Here is a guide on how to make an image carousel thumbnail slider with SwiperJS and ACF in WordPress.
(I have done a similar tutorial with LightersliderJS but that library is no longer updated).
Using SwiperJS, I just want to display simple thumbnails below the main image which on click/touch show the image in the main slide frame.
The WordPress post or custom post type has an ACF Gallery field assigned and whatever the user uploads images I want those images to display in the carousel slider – so an ACF mini loop of images needs to be coded.
ACF Set Up

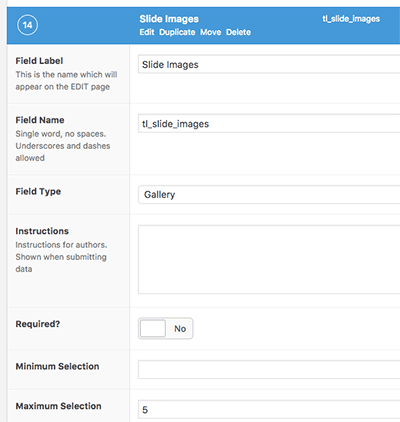
So in the ACF set up just create a gallery field and assign it to a post type, you can also set a restricted number of images if so desired, above I have that set to 5.
Set up SwiperJS for WordPress use
Download the latest version of SwiperJS and file the following in your WordPress Child Theme…
- css/swiper-bundle.min.css
- js/swiper-bundle.min.js
Then set up the scripts and styles in functions.php
Initialise SwiperJS
Then add a jQuery init file to fire the SwiperJS on page load – also file it in the WordPress child theme…
- js/swiper-bundle-init.js
The CSS selector we need to target the images with is .image-gallery – there are a few other parameters in the init file to get the carousel going as a thumbnail slider – there are a shirt load more parameters you can check out on the SwiperJS site.
Build the ACF Gallery Loop
Looking at the SwiperJS mark up for html
The ACF gallery field code can be made, you can either add it in directly to a PHP template or via a shortcode or an action – here are 2 ways via code direct php template/action or a shortcode.
Template/Function
or…
Shortcode
Some more CSS to get it going in particular the parent containing div
.swiper-parent-container {
height: 300px;
max-width: 300px;
margin: 20px auto;
}
.swiper-container {
width: 100%;
height: 300px;
margin-left: auto;
margin-right: auto;
}
.swiper-slide {
background-size: cover;
background-position: center;
}
.gallery-top {
height: 80%;
width: 100%;
}
.gallery-thumbs {
height: 20%;
box-sizing: border-box;
padding: 10px 0;
}
.gallery-thumbs .swiper-slide {
width: 25%;
height: 100%;
opacity: 0.4;
}
.gallery-thumbs .swiper-slide-thumb-active {
opacity: 1;
}
The parent container .swiper-parent-container needs its size defined, the above will get it started.










2 comments
Vincent Chen
Hello, do you have a youtube channel for this tutorial?
Neil Gowran
Sorry, no YouTube