How to create a Genesis child theme from scratch from the Genesis Framework that looks like the parent theme, including support for HTML5 , footer widgets, custom backgrounds and enable the viewport setting that allows for responsive design on tablet/mobile devices.
Install Genesis Framework
First grab the Genesis framework and upload the theme into WordPress via the Dashboard, Appearance > Upload.

After upload do not activate the theme, as a child theme will be created and activated. Also as a regular rule don’t edit the core files in Genesis as your edits will get overridden when the the framework is updated.
Create a Child Theme
Ok so first create the child theme in the same way as any other WordPress child theme. Here we are using the name ‘genesischild‘ and a folder needs to be created; ‘genesischild‘ in /wp-content/themes/ with a ‘style.css‘ file with the following content:
/*
Theme Name: genesischild
Theme URI: https://wpbeaches.com
Description: Designed by <a href="https://wpbeaches.com">Neil Gee</a>.
Author: Neil Gee
Version: 1.0.0
Template: genesis
Tags: the child of genesis
*/
@import url('../genesis/style.css');
This is the standard child theme declaration with the Theme Name and Template being the all important compulsory fields to declare.

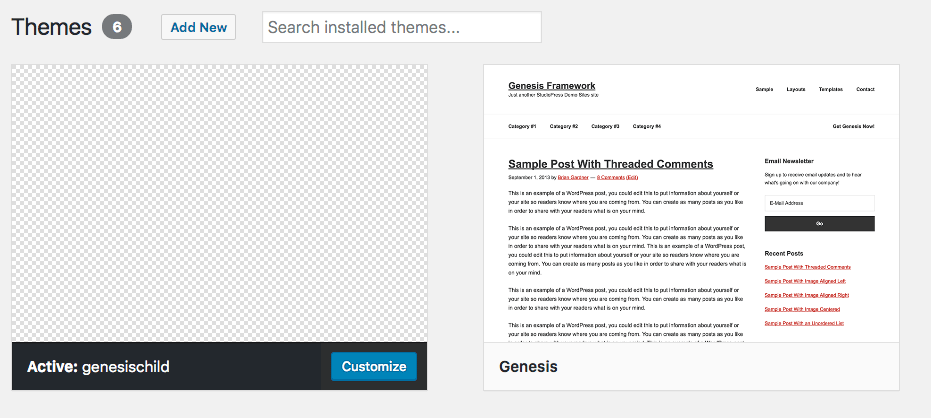
After this you will be able to activate it via the Appearance > Themes in the WordPress Dashboard. To get a theme icon image copy across the screenshot.png from the parent Genesis Theme and file it in the genesischild directory, you can add in a different image to visually identify the difference between the themes, just keep the format and dimensions the same, this is an optional step.
Differences Between The Parent and Child Theme
There is a big difference in appearance of the Genesis framework parent and child theme – with other child themes, the child theme takes on the look and feel of their parent, but Genesis child theme out of the box initially looks crapola as a number of features need to be enabled.
Genesis Framework Parent Theme

Looking good, Genesis Framework Parent Theme – HTML 5, responsive and widgets activated.
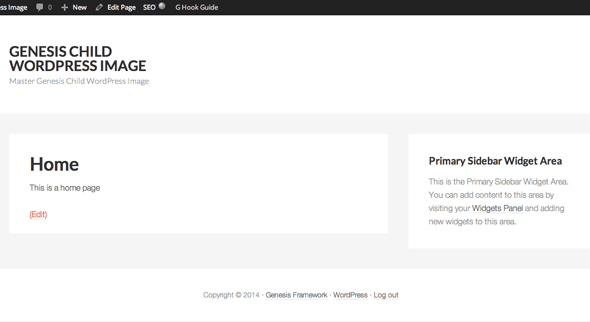
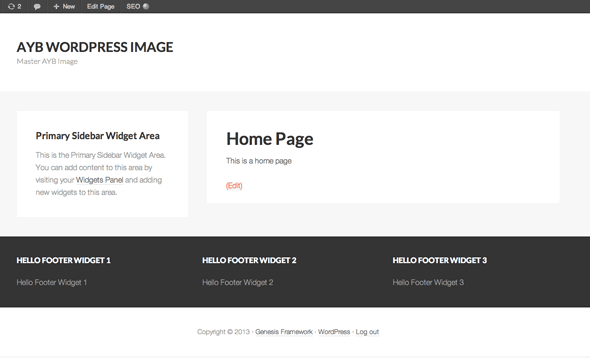
Genesis Child Theme

