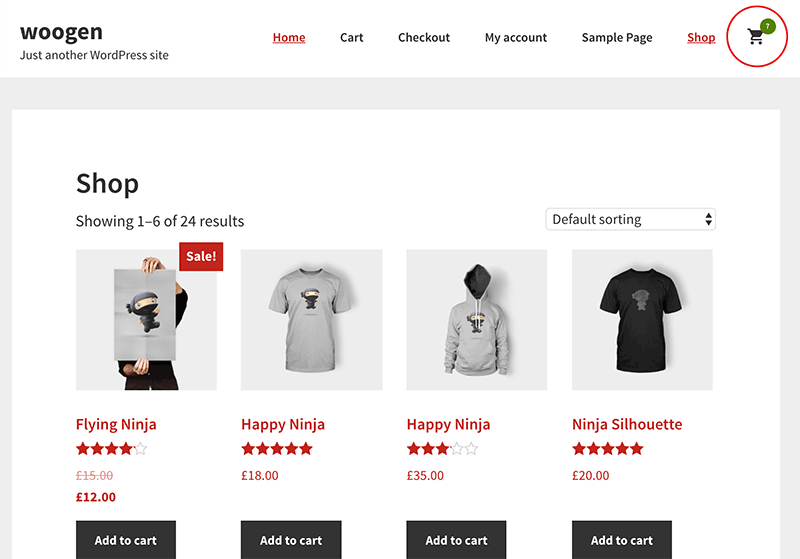
This is a guide to add a WooCommerce Add to Cart button icon to a main menu with a toggle effect that displays added shop items in a mini-cart in an overlay.
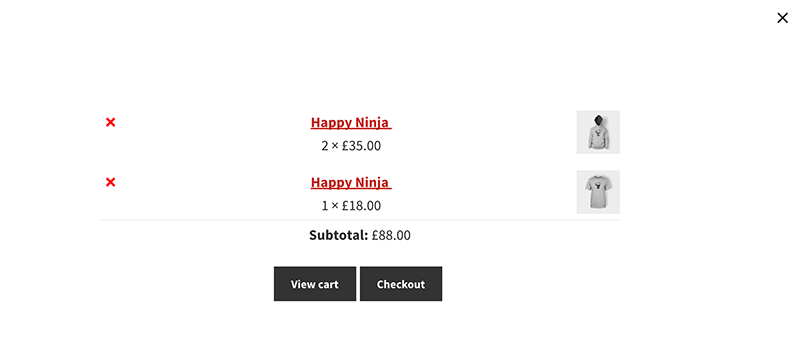
This is offscreen content displayed and closed on click, this is how the new Outfitter Pro theme uses it, in this guide it is applied to Genesis Sample Theme.


The code snippets are prefixed with ‘prefix_’ and the language text domain set to ‘your-theme’ which you’ll need to replace with your own.
The code in functions.php calls in additional files header-icon-menu.php and woocommerce-functions.php which will need to filed appropriately to the include path. You could lump all the code in functions.php but better practice to modularise the code into relevant directories.
The woocommerce-functions.php also calls a javascript file in your-theme-woocommerce.js
So in the above the 2 external files are being referenced, then the menu is repositioned and finally the icon file is called in – if you have your own icon then don’t bother using the last function just style it in the CSS.
This header-icon-menu.php contains all the mark up around the cart icon
This file woocommerce-functions.php calls the woocommerce needed javascript as well as adding actual cart button and mini cart in the off-screen content area.
This javascript file your-theme-woocommerce.js is for the toggle between cart button and mini-cart in the off-screen content.
Finally some style for the cart icon, change it to suit your theme and design.
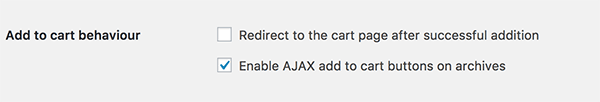
Ajax Adding Behaviour
To add items from a woocommerce archive page and update the cart items number circle immediately ensure the ajax option is unchecked in woocommerce settings.











2 comments
Umesh
After Disabling AJAX, it doubles the Cart Item’s
How to Fix that..?
Umesh
Please do make it for Business Pro Theme,
I’ve Tried this Code but after using that, it’s showing the off screen container in the Top over the Primary Menu and its default opened
Please do it for Business Pro Theme
Thank you