Enqueue and Register Internet Explorer CSS Style Sheets in WordPress

To enqueue and register IE stylesheets in WordPress as appose to manually hardcoding them into a header.php file you need to add a function with the style sheet registered and enqueued and then add an action to load the stylesheet, the function…
Create CSS Conditional Stylesheets for Internet Explorer in WordPress

How to Create CSS conditional style sheets for Internet Explorer in WordPress using a child theme or parent theme. Either manually in the header.php file or the preferred WordPress way registered and enqueued as a style via the functions.php way.…
Create a Widgetized Custom Home Page in Genesis Child Theme WordPress

Creating a customised all widgets / widgetized home page of a Genesis Child Theme. Analysing the Layout The layout above does not lend itself to the default layouts in Genesis, it really needs to be set up with widgetised areas…
Get PHP and Shortcode to Work in WordPress Widgets
Getting PHP Working in Widgets By default any PHP code won’t execute in WordPress widgets or sidebars, you can probably get by with a plugin but you can also add a function in your themes function.php file to allow PHP to…
Remove HTML Tags and Attributes in WordPress Comments

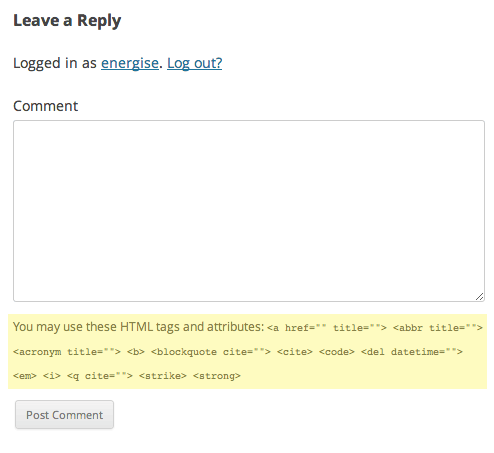
Bu default WordPress comments have instructions for users on how to use HTML tags and attributes in the actual comments, many users are turned off by this, here is how to remove HTML Tags and Attributes section in the post comments…
Remove Featured Image from Post in Twenty Twelve WordPress Theme

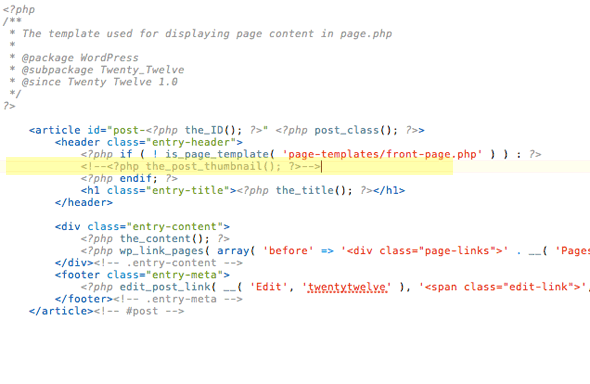
Twenty Twelve WordPress Theme sets a big old ‘Featured Image’ on top of the post content if the featured image is set in a post. To remove the Featured Image from this area but keep it intact for excerpts where…
Making Custom Social Media Images for Share Links in WordPress

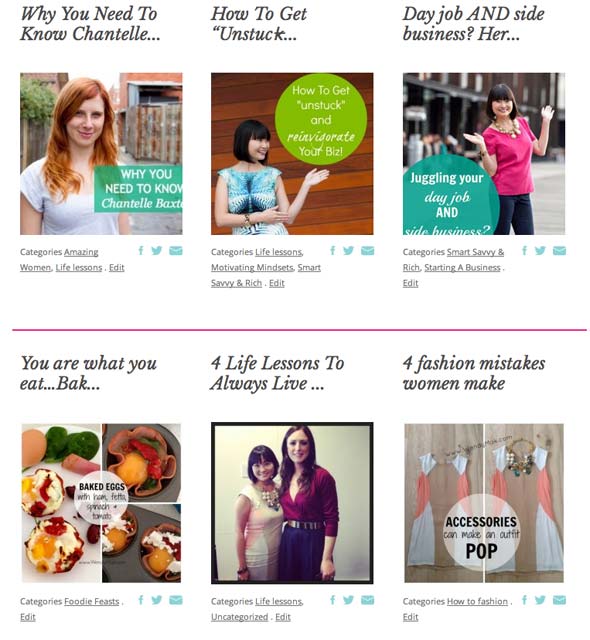
There are many Social Media Share link plugins for WordPress that do a great job, but not many that allow you to use a custom image that you may have designed for Facebook, Twitter or Google to use with the…
Remove the WordPress Reset Lost Password Link on Login Page
To remove the reset ‘Lost Your Password’ link and function on the WordPress login page you need to add a function to your themes functions.php file and add in some CSS. The reason why both are needed as the forgot ‘Lost Your…
Secure the WP Admin Folder in WordPress Using htaccess
To protect your WordPress wp-admin folder from everyone else apart from you, you can add a htaccess file in the /wp-admin folder to allow only access from your IP address and everyone else will be denied and receive a ‘Page…
Add HTML [br] break tag to a Widget Title in WordPress
By default you can’t add HTML to a Widget Title in WordPress, such as a break tag <br>, you can get around this by adding a filter to allow shortcode to the title area…. In functions.php file in your child…