Genesis default child does not render as HTML5, and does not display the same structural layout with pixel page widths using the same CSS as the parent – looks like the backbone has been taken out. This is because these features are theme supports which you need to enable in the Child Theme.
Things to Fix
Copy/Paste The Parent CSS
First up is to copy/paste the parents CSS code into the child style.css file instead of relying on the import of the parent CSS style, this will allow you to change the CSS in your child theme for everything and not be affected by any updates to the CSS when Genesis is upgraded, this won’t change the other issues right now, but will future proof the child theme but is recommended by StudioPress the Genesis vendor.
Remove this in your child theme’s style.css
@import url('../genesis/style.css');
Then copy everything in the parents style.css file from /*Table of contents to the end of the file:
/* Table of Contents
Actions and Filters Hooks and Functions
To get things going like the framework parent theme you need to create a functions.php file in your child theme and start bringing some add_theme_support functions across.
Most Genesis Child Themes start with the following:
<?php // Start the engine require_once( get_template_directory() . '/lib/init.php' );
The Genesis framework and functions are accessed from the /lib/init.php, if you look at this file it is in essence the function file of the parent Genesis theme, the actual parent function.php file calls the same file. But this still won’t fix the layout issue.
If we look at the parent Genesis /lib/init.php file the reason why the theme supports of html5, viewport and footer widgets is displayed why at lines 66 – 73, these theme support functions are being disabled for Child Themes, why it is set up like this I don’t know, odd!, what it is saying is that if the theme is a child theme then do not add support for HTML5, viewport tag and footer widgets – but we want these for our child theme.
One of the reasons probably is that Genesis is being backward compatible to support its framework prior to the current version which also supports XHTML structure as well as HTML5, so the theme support functions just need to be enabled depending on the website requirements.
//* Turn on HTML5, responsive viewport & footer widgets if Genesis is active
if ( ! is_child_theme() ) {
add_theme_support( 'html5' );
add_theme_support( 'genesis-responsive-viewport' );
add_theme_support( 'genesis-footer-widgets', 3 );
}
So lets add these into our child theme functions.php file:
<?php // Start the engine require_once( get_template_directory() . '/lib/init.php' ); add_theme_support( 'html5' ); add_theme_support( 'genesis-responsive-viewport' ); add_theme_support( 'genesis-footer-widgets', 3 );
So here we are adding in support for HTML5 elements and mark-up, the meta tag viewport in the head allowing the site to be rendered at a device width making it responsive and a further 3 footer widgets ready to go at the bottom of the page.

Another preferred approach to setting up a child theme from Genesis is to use a Genesis action called genesis_setup which allows us to load all our functions of our Child Theme after the parent and child theme functions have already loaded.
<?php
add_action( 'genesis_setup','genesischild_theme_setup' );
function genesischild_theme_setup() {
//code goes here
}
So here we are adding an action called genesis_setup which is the same as the WordPress equivalent action named after_setup_theme, this action hook is called during each page load, in the code above we are passing a custom PHP function into the genesis_setup action hook called genesischild_theme_setup and then declaring that same function underneath, this function is called after the theme is initialised.
You can name the function what you like as long as what you pass the same function name into the action hook above it, so in the above case it is genesis_theme_setup, and you put all your child theme action and filter functions in that main function.
– More info here on after_setup_theme
With that done, we can add in our missing theme support functions:
<?php
// Start the engine the other way
add_action( 'genesis_setup','genesischild_theme_setup' );
function genesischild_theme_setup() {
add_theme_support( 'html5' );
add_theme_support( 'genesis-responsive-viewport' );
add_theme_support( 'genesis-footer-widgets', 3 );
}
Creating the child theme this way conforms to the WordPress standard of loading the child theme functions first and the parent functions after and the /lib/init.php file from the Framework does not have to be called.
Anyway the idea here is to add in any theme support functions, custom filters and actions inside the genesischild_theme_setup function for additional unique functions add them before the final curly brace.
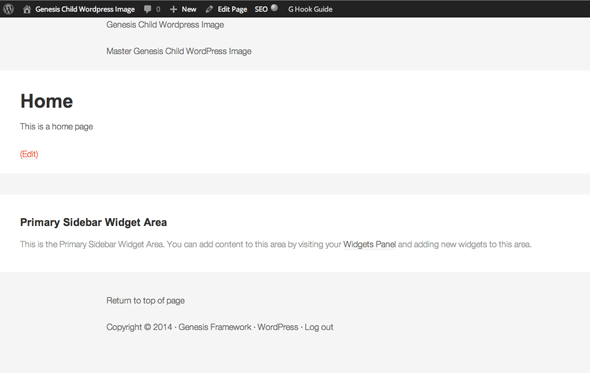
There you have it the child now looks like the parent.
Adding in Custom Background Support for Genesis Child Themes
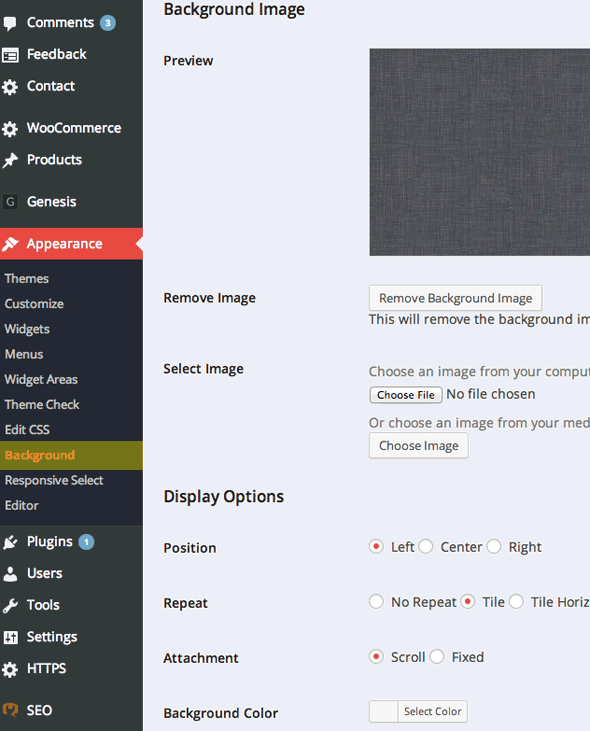
One further addition should be made to the child theme which makes it easier to do custom backgrounds with either images or flat colors via WordPress dashboard:

