This tutorial walks through how to create a Tabbed content section in WordPress using Advanced Custom Fields and Tabslet.
ACF (Advanced Custom Fields) Pro comes with an addon called the Repeater field which allows a user to perpetually add additional rows of data of certain custom fields to a page or post (or custom post type) in WordPress.
This can be an ideal client solution for adding repetitive data without having to enter code or risk user error on inadvertently messing up the html structure.
This tutorial uses the Repeater field on a Genesis WordPress theme but the process would be roughly the same on any WordPress theme
Setting up Advanced Custom Fields
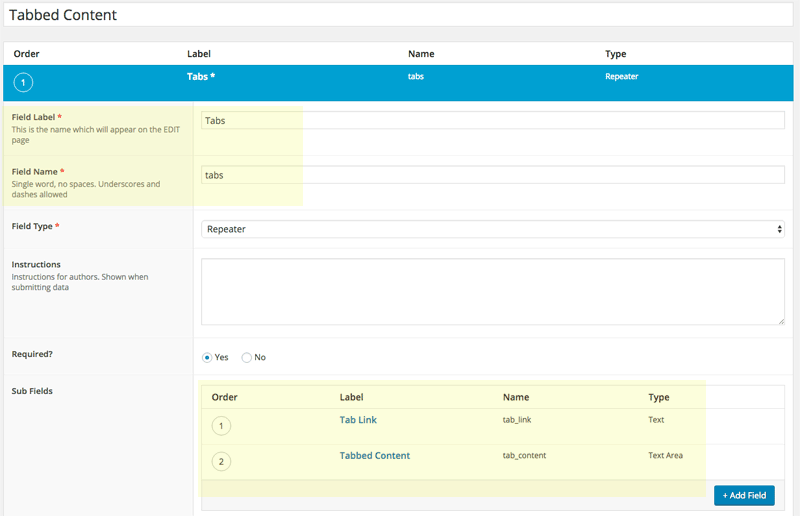
Download and install ACF Pro (the Pro version is a paid plugin), then create a new custom field group called Tabbed Content with a field label called Tabs (tabs as the field name) – this will have 2 sub-fields called tab_link and tab_content.

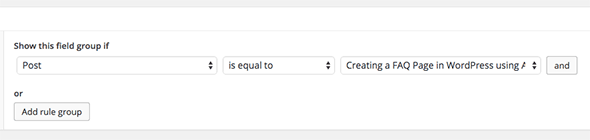
Also in the location area you can target which post/page that you want the Tabbed Content custom fields to appear in.


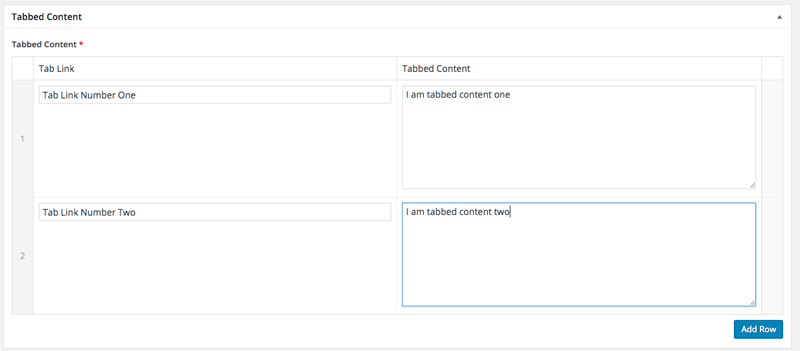
So far, the custom fields for the Tabbed Content are created and will publish to a post, what is now needed is setting up the jQuery plugin: Tabslet for the tab functionality.
Setting up Tabslet for the Tabs
Download the latest Tabslet and file in your js folder the jquery.tabslet.min.js file and you’ll need an init file also in the js folder – create one named tab-init.js and add in:
jQuery(document).ready(function($){
$('.tabs').tabslet({
active :1,
animation : true
});
});
Here I am setting the first tab as the active one and also animating the transition from one tab to another – for more settings check here.
Now enqueue these 2 script files in your functions.php file…
The MarkUp
The regular html mark up for the tabs would be like this…
This is what we need to incorporate into our ACF custom fields and repeater code block.
So I am outputting this as a shortcode, you can also do it as template, I am running 2 while loops as the html has to close the list items before starting the div content elements. There are 2 increment variables which take care of the href and id linking of the linked tabbed content.
For positioning on the page or post you then would just add the shortcode [tab_content] in this instance.
That’s it – this is great when you need more of a foolproof way of an end user updating this type of content without touching the html structure behind it.










2 comments
Gareth
Can I ask what are you supposed to do after enqueing the scripts?
I am stuck at this point.
Art2
If my tab content is another repeater field, how would I go about to display it inside my tab content?