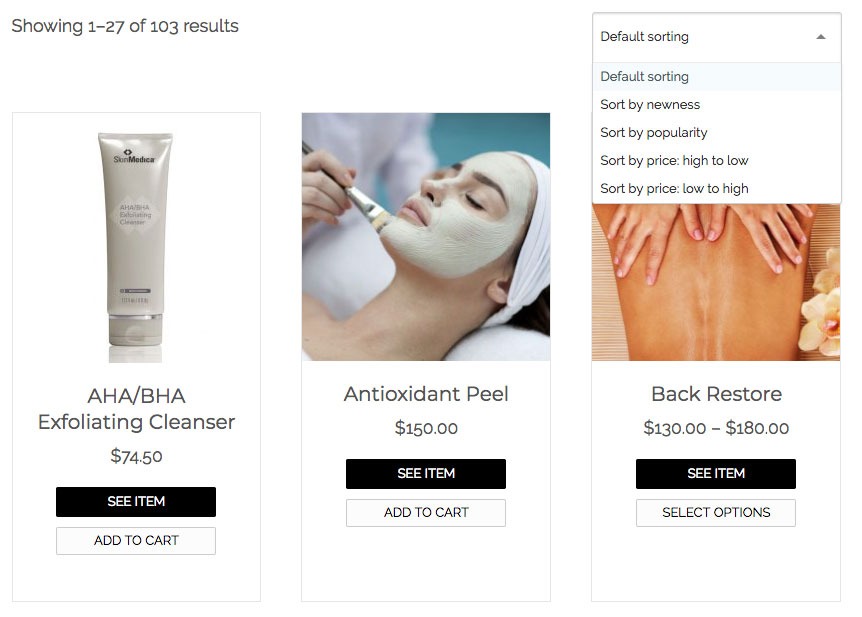
The default dropdown select field form element is difficult to style in CSS alone – it needs a bit of jQuery love, here is a guide to add some cleaner styling to change default dropdown sort select fields.

Then one with some jQuery magic…

Using select2.js
So the above select field was transformed by using select2 which has a number of features manipulating the HTML select element.
Download the latest version from Github and unzip, you need to get 2 files to get up and running..
- dist/css/select2.min.css
- dist/js/select2.min.js
Using WordPress in this example add these to your WordPress child themes folder and also create a select2-init.js file in your js folder – so your structure will be…
- yourtheme/css/select2.min.cs
- yourtheme/js/select2.min.js
- yourtheme/js/select2-init.js
Set Up Scripts in functions.php
Select the field to target
In the select2-init.js file the ‘.woocommerce-ordering select’ field is targetted. Further jQuery parameters can be found on the select2.js page and Github.

That’s it – you can target other select fields if required and also further style the select field by editing your CSS file.
Select2 shows a search box by default at the top of the dropdown, you can remove this by adding an option into the parameters.
$('.woocommerce-ordering select').select2({
minimumResultsForSearch: Infinity
});
If you are actually wanting to do the WooCommerce dropdowns or have WooCommerce running you can use their fork of select2 called selectWoo to do the styling.










3 comments
Ares
Does it still work? I tried it on the default Store Front theme but it doesn’t work.
I work on a local host website. Please can you help?
Pavlo
Hi, thank you for your plugin :)
I have a little problem with plugin in chrome browser.
Everesing working well, except one thing – when I click on list,
items appear and showing during I keep the button on the mouse, and disappear
when I hang off.
I want that this still appear after one click and disappear after another click, maybe you have some solutions for this problem
Pavlo
The solution was a clear my browser cach :)
have a nice day :)