So under Appearance > Background you can control the overall background of the site; you do this by adding in support for custom backgrounds also in the functions.php file.
//* Add support for custom background add_theme_support( 'custom-background' );
So our functions.php file will be like so:
<?php
// Start the engine the other way
add_action( 'genesis_setup','genesischild_theme_setup', 15 );
function genesischild_theme_setup() {
//Add support for HTML5 markup
add_theme_support( 'html5' );
//Add viewport metatag
add_theme_support( 'genesis-responsive-viewport' );
//Add 3 footer widgets
add_theme_support( 'genesis-footer-widgets', 3 );
//Add support for custom background
add_theme_support( 'custom-background' );
}
There you have it, a clean skinned Genesis child the same as the original Framework.
My starter theme can be downloaded and used from GitHub, this is a theme I use to start projects and is updated with what I need.
There is also a Mobile First Genesis Starter theme version here.










16 comments
Sreehari Sree
Thanks for the tutorial.
I’m a newbie to Genesis Framework.
With no doubts, I’m planning to use your child theme on my blog.
That’s really cool one.
I really loved it!
Sreehari Sree
Jorge Augusto
Thanks for this tutorial I had a doubt when I put add_theme_support (‘genesis-footer-widgets’, 3);
I do not see any visible widget but in my personalization mode but only 1 widget does not 3 according to that code.
Jay J Lingelbach
I keep getting an error saying that the stylesheet is missing. Any ideas?
Jason
Does add_theme_supprt(‘html5’) still work inside the genesis_setup hook? I don’t appear to be able to get this working from inside that hook or ‘after_theme_setup’. Any ideas what has changed? I am using the latest genesis version.
Lord
What files do I need to edit if I want to modify the header, footer, etc.? Should it be the files inside lib folder? If yes, they don’t seem to work! Appreciate your response. Thanks!
Neil Gowran
To modify the header and footer areas, don’t edit the existing header and footer in the parent/framework files, rather you manipulate these areas with actions and filters in your child theme using the functions.php file.
WordPress建站
Thank you so much for the simple and easy-to-follow tutorial on how to setup the Genesis starter child theme.
It is a great help to me.
Thanks!
Sean Vandenberg
Thanks, Neil! …I found this blog post by searching for how to make a Genesis child theme mobile-friendly. Seems I wasn’t correctly calling the parent functionality. I appreciate you posting this, as well as all the other incredible posts on Genesis customizations. THANKS! – Sean
Neil Gee
No worries – glad it helped
Alexander
Brilliant! Thanks for the wigitized version! Was about to cook up my own :)
Jerry
Thanks much for this detailed explanation on how to properly setup a Genesis starter child theme. Many of my questions were answered, your tutorial was through and easy to follow. I now have a clean Genesis child theme to build on for future projects.
Alex
Hi, i have use your theme, but have a problem with the home page.
I appear widgets to customize the home, but I do not see a sidebar and forward in this way I can set a page as the home page.
I would be enough to set a start page and then under three columns for widgets.
How could I do? is very complicated?
thanks for having made available to all your theme!
Thanks again!
Neil Gee
You can make the sidebar active with the layout options from the page inside the dashboard
Ernest
Hi, I have followed the instructions word for word on fixing the layout issue but every time I activate the child theme everything breaks, all I get is a blank screen and I cant access wp-admin or anything else.
When I access cpanel and delete function.php things work again.
How do I add support for HTML5, viewport tag and footer widgets without breaking my site?
Luis
Just by reading you comment. Seems like you are calling it function.php instead of functionS.php
Neil Gee
Show your functions.php file – use http://pastebin.com/