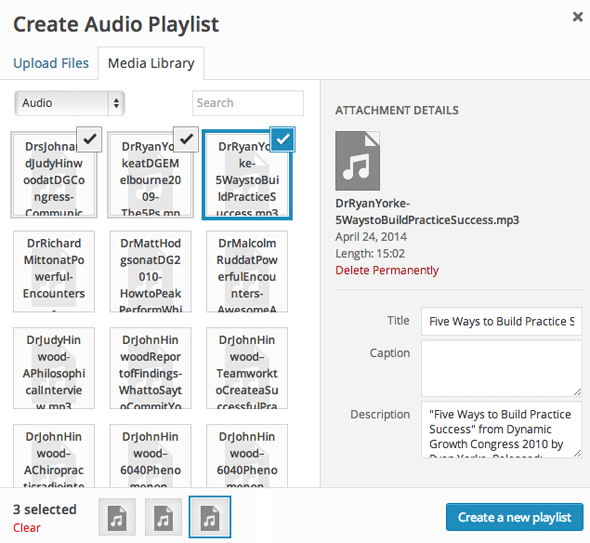
Then select the Audio files you want and add in Title, Caption and Description and click Create a new Playlist

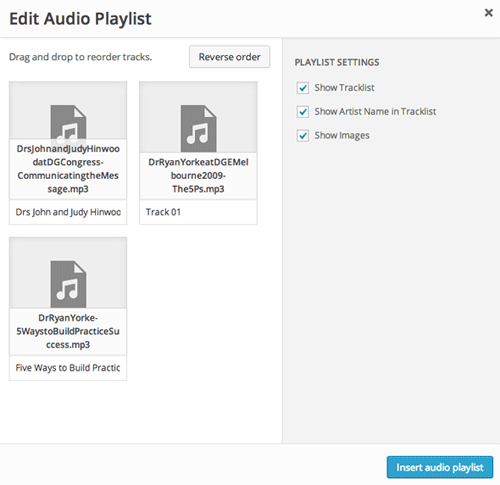
Reorder the play list or toggle certain data and then insert onto the page.

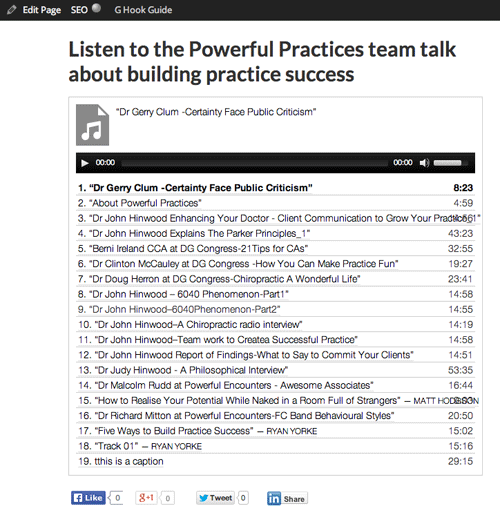
One playlist delivered and functions well with the inbuilt mediaelement audio player which will play the audio with the native HTML5 Audio element on capable browsers and fall back to flash on non-HTML 5 browsers, so it’s totally cross platform.
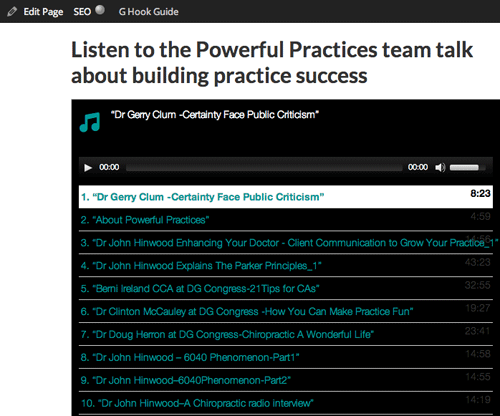
You can add some CSS styling to enhance the look and also get rid of the default music image symbol – which really should be an icon font. Since the mediaelement CSS styles load later you can use a parent container Class to target the elements.
/* Audio Playlist */
.entry-content .wp-audio-playlist {
background: #000000;
color: #fff;
}
.entry-content .wp-playlist-item .wp-playlist-caption, .entry-content .wp-playlist-length {
color: #009999;
border-bottom: none;
}
.entry-content .wp-playlist-current-item img {
display: none;
}
.entry-content .wp-playlist-current-item:before {
content: "f127";
font-size: 30px;
font-family: dashicons;
display: inline-block;
float: left;
margin-right: 15px;
color:#009999;
}
.entry-content .wp-playlist-item {
padding: 5px 3px;
}
Will give us:











5 comments
Kristine
My audio list plays fine until the second video (Flatwoods) is played then the audio plays through the video player. Is there something I can do to get the audio playlist to play in the audio section and stay out of the videos below? Thank you.
simon
Now I’ve made some big changes to the site: changed theme, modified the url of articles, created new menu etc.
The playlists now don’t work anymore. If I put a single audio file it works, but when I try to insert a playlist, the player is displayed but still does not work.
If I change to the old theme the problem is still there.
Anyone can help me? thanks
Kay
This is a great idea! Thank you.
I have been able to get the playlist to work, and put it in the sidebar. However, I’m not a coder, and in WordPress.com I will have no access to change theme code, etc.
Is there any way to somehow make the audio player grab the existing font sizes & colors, etc., that are built into my free WordPress Bouquet theme? I’m in localhost for now, testing before going live….
Thanks in advance….
Neil Gee
I was unaware that you couldn’t change CSS on wordpress.com – I see that you have to pay for CSS changes to apply – https://en.support.wordpress.com/custom-design/custom-css/
Your theme may have styling already for those elements – only way to find out is to create the list and preview it.
AJ
I can’t seem to get the playlist to show at all. Is that weird?