This code adds a login/logout link to your WordPress primary menu to log the user into the WooCommerce My Account page and then also log out to the same or different page.
It differs from the referred article as that adds the WordPress default login/logout page.
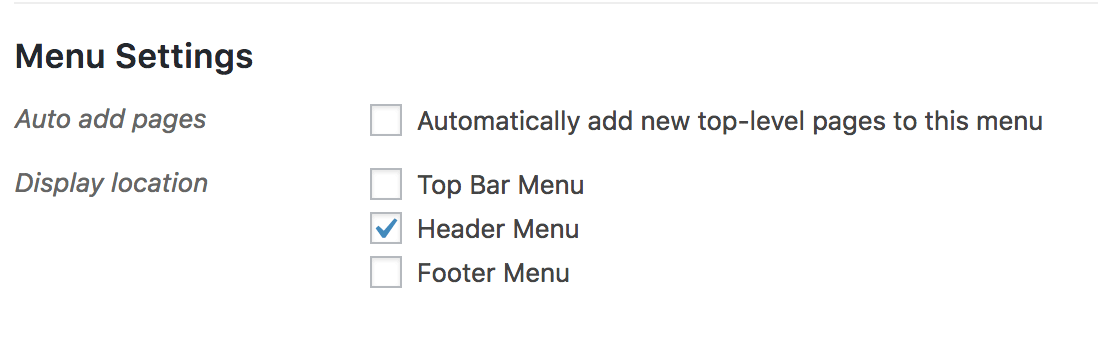
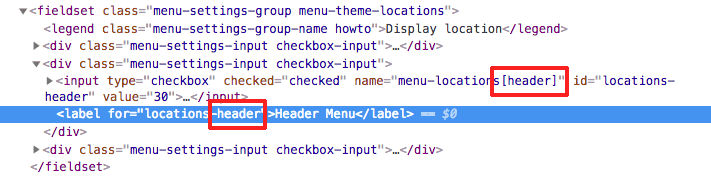
The menus need to be registered via register_nav_menu and positioned with theme_location, so the trick is to find the registered menu name. You can find this in the dashboard on the menus page – then inspect with browser dev tools to see what it is.


So in the above example, the name to use would be header










8 comments
Ivana Murray
ErnestPH You need to change “theme_location” to “primary-menu”. That’s Divi specific.
Ernesto
Thanks Ivana. Yes it’s working. Perhaps, I didn’t read the tutorial properly. Now, I am changing the Custom WordPress login to this one…
ErnestPH
Indeed, this is not working on a DIVI theme and probably other specific themes also. I hope this has a workaround…
Neil Gowran
It works fine as long as the theme correctly is registering Menus with register_nav_menus, I don’t use Avada but if you find out the Theme location name from support for the menu you want to manipulate and then add it in the code snippet, it will work.
Gibber
Hi, can you tell me what exactly should the value on ‘primary’ to it works on my site?
My ‘Site Menu’ is currently set as the’ Main Navigation’.
Thanks,
Bri
Great snippet thank you.
Quick question, if I have ‘My Account’ already defined as part of the primary menu then how can I add Login/Logout to that as a sub-menu?
Neil Gowran
Not 100% sure – as haven’t had to do it – maybe check some of the code here – http://wordpress.stackexchange.com/questions/142342/logout-hyperlink-within-a-sub-menu
Evan
Any idea why this php snippet is putting the link below the existing secondary menu and not adding it too the three other menu items? Running Divine Theme modified heavily; but core menu structure is default.