Create A Bootstrap 4 Carousel Slider With ACF Image Repeater

Here is how to create a Bootstrap 4 carousel slider of images with ACF Pro Repeater field in WordPress. There are a few options in that the Bootstrap carousel can be plain, add navigation and add a caption, 4 examples…
Create a Loop of Bootstrap 4 Tabs in WordPress with ACF Repeater

This tutorial looks to Create a while loop of Bootstrap 4 Tabs with an ACF Repeater field in WordPress. You need to already have Bootstrap 4 enabled in your theme and ACF Pro plugin installed. Create the ACF Repeater fields…
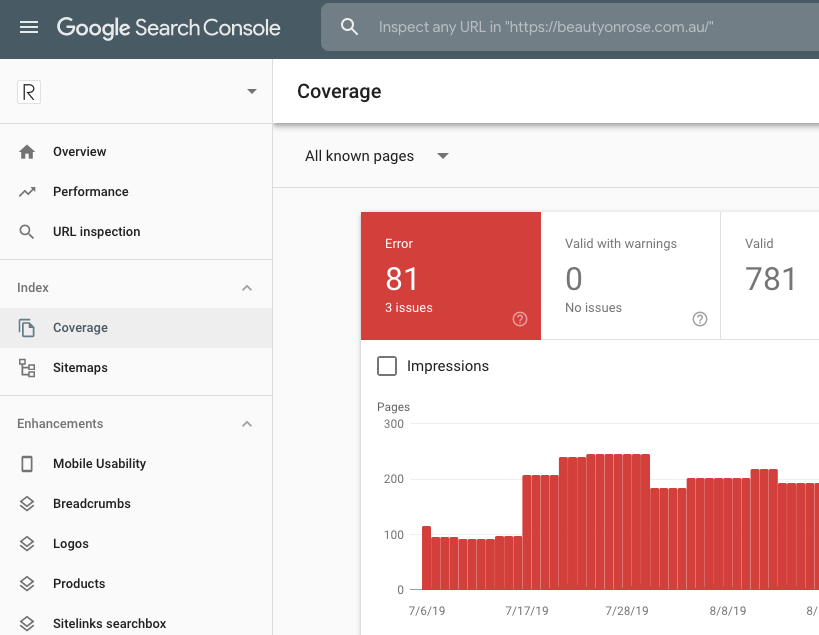
Fix Google Search Console Coverage Errors – WooCommerce

Google Search Console alerts users when certain pages submitted in the sitemap are set to no-index and generates a coverage error, this can include WooCommerce pages like… /cart /checkout /my-account /?-add-to-cart These pages shouldn’t be cached or indexed and are…
Create An ACF Repeater Accordion in WordPress

Create An ACF Repeater Accordion for use in WordPress. Accordions can be a handy way of managing larger amounts of data to display only certain bits at a time. Create the ACF Repeater fields for the accordion. You can…
Create A Responsive Bootstrap 4 Tab/Accordion ACF Repeater Loop

Create a Responsive Bootstrap 4 Tab/Accordion ACF Repeater Loop for use in WordPress. Bootstrap 4 Tabs stay as tabs in all viewport sizes which isn’t great responsively for larger content, however, this code has been adjusted to go from Bootstrap…
Add Product Price in WooCommerce as a Shortcode

Looking to insert a WooCommerce product price into a layout, well you can add the WooCommerce Product Price as a shortcode using the product ID as an attribute for the correct product. The code below goes into your functions.php file,…
Create an ACF Repeater Loop of Bootstrap Modals in WordPress

Create a while loop of Bootstrap Modals with an ACF Repeater field in WordPress. Create the ACF Repeater fields. You can create as many fields as needed, this example uses 3 basic fields, assign the field group to a…
Remove FOUC (flash of unstyled content) on jQuery Lightslider Carousel

When more than one slide is used on a lightslider slider/carousel, the slide images are initially loaded underneath each other and jump into place which causes the layout to jump around which is known as a flash of unstyled content…
Set up WordPress Code Standards phpcs on VS Code on macOS

Here is a guide on how to get WordPress code standards using PHPCodesniffer on Visual Studio Code text editor using the WordPress code standards, this will be done via adding PHPCodesniffer via Composer, you can also add PHPCodesniffer via Pear or Homebrew, I used…
Adding Cloudflare to the mix of ServerPilot and fail2ban

This guide looks at adding Cloudflare to a set up of ServerPilot and fail2ban with a WordPress jail set up. Once you start using Cloudflare as a CDN solution for your hosting, you are adding another firewall into the equation,…

