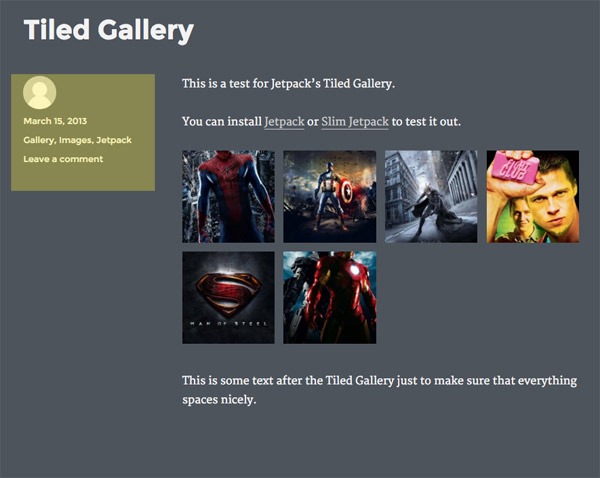
In the WordPress Twenty Sixteen theme when the viewport is over 985px the single posts float to the right of the .entry-footer info which contains the author, gravatar, categories and tags and a link to the comments. They don’t go the full width at that particular size.

When the viewport is lower than 985px the .entry-footer goes below the post content in a inline style.
If you want to have this behaviour at any size you need to do some editing to the CSS file style.css
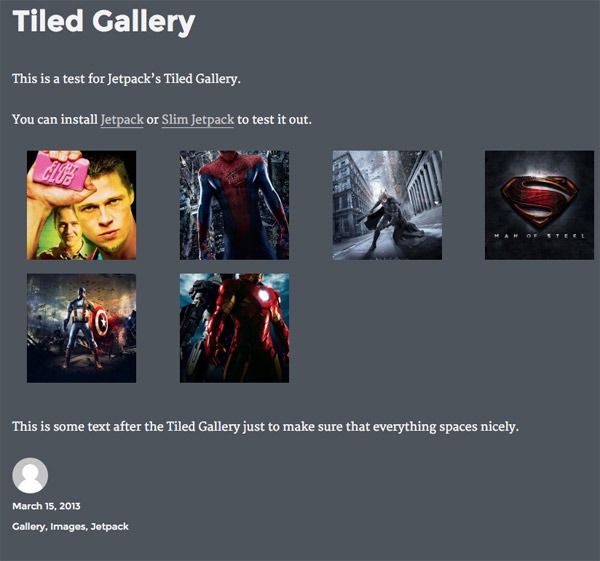
Find and remove….
And now they will stack.

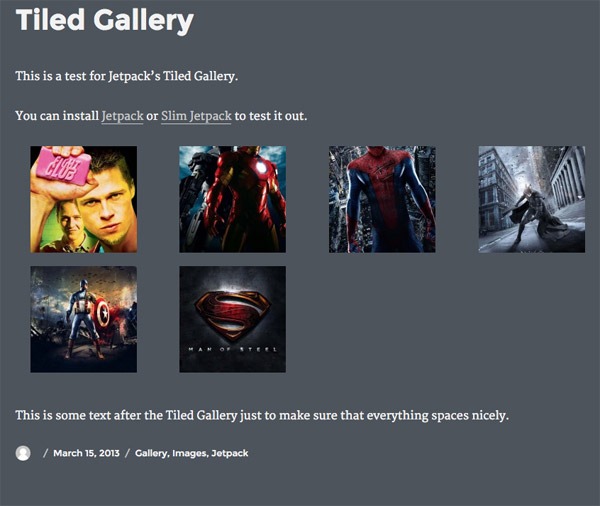
To style the footer data as all inline at any size, find and remove the CSS below
Now the footer info will be inline











7 comments
john
When I first came across this, I was so happy as this appears to be the exact problem I am trying to fix but sadly it isn’t working for me. Removed the two lines you mention in style.css Twenty Sixteen theme but no change. Still having .entry-footer taking up space on the left of my content when over 985px. Tried clearing cache, multiple browsers, etc. Any thoughts on why it’s not working for me?
Katrin
finally successful
Bart D
You are awesome thanks bunch!
The Poor Swiss
That’s exactly what I wanted to do!
Is there any option to do that on a child theme and not having to worry after each update of the main theme for our changes to be overriden ?
Thanks
Kevin
Perfect. Just what I needed for the Twenty-Sixteen theme. Blog only.
Steve
Once you remove these lines it does move the .entry-footer on ‘posts’ to bottom – however, now all ‘pages’ have the .entry-footer moved up to this same spot (it was not there before), therefore it is not a practical solution unless you have a blog only site. In general I am not a fan of changing a parent theme – but in this case it would not be possible to not have something by not putting it in a child theme.
a.
You mean to remove the CSS rules from style.css of the theme so after update all changes would be lost? The rules have to somehow be disabled in the child theme.