Here’s how you can add an additional field like a mobile number to the Business Profile plugin.
The plugin has many hooks and filters to allow us to create an extender style plugin as in the one below.
We are utilising 3 filters bpfwp_settings_page, bpwfp_contact_card_defaults and bpwfwp_component_callbacks – 1 callback prefix_print_mobile and enqueueing some CSS to exisiting CSS with wp_add_inline_style
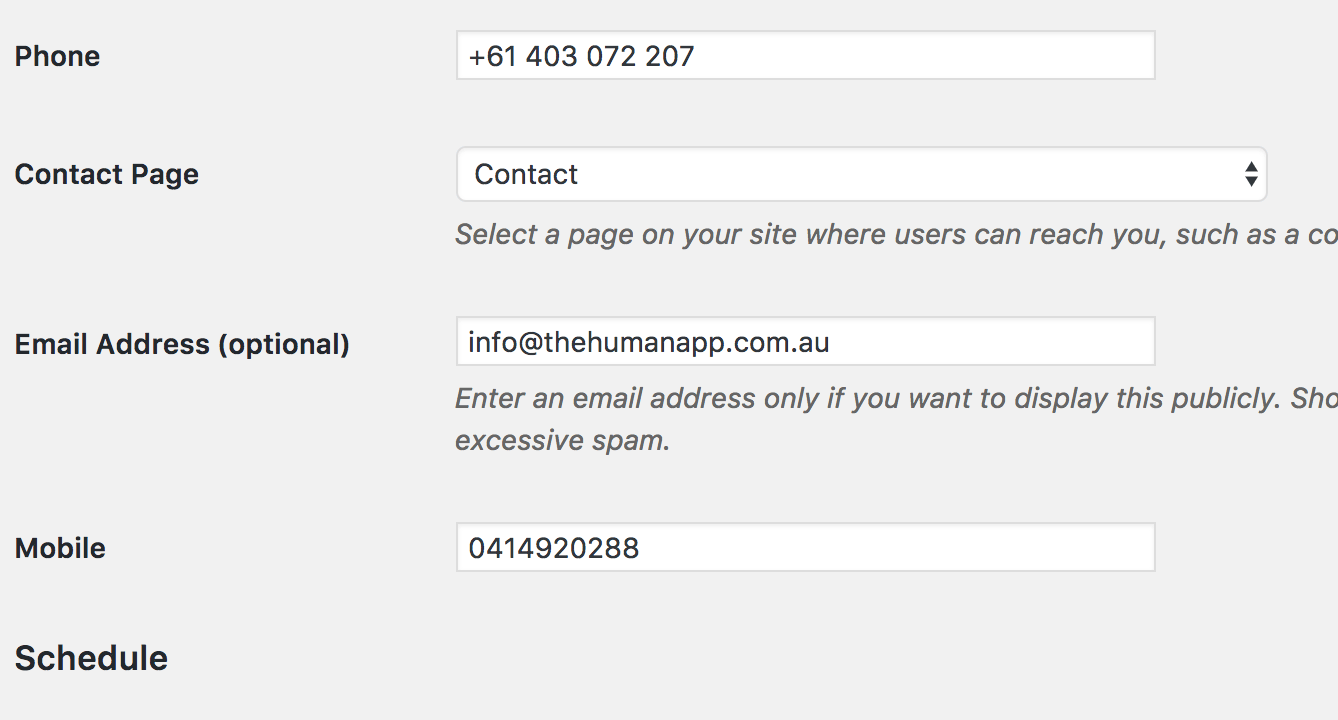
The first filter bpfwp_settings_page creates the additional field in the dashboard option settings.

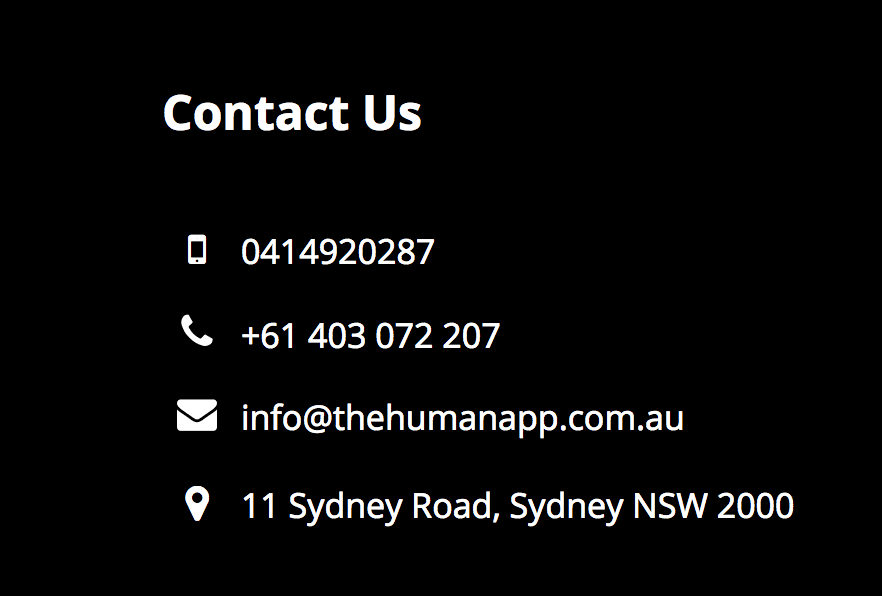
The 2nd filter bpwfp_contact_card_defaults sets how the new field displays when used via the Business Profile widget or the basic shortcode [[contact-card]], above it will show be default as set to ‘true’, to not show it set to ‘false’.
The 3rd filter bpwfwp_component_callbacks moves the new field into place amongst the existing fields in the code above it is being place before the main phone field. It is also calling the new callback prefix_print_mobile
The new callback prefix_print_mobile is a function for the new mobile number field and contains our mark up including microdata schema, in this example it is also created with a clickable link.
Finally the CSS for this new field is prepended to the existing Business Profile CSS with wp_add_inline_style
When using with the advanced shortcode use like so…
[[contact-card show_name=0 show_phone=1 show_address=1 show_contact=1 show_get_directions=0 show_opening_hours=0 show_map=0 show_mobile=1]]
Note the usage of show_mobile=1











1 comment
Mike Lloyd
Looks like great code, but how is this code installed to work with the existing plugin?