Using responsive tabs and ACF repeater field you can present a clean easy to use client back end field submission in the WP Admin dashboard that can sort repeater field data into appropriate tabbed content. The front end display to the end user is intuitive and fast.
The 2 links above describe how to set up Responsive Tabs and ACF Repeater fields, so they are not repeated here and the layout is done with Flexbox, touched on here.


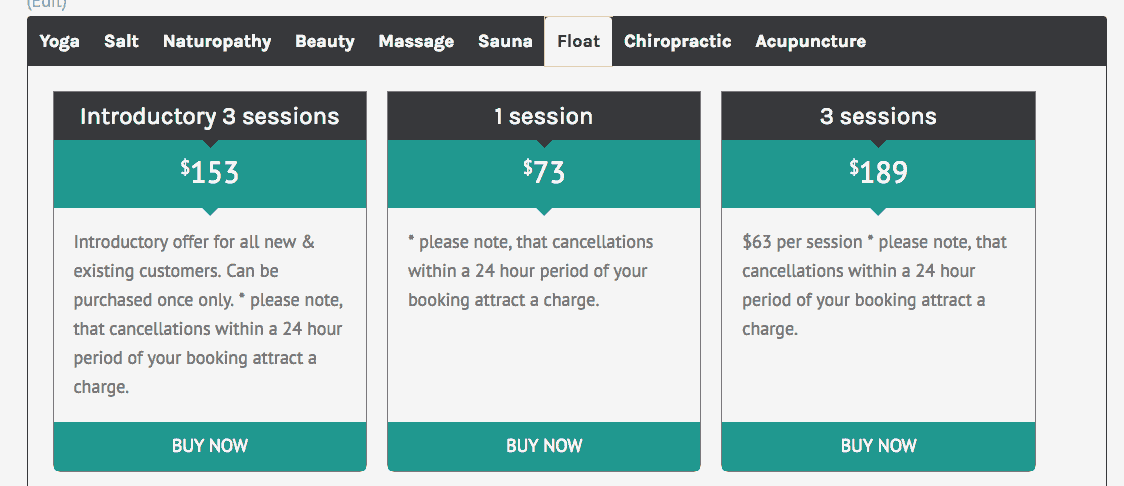
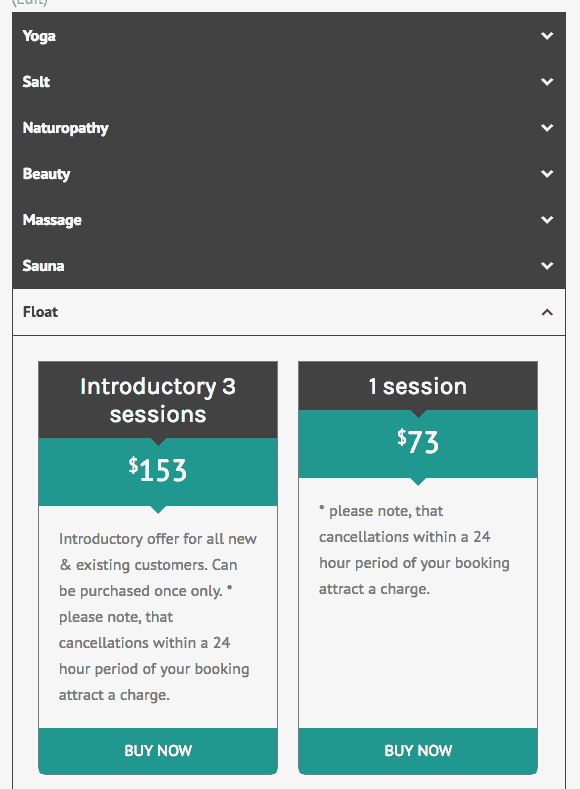
The outer tabs sort applicable content when clicking on them.

