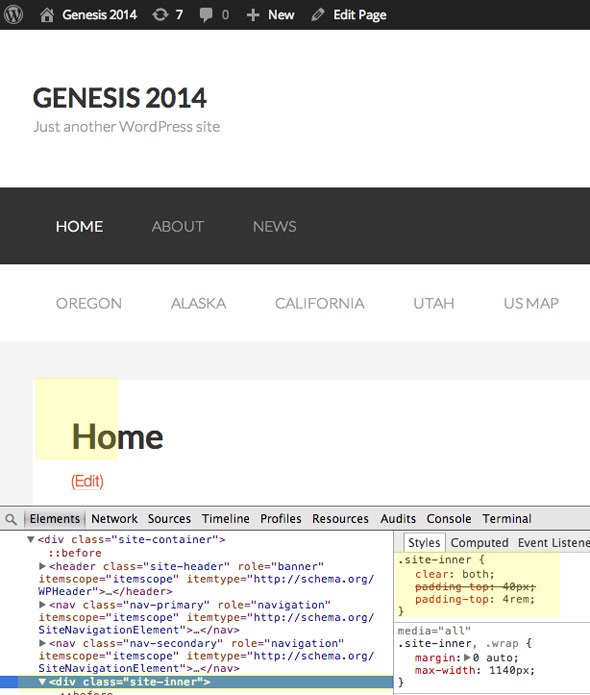
By default the inner content of a Genesis page is contained within a div with a fixed with of between 1140px -1200px and centered.

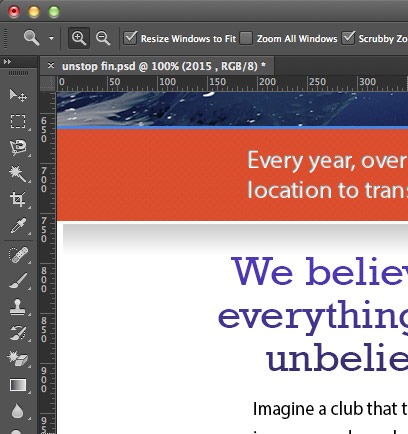
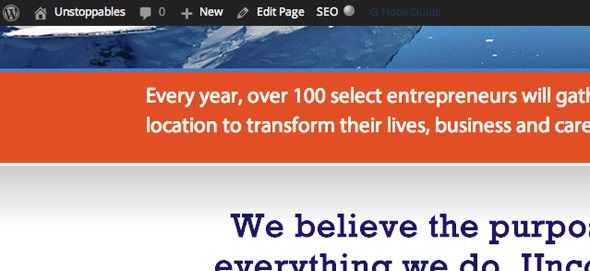
What if you need to add a full width design element that goes edge to edge of the viewport, like a gradient drop-shadow like so…

There is a full wrap mark-up not enabled by default… trip to functions.php
Enabling the Inner Content Wrap
Add this you your functions.php file
add_theme_support( 'genesis-structural-wraps', array('header','nav','subnav','site-inner','footer-widgets','footer') );
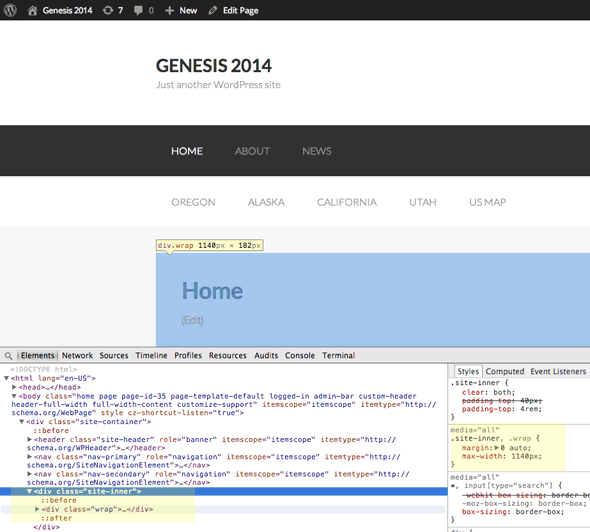
This will re-order the mark up adding a .wrap div inside the .site-inner div
Most of these already exist, what we are adding is site-inner to the array.

However the layout is still the same – this is because both the .site-inner and .wrap div share the same CSS rule of a max-width:1140px
Changing the CSS
Add these rules at the end of your CSS style sheet (or edit the originals):
.entry {
background-color:transparent;
}
.site-inner {
max-width: none;
}
@media only screen and (max-width: 1139px) {
.site-inner{max-width: none;}
}
The first rule makes the actual content area background transparent so it can be set in the site-inner instead, the second 2 rules set the width to none, one in the core css and one in the media queries.
Applying New CSS
Add a rule for your new background for the site-inner div
.site-inner {
background: linear-gradient(to bottom, rgba(0,0,0,0.20) 0%,rgba(0,0,0,0) 8%);
}
And there you have it

Dev Site
(The final site design has changed – however the gradient applied to the element is still in use)










6 comments
Jeff
Hi Neil, related question. On mobile devices I would like the content portion of the page (div class post) go edge to edge on the screen rather than having a thin slice of the background on each side. Is this easily accomplished?
Neil Gowran
Hi Jeff, yes it certainly is possible, you’ll need to track down which element is controlling the padding at that size, for me its normally the .wrap element, so you’ll need to add a media query CSS class at a certain size to set the padding to 0 – truth though having it edge to edge I find is too much especially where text is involved, my eye wants to see a bit of breathing space around the text.
M_Msood
Hi!
How to exclude the homepage from displaying the wrap?
thanks!
Neil Gowran
You can target it specifically using the
.homeclassMiguel
Hi Neil, very useful tutorial!
Do you know a way to add just one additional value to the already declared structural-wraps array?
Imagine that you are trying to add another structural-wrap value through a plugin.
Thanks!
Neil Gee
Maybe something in here can help – https://wpbeaches.com/adding-attribute-html-section-genesis/