In caching plugins normally pages are typically served from a cache after a visitor does an initial view then a cached copy of the page is served up to subsequent visitors via the cache who have faster viewing page loads. This works well in high traffic sites but if the site is more a brochure type site with low traffic then its infrequent visitors will experience a slower page generation as the cache is not fully utilised because it is an initial view.
Cache plugins can get around this by pre-warming the pages which involves a spider indexing a sitemap and generating cache copies of the pages so first-time users as well as subsequent visitors experience the same fast page loading time.
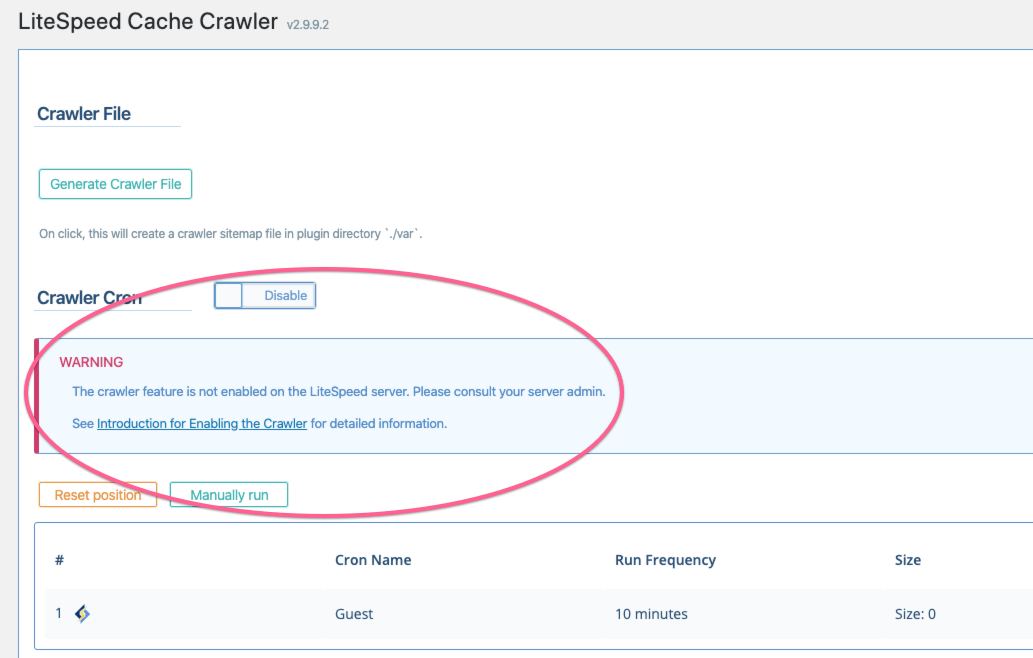
LiteSpeed Cache is fast, very fast and has a cache crawler feature that spider indexes all pages on a site before anyone visits them and serves those pages up from a cache when needed. However if the server is a shared one, then the cache crawler will probably be turned off to better preserve server resources by the web host. You can ask them to turn it on but they probably won’t unless it’s a VPS or Dedicated solution.

One way around this issue is to use a plugin called Warm Cache which you feed a sitemap link to and the plugin hits all the pages in the sitemap like a first time viewer and the pages are all cached, you also set up a cron job to re-cache the pages as they will eventually be purged from the cache.

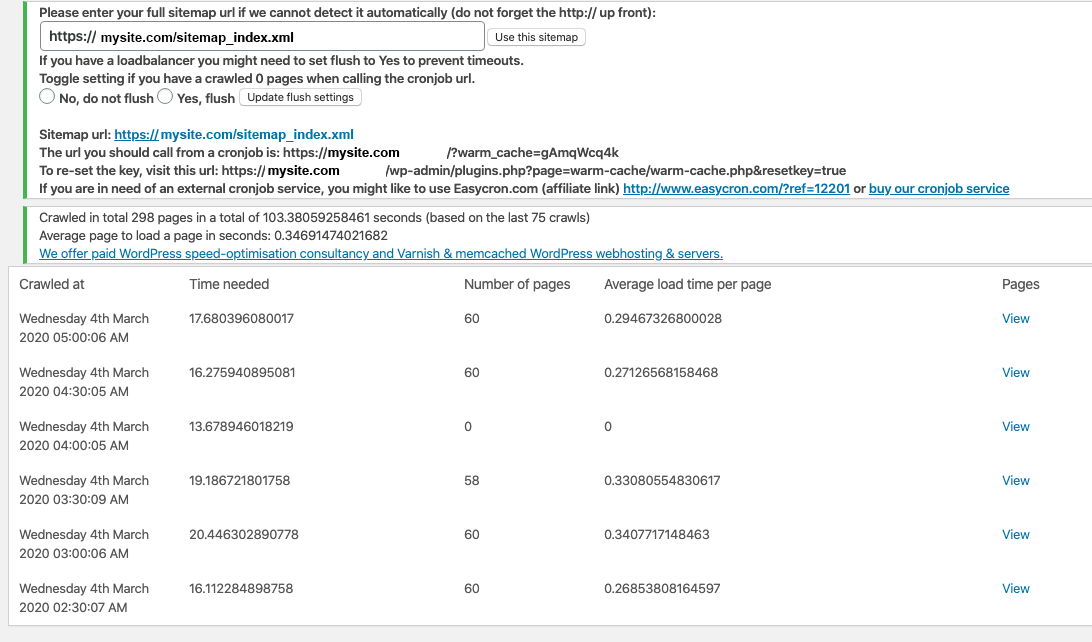
The plugin setting requires your XML sitemap url, then you need to call a URL from a cronjob to spide the sitemap – in the example above the URL is https://mysite.com/?warm_cache=gAmqWcq4k
You can view which pages have been cached each time the cron job runs in the view link which stores the info in a custom post type.
Setting Up Cron Job
Using cPanel as the example in this, the cron job is set to run every 30 minutes, so any pages purged will be re-cached in time as the cron job runs.
wget -q -O "https://mysite.com/?warm_cache=gAmqWcq4k" >/dev/null 2>&1
So the URL given from Warm Cache plugin is passed to wget with a couple of parameters, the sitemap is then referenced for the pages and the pages are spidered and cached by Litespeed.
If you prefer not to go though the effort and are not tied to using the Litespeed cache you can still use another cache plugin whilst still using the Litespeed Server, one I recommend is Swift Performance Lite which is very fast and has a warm up cache as part of the plugin ready to go.










4 comments
tirinfo
nise jobs..
i like it litespeed
Daniel
Yes, i hope that too :) Thank you an have a nice day!
Daniel
Hi and thanks for this information. I tried it and the logs say the pages are crawled but when i look into the source code litespeed always tells the time of the refresh of the page and not when warmcache crawled. There are no errors in cronjob log and both flush settings i have tried. For me it seems a little bit that warm cache doesnt work with litespeed (or not anymore).
Neil Gowran
I’ve found it to be hit and miss on some sites too tbh – I understand that Litespeed have a client side crawler tool on the horizon, hopefully they’ll bring it to market soon