Add Full Width Wrap to the Inner Content of a Page in Genesis Theme
By default the inner content of a Genesis page is contained within a div with a fixed with of between 1140px -1200px and centered. What if you need to add a full width design element that goes edge to edge…
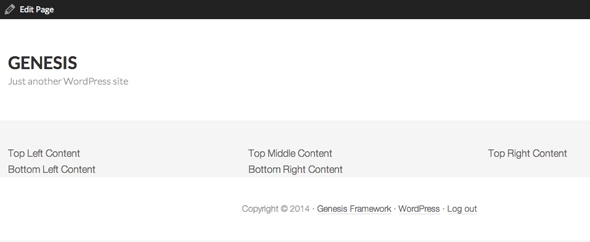
Adding Full Width Top and Bottom Wrap Content into Genesis Child Theme
You can add in full width content that is contained in a wrap in Genesis theme in the top and bottom of the page. This above design calls for a full width area below the logo/menu to hold the…
Moving the Genesis Menu into the top right Header
You can move the default Genesis primary menu into the header of your page quite easily by adding it via a header widget as a custom menu. By default the primary menu displays as a full width menu after the…
Adding a Logo to the header of a Genesis Child Theme
When you create a Genesis Child Theme you have the option of Dynamic Text or an Image Logo for the Header as choices in the Genesis settings. Dynamic Text The dynamic text pulls in the site title and description as set in the WordPress…
Enqueue and Register Internet Explorer CSS Style Sheets in WordPress

To enqueue and register IE stylesheets in WordPress as appose to manually hardcoding them into a header.php file you need to add a function with the style sheet registered and enqueued and then add an action to load the stylesheet, the function…
Create CSS Conditional Stylesheets for Internet Explorer in WordPress

How to Create CSS conditional style sheets for Internet Explorer in WordPress using a child theme or parent theme. Either manually in the header.php file or the preferred WordPress way registered and enqueued as a style via the functions.php way.…
Create a Widgetized Custom Home Page in Genesis Child Theme WordPress

Creating a customised all widgets / widgetized home page of a Genesis Child Theme. Analysing the Layout The layout above does not lend itself to the default layouts in Genesis, it really needs to be set up with widgetised areas…
Get PHP and Shortcode to Work in WordPress Widgets
Getting PHP Working in Widgets By default any PHP code won’t execute in WordPress widgets or sidebars, you can probably get by with a plugin but you can also add a function in your themes function.php file to allow PHP to…
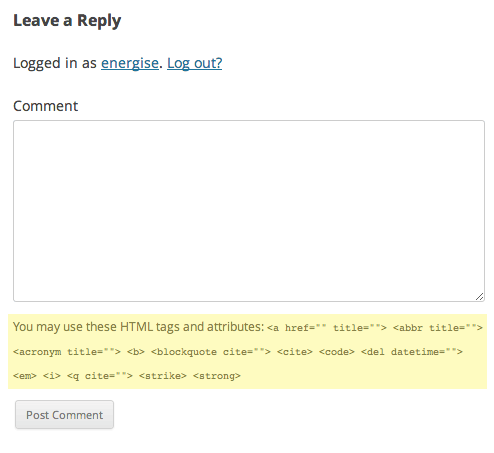
Remove HTML Tags and Attributes in WordPress Comments

Bu default WordPress comments have instructions for users on how to use HTML tags and attributes in the actual comments, many users are turned off by this, here is how to remove HTML Tags and Attributes section in the post comments…
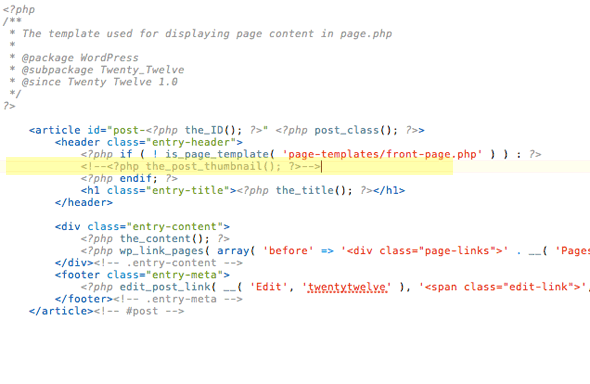
Remove Featured Image from Post in Twenty Twelve WordPress Theme

Twenty Twelve WordPress Theme sets a big old ‘Featured Image’ on top of the post content if the featured image is set in a post. To remove the Featured Image from this area but keep it intact for excerpts where…

