How to use the customiser to upload and set images as CSS backgrounds to widgetised areas in Genesis.
Taking the Altitude Pro theme as an example as it uses a number of front page widget areas in which you can set the background image via the Customizer, this is great if you need to have a client change the background image at will. This tutorial will look at using the same technique.
The only things that need to be changed in the code are the theme name, this tutorial uses genesischild, number of images and some user notices regarding preferred image size.
First create, register and position widgets
This example is using the widget IDs of featured-background-1 and featured-background-2 you can add more on as required and it is smart to keep the naming convention in the same pattern as the customize and output code use these names, just append a digit incrementally.
I have output these with the hook genesis_after_header but you can position anywhere.
The key thing here is that the surrounding element of the widget also has the same class as the widget ID, e.g .featured-background-1
Call In Our customize.php & output.php
Here we call into our functions.php our required files for the customizer and CSS output.
Create Our customize.php
So now create the directory and file /lib/customize.php and give it content
This code is very similar to what is used in Altitude, just some minor tweaks, the key thing here is to add in the required amount of images into the array.
Create Our output.php
So now create the file /lib/output.php and give it content
Again keep the array in sync for the amount of images required – also remove the conditional statement surrounding the $css variable if the images are showing on pages other than the front page.
Customizer

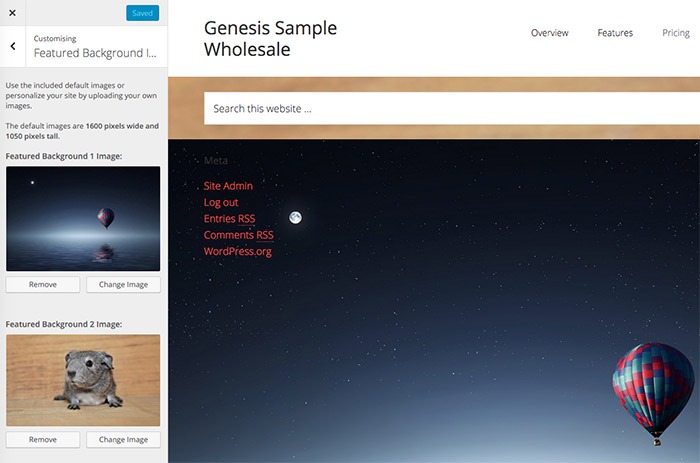
Now you can interface with the Customizer – Appearance > Customize to upload the image, the code also allows for default images stored in your themes images folder, if you want just add some defaults with naming conventions bg-1.jpg and bg-2.jpg
And Some CSS
This should get you going just add more as required!










2 comments
chrys
Hi,
I’m still learning php and I’m a bit lost here and wouldn’t mind some guidance on what to look for what I want to do..
I’ve created my own salespage template with 8 widgets area and all the widgets area has a class.
My wish is to use the customizer to upload a background image for the first (top) widget area only.
As a child theme I’m using parallax pro which already has some bg customizations in customizer for the front page.
Basically I want to add one more for my custom template..But I can’t see which code to add or which one to tweak..
Can you put me on the right trail?
Thanks so much.
Sean Vandenberg
Hi, Neil:
This is a very nice feature to use for making a site easy to customize for the end user. Looking forward to applying this to one of my clients sites soon. Thanks!
– Sean