 Sidr is a very popular jQuery off canvas menu that can slide content from the left or right into the viewport which is a great solution for mobile or tablet display. Here’s how to get it up and running in WordPress.
Sidr is a very popular jQuery off canvas menu that can slide content from the left or right into the viewport which is a great solution for mobile or tablet display. Here’s how to get it up and running in WordPress.
First up is to download the latest zip which contains a minified jQuery file and 2 CSS styles for you to choose from, one dark and one light – you can also later modify these or just create your own.
Setting up the jQuery and CSS Files
From the downloaded Sidr zip find the jquery.sidr.min.js and the 2 CSS stylesheets jquery.sidr.light.css and jquery.sidr.dark.css, then file these in your themes directory in the js and css directories.
Then in your functions.php file add…
Here I am also adding the jQuery init file which will target our elements it currently does not exist, both javascript files have their dependencies set the jquery.sidr.min.js needs jQuery and the init file sidr-init.js requires the first file which is specified by its ‘handle‘ sidrjs – both files are set to load in the footer.
For the CSS files I have added both the light and the dark and just commented out the light.
Create the init file in your js directory named sidr-init.js and add in …
What this is going to do is target the element with an id of #nav-toggle and bind it to the slide out sidr on the right. All thats left to do is add in the HTML link toggle.
Set up the HTML link toggle
Add this HTML where you want to position the trigger element, you may want to use an icon or symbol, this will now toggle the sidr side in and out.

Set up the Content in the slideout
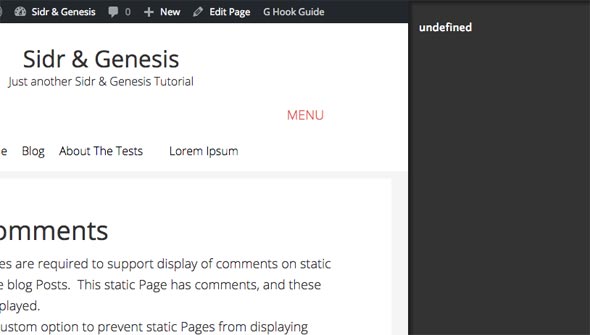
So its working but no content exists as it says undefined. Back in the init script there was a value for source this is where you add the content and it can be multiple elements such as a menu, search, social media icons etc, you add these in as CSS selectors comma separated, with single quotes around the whole string
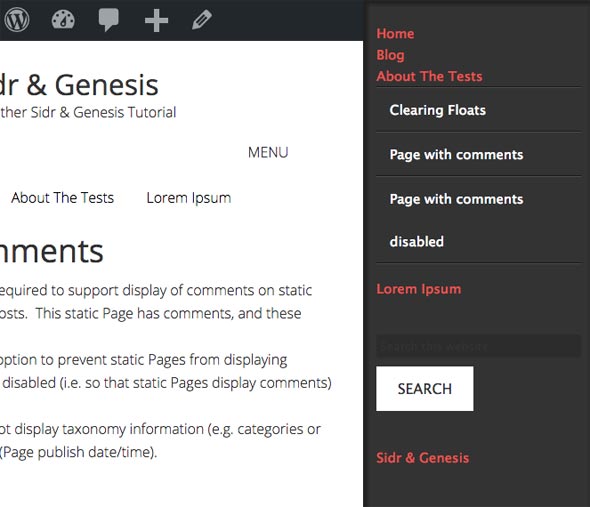
Will result in a few more things going in.

At this point you will need to style the content and you can use the higher CSS selector .sidr to target the elements in the slide bar.
Media Queries
You can hide the menu at a certain viewport – I have the toggle link wrapped in a div – #mobile-icon, just display that at a certain size by changing the size and add in your style.css
This will just hide the sidr menu toggle and thus prevent it from opening, when it does display you will need to add in further CSS to hide the elements you are adding in the sidr from the actual page.
Doing it Left and Right
You can set up 2 slidebars one on the right and one on the left (you can actually set up as many as you need).
In the jQuery values you set a unique name and say which side right/left and you target another toggle link/HTML element and then add that HTML on the page.
That’s it – there are a few more uses available and an inclusion for touch/swipe events over at the developers website.










2 comments
perusi
Can it be used in displaying the woocommerce cart content? I`ll be waiting for your reply on email. thanks
Neil Gee
You could put anything in there