Bootstrap has some nifty Javascript plugins in their library for the Bootstrap framework including Modals, which are pop up window dialog prompts.
These modal pop up windows can be generated without writing javascript by using Bootstrap’s API data-attribute values which are inserted into the HTML markup and and can control which HTML element can control the pop up window target with a link and target, they also still can be called to appear with javascript.
Getting The Modal Component from Bootstrap
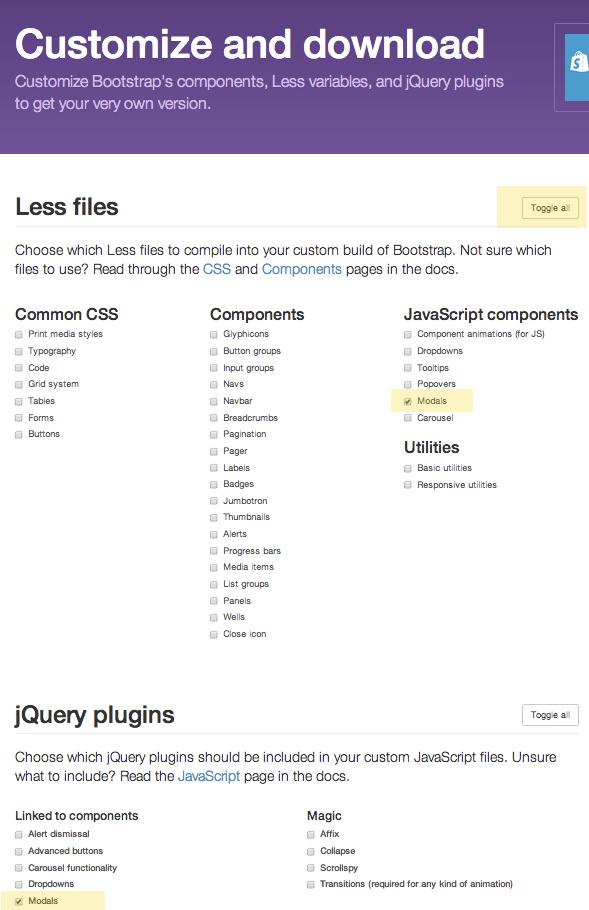
Bootstrap allows you to selectively choose certain javascript plugins by going to the Customize section.

So turn off all options and select what you need – so in this instance the 2 Modal checkboxes.

Scroll down and download the custom package zip file which will also include the CSS component of the Modals.
Edit and file the CSS and Javascript Files into WordPress Theme
From the downloaded zip open up the bootstrap.css file. There is a bunch of reset CSS classes as the beginning which you can remove as your theme will no doubt have all these already and you should end up with a file like this:
.modal-open {
overflow: hidden;
}
.modal {
display: none;
overflow: auto;
overflow-y: scroll;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1050;
-webkit-overflow-scrolling: touch;
outline: 0;
}
.modal.fade .modal-dialog {
-webkit-transform: translate(0, -25%);
-ms-transform: translate(0, -25%);
transform: translate(0, -25%);
-webkit-transition: -webkit-transform 0.3s ease-out;
-moz-transition: -moz-transform 0.3s ease-out;
-o-transition: -o-transform 0.3s ease-out;
transition: transform 0.3s ease-out;
}
.modal.in .modal-dialog {
-webkit-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
}
.modal-dialog {
position: relative;
width: auto;
margin: 10px;
}
.modal-content {
position: relative;
background-color: #ffffff;
border: 1px solid #999999;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 6px;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);
background-clip: padding-box;
outline: none;
}
.modal-backdrop {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1040;
background-color: #000000;
}
.modal-backdrop.fade {
opacity: 0;
filter: alpha(opacity=0);
}
.modal-backdrop.in {
opacity: 0.5;
filter: alpha(opacity=50);
}
.modal-header {
padding: 15px;
border-bottom: 1px solid #e5e5e5;
min-height: 16.42857143px;
}
.modal-header .close {
margin-top: -2px;
}
.modal-title {
margin: 0;
line-height: 1.42857143;
}
.modal-body {
position: relative;
padding: 20px;
}
.modal-footer {
margin-top: 15px;
padding: 19px 20px 20px;
text-align: right;
border-top: 1px solid #e5e5e5;
}
.modal-footer .btn + .btn {
margin-left: 5px;
margin-bottom: 0;
}
.modal-footer .btn-group .btn + .btn {
margin-left: -1px;
}
.modal-footer .btn-block + .btn-block {
margin-left: 0;
}
@media (min-width: 768px) {
.modal-dialog {
width: 600px;
margin: 30px auto;
}
.modal-content {
-webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
}
.modal-sm {
width: 300px;
}
}
@media (min-width: 992px) {
.modal-lg {
width: 900px;
}
}
Of course you don’t need to have this at all and just create your own CSS but it’s a good starting reference, file it in your WordPress themes CSS folder.
Then grab the bootstrap.min.js file from the downloaded zip which contains all the Javascript for the Modals and file in your themes JS folder.
Register and Enqueue the Bootstrap Files in WordPress
function themeprefix_bootstrap_modals() {
wp_register_script ( 'modaljs' , get_stylesheet_directory_uri() . '/js/bootstrap.min.js', array( 'jquery' ), '1', true );
wp_register_style ( 'modalcss' , get_stylesheet_directory_uri() . '/css/bootstrap.css', '' , '', 'all' );
wp_enqueue_script( 'modaljs' );
wp_enqueue_style( 'modalcss' );
}
add_action( 'wp_enqueue_scripts', 'themeprefix_bootstrap_modals');
Once the files are in place in your WordPress themes functions.php file add in the function above.
That’s it – run a test Modal with this:
<!-- Button trigger modal --> <a class="btn btn-primary btn-lg" href="#myModal1" data-toggle="modal">Launch demo modal</a> <!-- Modal --> <div id="myModal1" class="modal fade" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button class="close" type="button" data-dismiss="modal">×</button> <h4 class="modal-title">Get to the Front of The Queue</h4> </div> <div class="modal-body">...</div> <div class="modal-footer"><button class="btn btn-default" type="button" data-dismiss="modal">Close</button> <button class="btn btn-primary" type="button">Save changes</button></div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
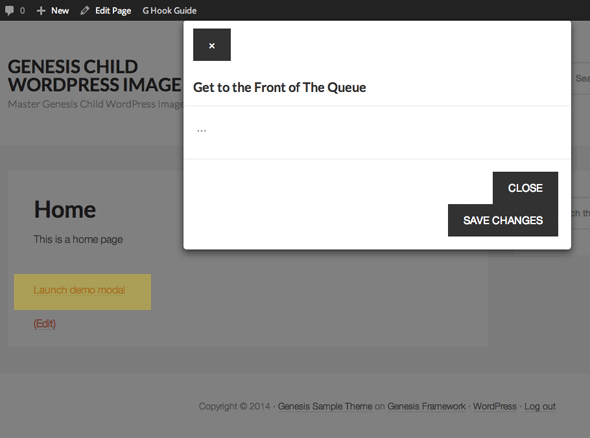
And you should see similar to this (this example uses the Genesis Sample theme):

You can download and use as a plugin for WordPress here which loads all the required Bootstrap javascripts..









