To remove the inner HTML mark up content from a customised Front Page in Genesis, you can use a conditional statement to remove the ‘loop‘ just on the front page like so:
//Remove Loop from Home Page
function thmeprefix_remove_homepage_content() {
if ( is_front_page() ) {
remove_action( 'genesis_loop', 'genesis_do_loop' );
}
}
add_action( 'genesis_before','thmeprefix_remove_homepage_content' );
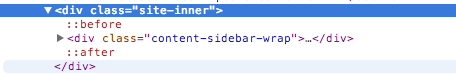
The header and footer remain just the loop content is removed, however there is still some HTML mark up, a couple of inner blank divs, notably .site-inner and .content-sidebar-wrap

To remove these inner divs you can just remove the relevant markup from the original code in the Genesis header and footer files and run a custom function just for the front page with the amended code.
You can find the original header and footer code in the Genesis Framework root level named header.php and footer.php, do not edit these or the sky will fall in, copy and paste these as new functions which can run just in a front-page.php file in your child theme.
In the header remove/uncomment
genesis_markup( array( 'html5' => '<div %s>', 'xhtml' => '<div id="inner">', 'context' => 'site-inner', ) ); genesis_structural_wrap( 'site-inner' );
In the footer remove/uncomment
genesis_structural_wrap( 'site-inner', 'close' ); echo '</div>'; //* end .site-inner or #inner
Giving you:
So instead of running the genesis(); function we are running a custom one cgp_genesis_no_content(); which contains the 2 amended header and footer functions below it.
As for a demo, this site uses the above code in a front-page.php template.










2 comments
Justin
Would you happen to know why this would post the footer twice? The first instance the extra space is being removed, and the second time the space is left in.
Neil Gee
Can’t say, I’ve used the code a number of times but not had a footer issue.