This code will output a blank barebones WordPress Genesis page/post template with just the post title and content as entered in the post editor in the WP Dashboard. No header or footer content are included but WordPress hooks have been left for scripts to be included.
This may be useful when a page needs to be different from the main theme but retain some of the inner styling.
So the regular wp_head and wp_footer are retained for plugin hooks as well as header data for SEO, Scripts and HTML declaration in genesis_doctype, genesis_title and genesis_meta.
After this the HTML markup is maintained with just the title and content produced for output using regular WordPress functions not Genesis actions.
The core code is taken from /genesis/header.php and /genesis/footer.php

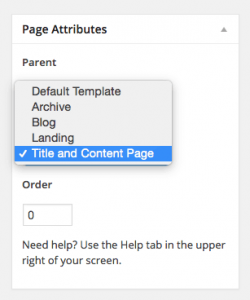
File the template in your child theme and select from the page/post attributes section within the page/post editor.
Single Posts
WordPress 4.7 +
Since WordPress 4.7 supports templates for post and custom post types the ability to use custom templates is already available – as in the code above make sure your post or CPT has an entry in the Template Post Type declaration.
<?php /* Template Name:Title and Content Page Template Post Type: post, page, portfolio, event */
Pre WordPress 4.7
If you require a post template use the plugin Single Post Template to enable that functionality. After the plugin is activated create a new post template and just change the opening PHP template declaration to be:
<?php /* Single Post Template: Title and Content Page */
Followed by the code.
This post is an example of the bare bones template.
Any styled CSS declarations for the body, .site-container, .wrap and .site-inner will apply, you can override these by just adding a unique body class and assign new CSS rules.
The code includes a body_class filter which adds an extra CSS class, in the code example it uses ‘bare-bones‘ and is conditionally set based on the post slug name, with the unique class added you can override any body class CSS styles.









