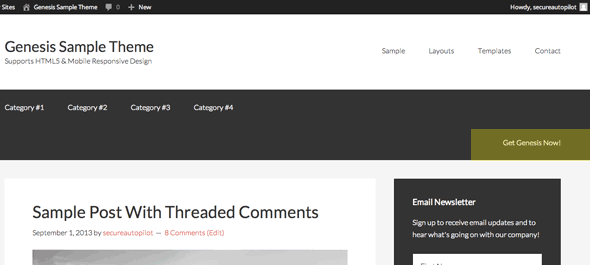
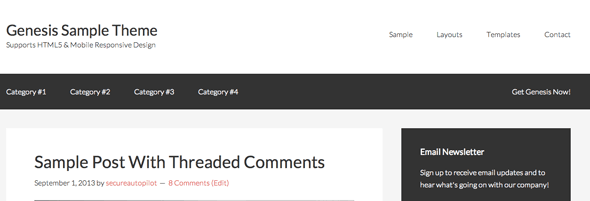
Genesis has a nifty CSS class named .right which when applied to a Menu Item will float that particular item to the right and keep the other menu items to the left. You need to apply the menu items in the correct way for it to work in Chrome.
Applying the Float to Menu Items

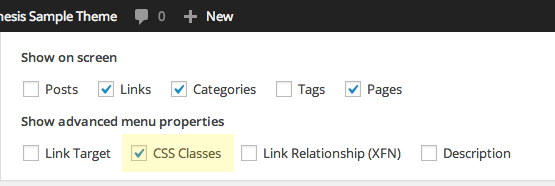
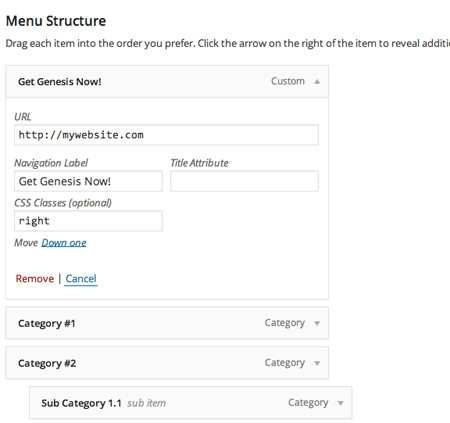
In Appearance >Menus, make sure in screen options the CSS Classes option is checked.

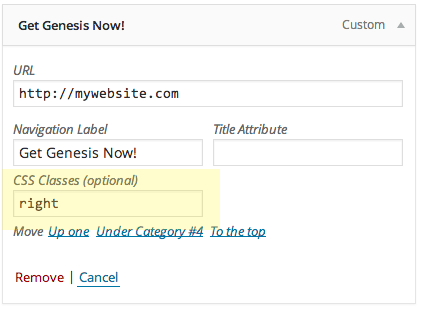
Then apply the class right to the Menu Items you want floated right.
Float Right Issue in Chrome

If you get an issue in Chrome where by the floated menu breaks out of the menu block to a new line, it is because Chrome sometimes renders the page before the float is applied, subsequent clicks on other pages render the page ok but the initial page load is incorrect.
This doesn’t occur at all like that in Firefox or IE.
How to fix is to reorder the menu items so the floated items go first in the menu list, or float the menu items left.


*Update
Post Genesis 2.1 this native functionality has been removed – but you can add it back in…