Add a CSS class to a menu or menu item in WordPress

CSS Classes can be added to a WordPress menu via a filter named – wp_nav_menu_args , a number of other parameters can also be added. Another filter nav_menu_css_class can also be used for actual list items. Adding a CSS Class to a…
Remove Default Mobile Menu from Underscores

WordPress Underscores theme comes with a default primary menu that toggles to a mobile menu button at 600px wide. If your project requires using another mobile menu solution it is best to remove the existing one and here’s how. …
Up and running with Sidr Off Canvas Menu for WordPress

Sidr is a very popular jQuery off canvas menu that can slide content from the left or right into the viewport which is a great solution for mobile or tablet display. Here’s how to get it up and running in…
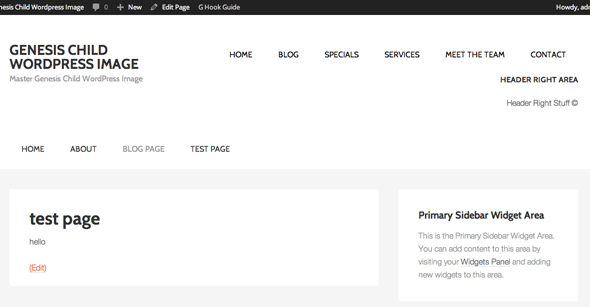
Switching Primary Menu in Genesis Theme to Header Right on a Permanent Basis

I find that I always, well most of the time, use the header right widget area in Genesis for the Primary Menu of a site and create this menu by adding a Custom Menu to the Header Widget Area, whilst there is nothing…
Using MeanMenu Mobile with Genesis Theme

This guide goes through using the lightweight jquery mobile menu meanmenu in a Genesis Theme based on the Sample Theme. Get the Assets Download the latest version of meanmenu from GitHub. Need to get two files in your child…
90 Menu Item Limit in WordPress Menu

Can’t add another item in an already stacked WordPress menu past the point of 90 items? When you save the menu after adding so many items they don’t save and the menu theme location is also lost! I guess there shouldn’t…
Using ScrollNav to control long documents in WordPress

Controlling long document display on a web page can be greatly enhanced with a Javascript solution like ScrollNav which collates all of a defined HTML element in a document like a heading tag such as a h2, puts all of the elements…
Adding an attribute and value to a WordPress Menu Item
Recently I had to add a Bootstrap modal trigger from a WordPress Menu item, the modal trigger requires an attribute of data-toggle with a value of modal. There is no facility to add this to a Menu Item in a menu in…
Adding an attribute and value to a WordPress Menu Item
Recently I had to add a Bootstrap modal trigger from a WordPress Menu item, the modal trigger requires an attribute of data-toggle with a value of modal. There is no facility to add this to a Menu Item in a menu in…
Genesis Menu Item with Float Right, Drops in Chrome
Genesis has a nifty CSS class named .right which when applied to a Menu Item will float that particular item to the right and keep the other menu items to the left. You need to apply the menu items in the…