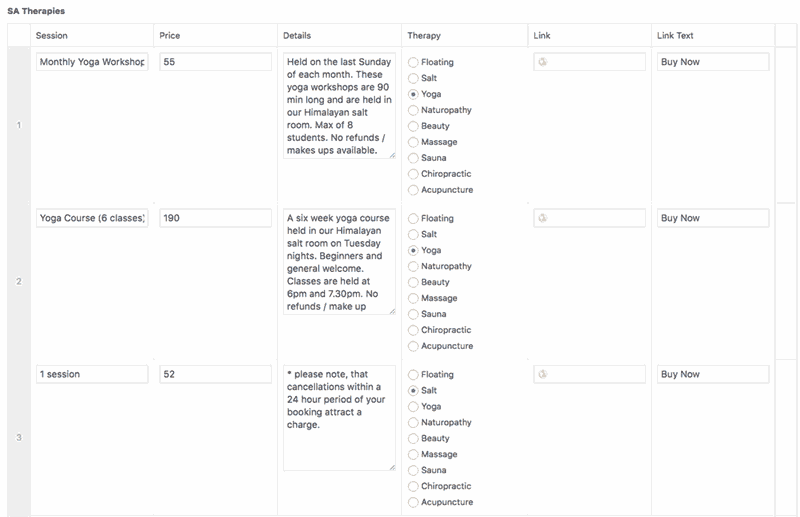
Client front end is easy to add, edit and sort (radio button above is different than in below code – below has been simplified just using 3 colors as values).
ACF Radio Button as a repeater field

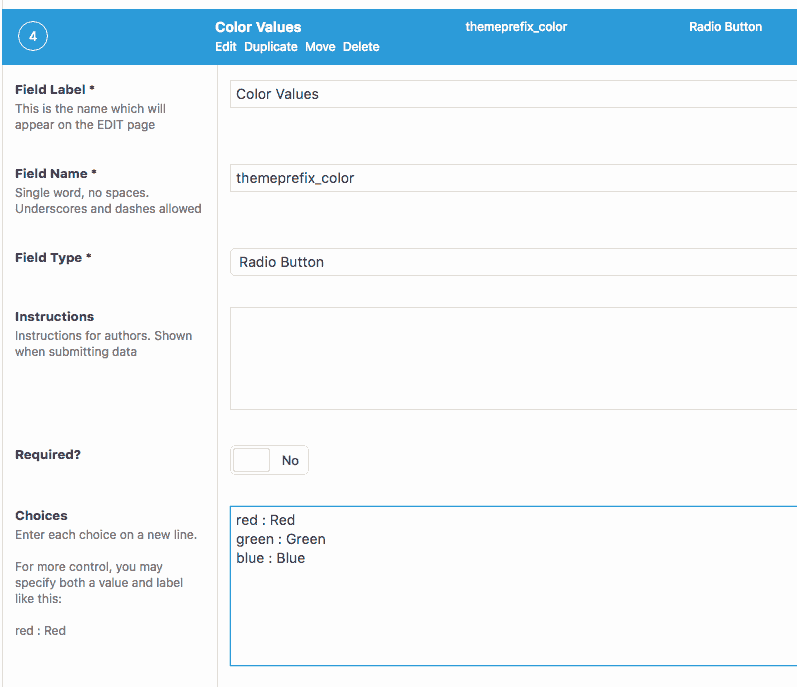
Example of how the ACF repeater field is set up – field type is radio button with choices entered as value and label.
The Code
In the above gist I am using a $colors array in my foreach loop consisting of red, green and blue.
These match the ACF repeater field values in the radio button field.
The foreach loop deals with the known values of red, green and blue and the while loop looks after the repeater data. This is a way that you can sort and display certain type of ACF repeater fields based on a value the user has made and in this instance those values are being grouped into the relevant tab.
*I have added a further bit to this by getting the colors array straight out of the ACF repeater sub-field choices (or values) that way you don’t have to manually manage the $colors array.









