Add a Full Width Row Above Footer Widgets in Genesis Child Theme

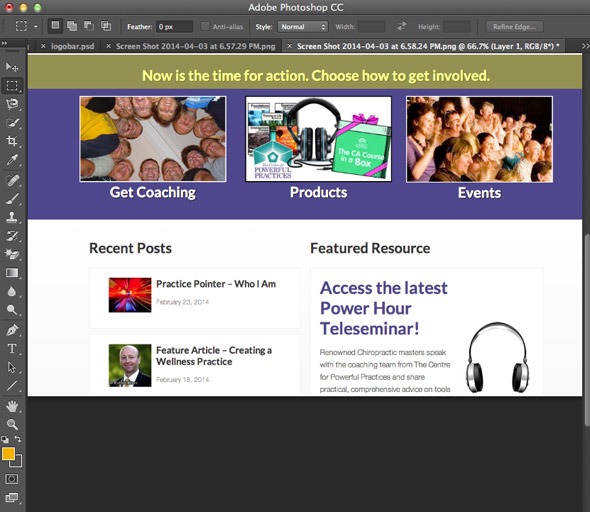
How to add a full width content row in the area directly above the footer widgets in a Genesis Child theme. In the layout above, the three footer widgets are used for 3 products, but a headline needs to straddle…
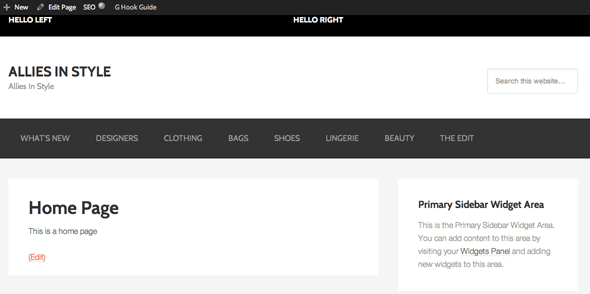
Create a PreHeader Full Width Wrap Bar in Genesis Theme

If you have a layout that requires a pre-header full content wrap that needs to have elements such as an optin form and member or social media menu, you can add a widget area in a Genesis child theme just…
Add Full Width Wrap to the Inner Content of a Page in Genesis Theme
By default the inner content of a Genesis page is contained within a div with a fixed with of between 1140px -1200px and centered. What if you need to add a full width design element that goes edge to edge…

