Genesis Simple Share is a great plugin for social sharing your content, looks good aesthetically and loads optimally when it is just needed. As well as some default positions provided by the plugin you can also position the social share icons with action hooks or also add to a widget or page area .
Positioning via Plugin

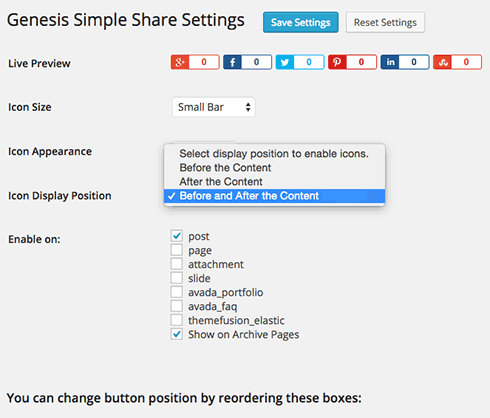
The plugin out of the box has a couple of positions it can be placed on the page via the settings admin panel, you can choose before or after or both and them choose what types of posts, pages, custom post types and archives to output the social sharing on.
You can also restrict their output on a page/post basis by checking the ‘Disable Share Buttons‘ in the dashboard post editor.
This will cover the majority of needs but what if you wanted to display them on another part of the page.
Positioning via Hooks
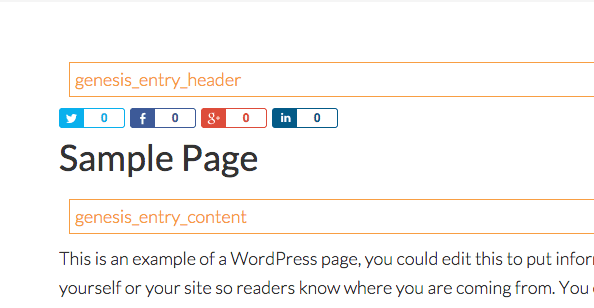
You can position the social simple share icons on other parts of the page using one of the regular Genesis hooks, use the visual hook guide to find out where you need it and add a function in your functions.php file. Before you do this though you will need to set the plugin settings for icon appearance to nothing by selecting ‘Select display position to enable icons‘, this way you are avoiding duplicate output of the icons.
So in the code above (from Brians site) the action hook genesis_entry_content is being used to reposition the icons. You also have to add the social media platforms in the array as this will overwrite the plugin settings, so to remove Pinterest for example remove it and its quotes and the preceding comma.
If you wanted the icons to appear just above the title you would adjust the code…
So above a different hook is used genesis_entry_header with a higher priority, 5, so it loads before the title. Also the first argument passed into genesis_share_icon_output is what will be used for the CSS class name and is prepended to share- so in this instance the class name will be share-box

Positioning via Hooks in Multiple Place
To positioned the icons in multiple places, you would create multiple functions with different hooks to position, one caveat is that the argument passed into genesis_share_icon_output for the CSS class name has to be unique.
Note the differing CSS classes and also there are different social media outputs.
Custom Post Types
For custom post types positioning just create the same type of function/action with a unique name and declare the CPT name in the if statement replacing post.
Positioning in a Widget or in the Editor
If you need to add the social sharing icons to a widget or page you can add in a php function
Here all the active social sites from the plugin will be displayed using $Genesis_Simple_Share->icons
Or you can manually specify the sites with an array as below..
Some widget demo action going on.
Archive & Home Pages
One thing to note is that this plugin does not add sharing for archive pages including the home page it is for posts and pages. So if you do position the shares on these pages any shares will be that of the latest post not the actual archive page. You will also need to check the plugin setting ‘Show on archive pages‘
For a solution here you can use a plugin like Simple Share Buttons.
Further ref here – and a thanks to Mike Hemberger.










6 comments
Bharat watane
Thanks for sharing the changes to functions.php for genesis simple share. This is exactly what I was looking for!
sagar birangal
Nice post, I love the Pin it button and of course the social share that you coded own.
Matt Miciula
Thanks for sharing the changes to functions.php for genesis simple share. This is exactly what I was looking for!
Alex Güemez
Hey, thank you very much for this awesome hooks!
I love set the buttons before and after the content but, is there a way to show the second (after the content) only in the post?
Because with this code it show in the Archive pages, and I wouldn’t like that.
Thanks again!!
Alex
Is there a way to add html in the hook? This is because I need a margin outside the buttons, to be specific on top (post title) and bottom (post excerpt)
Thanks for this amazing post!
Mike Hemberger
Thanks for the special thanks Neil! This took me a while to figure out too, I’m glad you made it available to the community. That snippet gets used often in my projects ;)