Here is a way to add a quick scroll to top icon on a particular Beaver Builder page, this will only load on the page in question as instead of enqueuing it in functions.php we’ll add the code straight to the custom CSS/JS boxes in the page builder.

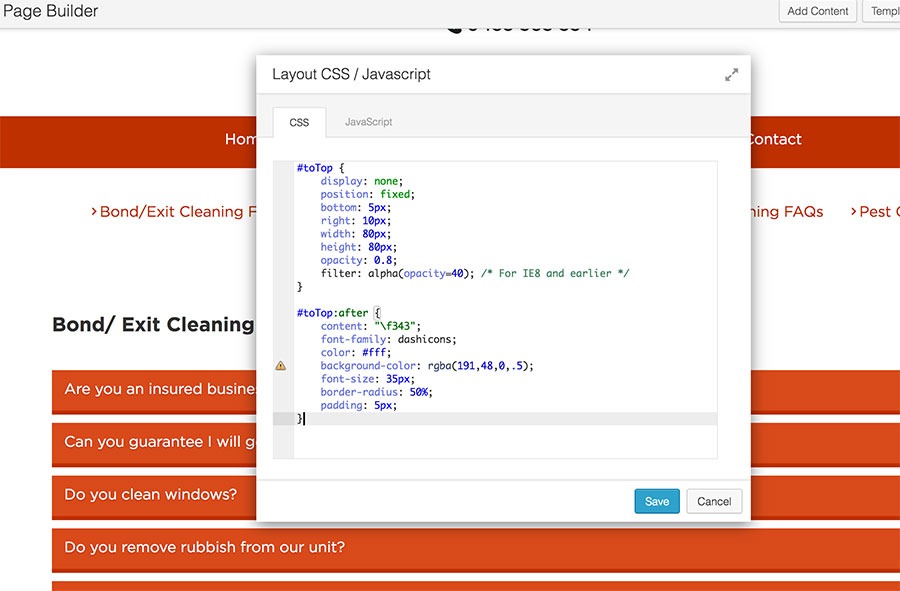
Open the page in Beaver Builder go to the Tools button and Layout CSS /Javascript button and paste in the CSS and Javascript.

Add CSS
Add JS
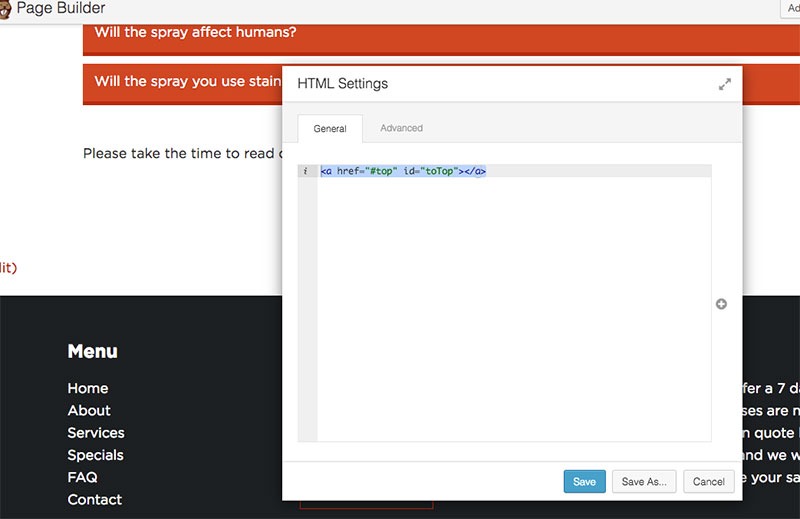
Add a HTML Module to the Page
Finally add a HTML module or text and text the markup.

That’s it just change the color in the CSS for the background color of the icon.
Adding a Back to Top Sitewide in Beaver Builder
If you wanted to add the back to top button sitewide and had Beaver Themer it is also vey easy.
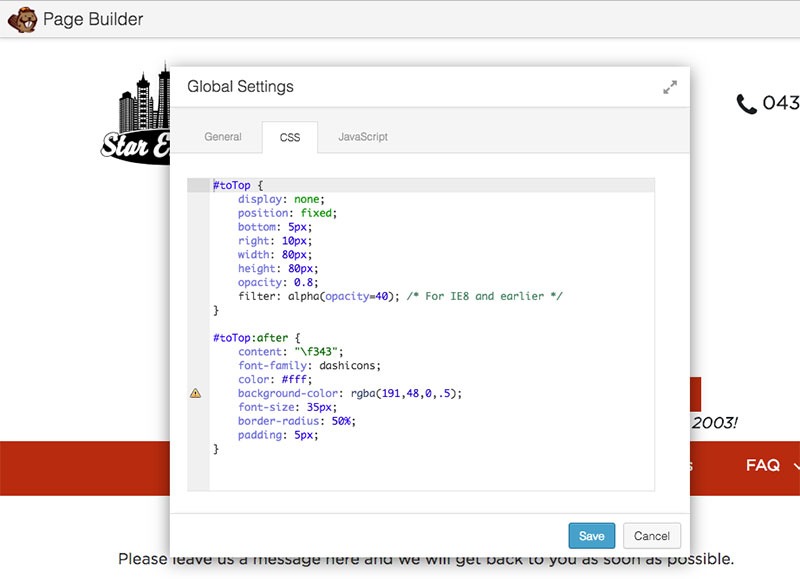
This time paste the CSS and JS in the Tools button > Global Settings

Then just add the HTML mark up to a module which is used in a Beaver Themer sitewide footer.
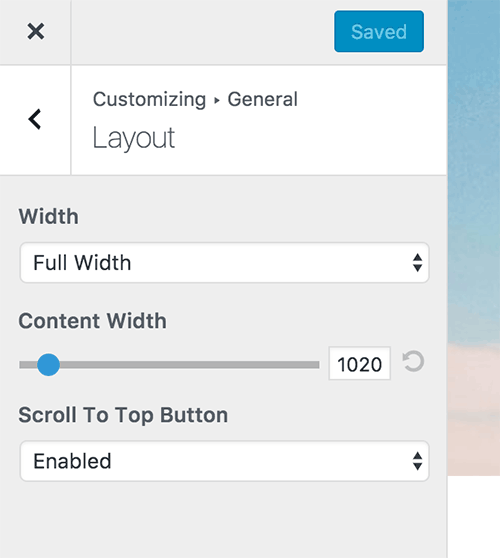
If you are using the Beaver Builder Theme – well that has one ready to turn on in the Customizer.











2 comments
Darren
When I add this feature to the website it works when I am logged in Beaver Builder. When I log out this looks like a squashed circle and has a square inside as opposed to an up arrow. ? HELP
Tumikia Watu-Khuthaza
Thanks for the tip. That worked perfectly.