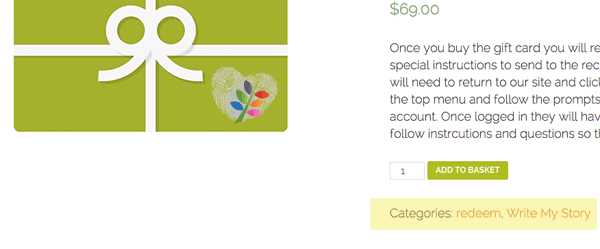
WooCommerce product categories are displayed at the bottom of a product page just under the add to cart button.

You can remove these from the layout by removing the woocommerce_template_single_meta action from the product summary, in your themes functions.php add in …
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
This will remove the categories aka product meta from the layout.
You can see a lot of these woocommerce hooks in the plugin woocommerce/includes/wc-template-hooks.php – our example above is originally is in this file highlighted.
/** * Product Summary Box * * @see woocommerce_template_single_title() * @see woocommerce_template_single_price() * @see woocommerce_template_single_excerpt() * @see woocommerce_template_single_meta() * @see woocommerce_template_single_sharing() */ add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_sharing', 50 );
So the action includes the hook and what function we are hooking into it and the priority number – so instead of editing here, you just simply remove_action the desired action in your functions.php including the priority number, the trick is finding out which one you need!
Removing WooCommerce Product Categories meta with CSS
As mentioned in the comments you can also do this with CSS.
.single-product div.product .product_meta {
display: none;
}










18 comments
Sam
The css solution works perfectly and is the easiest, thanks!
Martin
THIS SOLUTION WORKS FOR ME:
.single-product div.product .product_meta {
display: none;
}
BUT I HAVE 1 MORE PROBLEM
I can’t delete a category from the store page. Please help :)
Neil Gowran
You can target all WooCommerce pages with:
.woocommerce-page div.product .product_meta { display: none; }Or if you just wanted the main shop page you need to add a unique CSS class as a target then apply the CSS
việt
How to set up product to 4 column on a page woocommerce ?
Cameron Johnson
Thank you so much I spent so much time looking for this (Even works for third party plugins!)
james
The custom css update worked for me too. Thanks.
Mohammad Mahdi
Thank you
Corey Pelletier
The original solution works on my desktop display, but on mobile the Category line still appears.
Katie Foerster
This didn’t work for me – can you give me a step by step way on how to do it? I thought I did it right but not working.
Thank you!
Kate
Hi Katie, I don’t think this worked for me either, but this did:
Add to your Additional CSS.
Mine is in Appearance > Customize > Additional CSS:
.single-product div.product .product_meta {
display: none;
}
Tabby
Still works, Thanks!
Priya
This was the easiest and simplest solution. Thanks Kate!
sai
after struggling a lot this code worked like magic. thanks a lot Katie
Rina
This worked for me. Thank you so much…I was incredibly frustrated.
kaizur ahmed
Thanks.
Wide Eyed Owl
thanks for this – several other solutions suggested by others haven’t worked. Yours did, and has saved me from pulling out my hair in frustration!
George Konstantakopoulos
Hello, could you guide me on how to remove just one product category from product page (in your example image that will be “redeem”). I mark some products with that category for my own reference and i do not want customers to see it when visiting a product. However, i want them to see the other categories that products belongs to (e.g. “Write my Story in your example”).
miguras
Hello. Great article. I made a plugin that do the same. You can disable/rearrange content inside the single product page and shop page. Also, you can remove checkout fields. I uploaded it to wordpress, so here you have the link WooEnhacer – WooCommerce Customizer if someone is interested.