WooCommerce allows you to add extra tabs on a product page alongside description, reviews and additional information with the filter, woocommerce_product_tabs.
Let’s say you wanted 2 extra tabs – ‘Ingredients’ and ‘How To Use’ as the heading, you can use the filter woocommerce_product_tabs like so…
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
/**
* Add 2 custom product data tabs
*/
function woo_new_product_tab( $tabs ) {
// Adds the new tab
if(get_field('ska_ingredients'))
$tabs['ingredient_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 15,
'callback' => 'ska_ingredients_callback'
);
if(get_field('ska_works'))
$tabs['work_tab'] = array(
'title' => __( 'How To Use', 'woocommerce' ),
'priority' => 15,
'callback' => 'ska_works_callback'
);
return $tabs;
}
The array values are title for the Tab Title, the priority for how early it appears in the tab tow, lower numbers appear earlier and the callback which is the function called to output the tab’s content. Also checking first to see if the field exists – if(get_field(‘ska_works’)) so will not output tab is empty.
For the content of the tab you may wish to use a custom field as a text area with ACF – then echo the field name in the function callback…
function ska_ingredients_callback() {
echo the_field('ska_ingredients');
}
function ska_works_callback() {
echo the_field('ska_works');
}
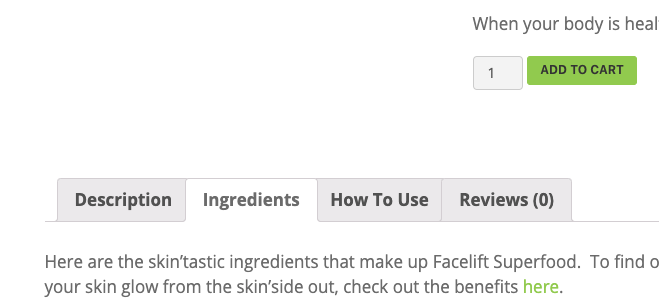
This is how it will look











13 comments
Jogaisen Mon
Awesome code. I am trying to implement this. Thank you for sharing.
Orfeas
I know this is pretty old but I would like to achieve the following:
Insyead of displaying a fixed tab title as in:
‘title’ => __( ‘Ingredients’, ‘woocommerce’ ),
Is it possible to replace ‘ingredients’ with the ska_ingredients label?
Panos Kollias
Works great, thank you.
Adam Jones
Thanks for sharing, a simple effective solution!
Cordial
Hello Sir,
I have copied the code, but it didn’t work. This is the code I entered because I want two tabs called Specifications and Additional Information. See the code below:
add_filter( ‘woocommerce_product_tabs’, ‘woo_new_product_tab’ );
/**
* Add 2 custom product data tabs
*/
function woo_new_product_tab( $tabs ) {
// Adds the new tab
if(get_field(‘ska_specifications’))
$tabs[‘specification_tab’] = array(
‘title’ => __( ‘Specification’, ‘woocommerce’ ),
‘priority’ => 15,
‘callback’ => ‘ska_specifications_callback’
);
if(get_field(‘ska_additionals’))
$tabs[‘additional_tab’] = array(
‘title’ => __( ‘Additional Information’, ‘woocommerce’ ),
‘priority’ => 15,
‘callback’ => ‘ska_additionals_callback’
);
return $tabs;
}
============================================================
Sadly, it’s not working. Please can you help me see where I got the code wrong?
Waiting for an urgent reply.
Thanks
DLAB
Thanks for sharing. The Ingredients tab. What not all of the products have ingredients can the tab be hidden and only show if the data is in the field.
Neil Gowran
I have updated the code with an if conditional so not to output if the field is empty
Christoph
It works but how to hide the tab if empty?
gaurav negi
What if title key value is spanish with special character. as in that case its showing blank tab without title.
$tabs[‘ingredient_tab’] = array(
‘title’ => __( ‘Ficha técnica’, ‘woocommerce’ ),
‘priority’ => 15,
‘callback’ => ‘ska_ingredients_callback’
);
Adam
Hi, i have problem like Ayah,
the tabs are showing, but the content no. Thank you.
Neil Gowran
Check all code is in functions.php – test with a simple string (See below response)
Ayah
Hello,
I am using ACF and the content of the text area won’t show on the site even though I added the second code you provided, could you advise me further please?
Thank you
Neil Gowran
Both code snippets go in functions.php – to rule out an ACF issue – just echo out a string…
function ska_ingredients_callback() {
echo ‘what the blazes’;
}