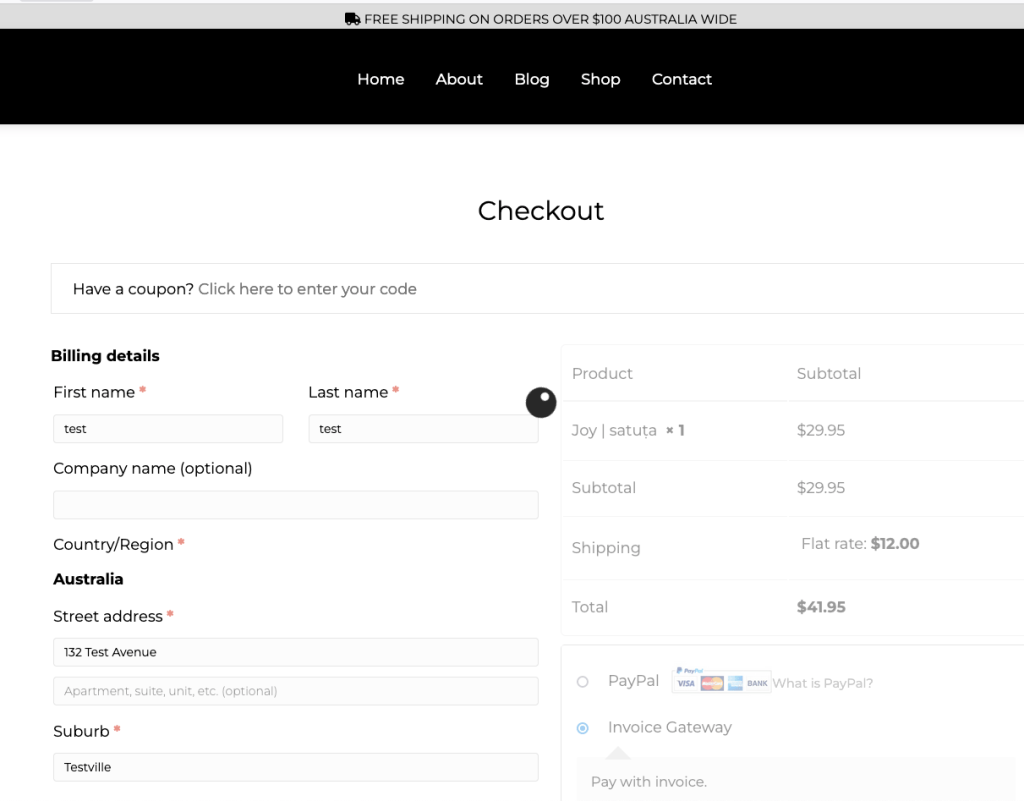
WooCommerce checkout page uses a spinning loader icon while the page goes through a series of ajax refreshes throughout the checkout process.

The spinning icon is a visual clue to the user to wait until it stops spinning that the page is updated and ready for the next step, however some WordPress themes may not center that icon in the screen, it may appear out of the viewport leaving the viewer with no visual clue of what is happening with the page throughout the checkout process.
To force the icon to be centered in the viewport use some CSS:
.woocommerce .blockUI.blockOverlay:before {
position:fixed!important
}
That’s it now the loading spinning icon will be centered on the screen.










2 comments
Adedapo
Thank you so much
zaved ali
Thanks a lot.