By default the Search widget in a Genesis WordPress theme does not have a submit button, just hitting enter on the keyboard will do the trick but what if you deadset want that clickable submit button back.

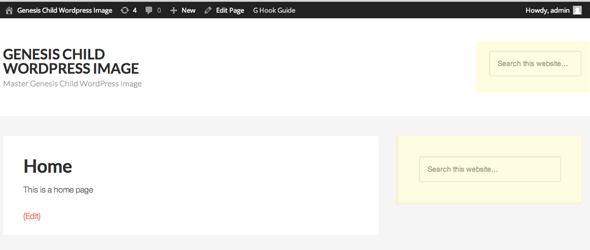
Using the Genesis Sample Theme, this is how the search widget looks like when added in the Header Right and Primary Sidebar widget areas. The actual HTML markup for the submit button is there in the source code, it’s just hidden by CSS rules.
To get the Submit search button back you need to remove or edit the existing CSS under the Search Form heading or just add some CSS to your style.css file:
.search-form {
overflow:auto;
}
.search-form input[type="search"] {
width: 64%;
float: left;
-webkit-appearance: none;
}
.search-form input[type="submit"] {
position: relative;
display: inline-block;
padding: 13px;
margin-top: 3px;
margin-left: 10px;
width: 90px;
height: auto;
clip: auto;
text-align: center;
background-color: #666;
transition-property: opacity;
transition-delay: .3s;
transition-duration: .5s;
}
.search-form input[type="submit"]:hover {
opacity: .7;
}
@media only screen and (max-width: 1023px) {
.site-header .search-form {
text-align: left;
padding-left: 5%;
padding-right: 5%;
}
.search-form input[type="search"] {
width: 70%;
}
}
@media only screen and (max-width: 320px) {
.search-form input[type="search"] {
width: 55%;
}
}
For the media query @media rules, ensure these are placed after any existing ones – or just paste the whole thing at the end of style.css file.
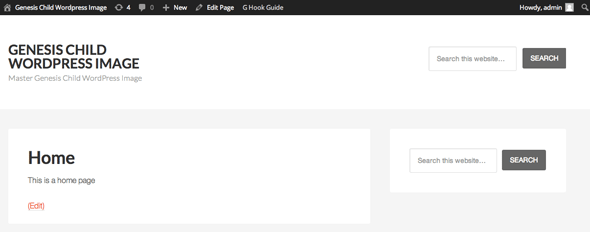
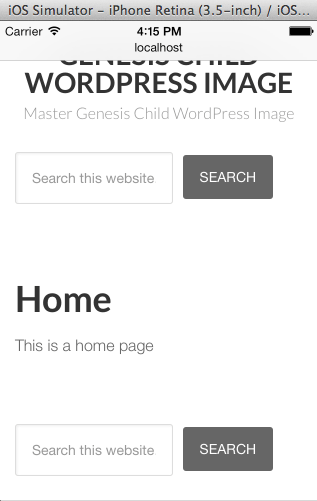
The above CSS will make the search input and submit button sit on the same row and allows for desktop/mobile use.


You’ll just need to tweak the background-color CSS property or add CSS font declarations to match your design.










1 comment
Kris Jolls
This came in very handy today. Thanks