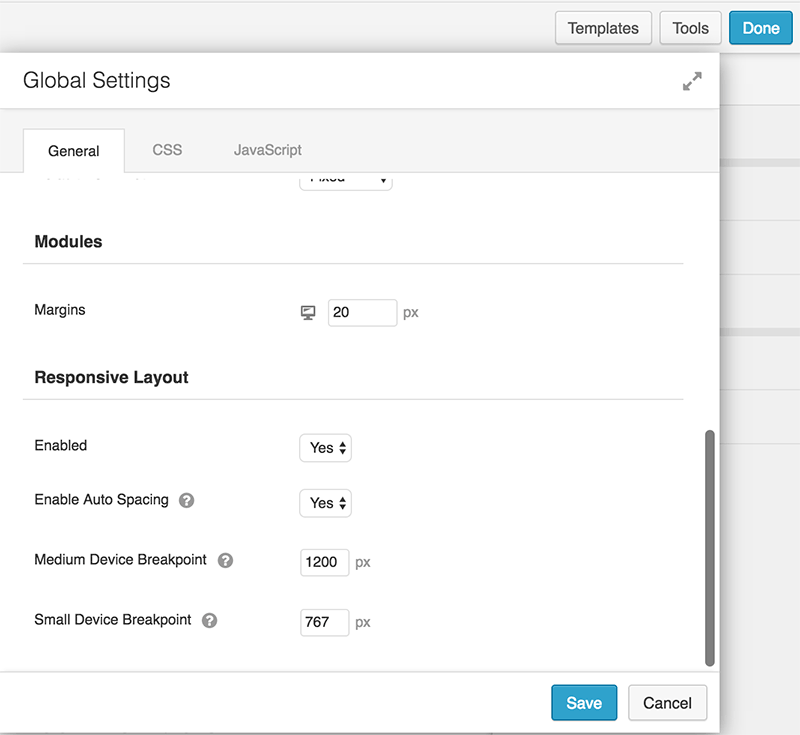
Beaver Builder Global Settings can be overridden including the Media Query breakpoints via the Tools > Global Settings in the Beaver Builder interface.

If you have a starter theme you can permanently override these settings by using the fl_builder_register_settings_form filter which will allow you to set the modified global settings permanently so you don’t have to remember to go and do it in future projects.
You can do this in one of 3 ways – filter all the settings, merge the settings, return specific values only…
Filter All The Settings
So in functions.php you can apply the filter like so…
So 2 arguments are passed in the $form and the $id, so here if global which is the $form is equal to the $id, then please use the new values as below – you can change what values you like – specifically what is different in mine is the media break points and the form title.
This filter fl_builder_register_settings_form can be used anywhere throughout the Beaver Builder plugin to modify the values where the settings forms are available.
Any form registered with ‘FLBuilder::register_settings_form‘ can have the fl_builder_register_settings_form filter applied to it, do a find in the plugin files to see which ones can be filtered.
Merging the Array
One of the issues of doing it the way above is that you are not future proofing any changes that may come in upcoming releases of Global Settings as we have filtered in one monolithic set of options – instead we could merge our changes in with the original settings which can be done with array_merge
So here a new array is defined $form2 and at the end is merged with the original $form to become $form3 which is returned this way any new additions to $form will be available.
Returning the exact values only
If you want to return only the exact values, you can return a shorthand array cascade, so in the respect of just returning the media breakpoints only…
Also added to the filter above is the value for the max-width on a row – set to 1200px
So this way for just a few changed values is a lot less verbose and cleaner to do – but you need to see the original array first to work out the nested array pattern to add in the new value.










6 comments
Al Avery
I wonder how this might also be applied to the BB child theme’s css. Even though the page builder breakpoints can be adjusted, the theme’s default breakpoints remain at 767px and 1199px. Since the BB theme now supports responsive headings and text style changes it would be ideal if they did so at the breakpoints defined in the page builder – so that the sizing changes occur in tandem. The BB team tells me they are working on a way for that to happen in the future.
Maeve McClelland
HI
I have changed the global settings to have a medium breakpoint of 1100px but it does not seem to change anything. The cache has been cleared and the themes and plugins are up to date. Is there anything that could be overriding these settings? or any reason you have come across that prevents this from working?
Neil Gowran
I use the last example in my child themes which works fine for me – the only thing I do differently than above is to wrap most of my child themes in a after_setup_theme function – see this as an example – https://gist.github.com/neilgee/3ce6489d001a5e0504cd91888c817c60
Craig
Thank you!
Craig
Thank you for this! Just wondering if, in your opinion, adding additional breakpoints is a bad idea for maintaining compatibility with all the BB modules and addon modules. I know I can use media queries, but I’d like to add a couple of native breakpoints for landscape orientation of ipad pro and iphone X.
Neil Gowran
I normally change the existing breakpoints to 767 and 1024, then if needed use additional media queries