You can use Search and Filter Pro with Beaver Builders Themer Post Module grid masonry layout with Ajax reload.
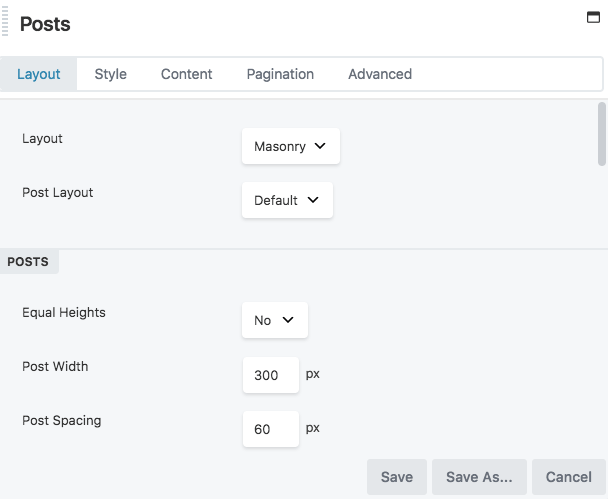
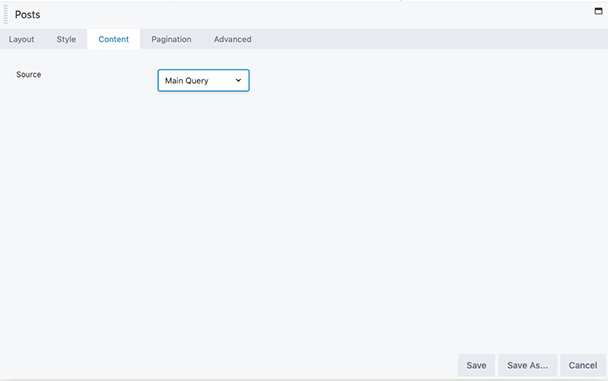
This guide goes through the tweaks needed and uses a custom post type archive page with a Post Grid module that uses the main query with a masonry layout.
Create your Posts Module CPT Archive Page



Create your Posts Module layout on the main Post Archive page with Beaver Themer and add in your Search and Filter Pros shortcode. This could be done in 2 columns, a HTML module to house the Search & Filter Pro shortcode and a Post Content Grid Module to show all the posts.
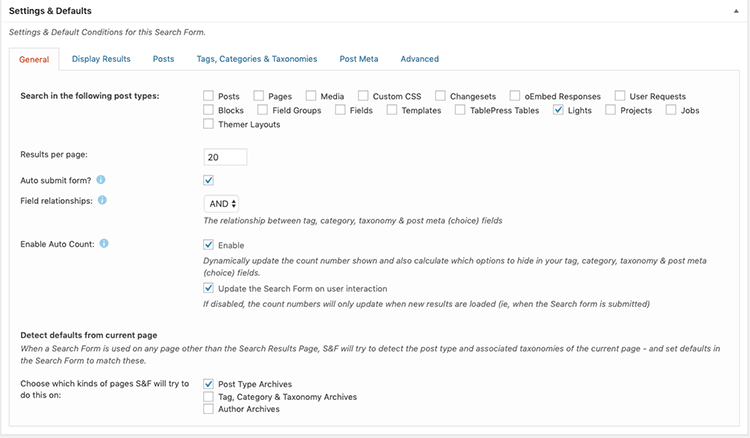
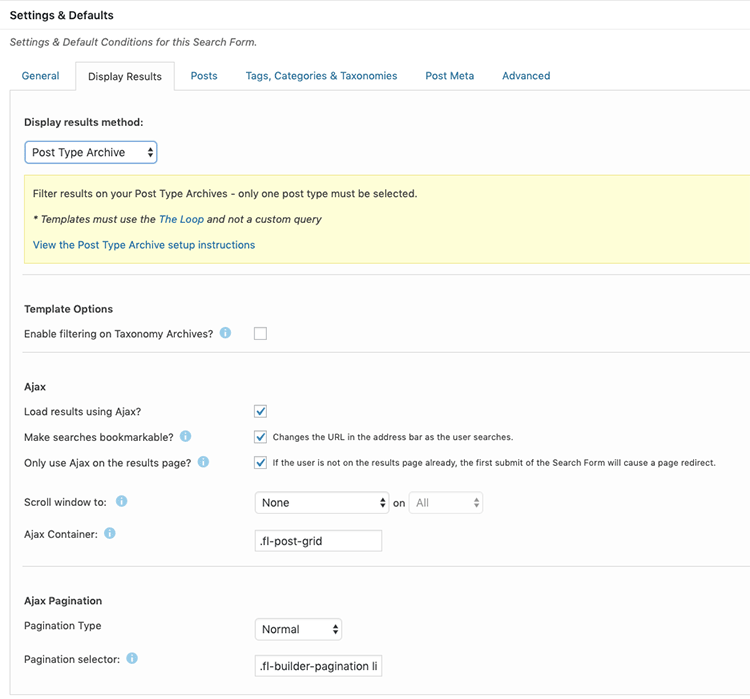
Search & Filter Pro Settings


Adding the Javascript to Reload Masonry after Ajax
Next thing to do is load a javascript function that reloads the masonry layout after an S&F Pro filter has been applied to the posts, S&F provides a couple of callbacks at the start and end of the masonry Ajax reload.
jQuery(document).ready(function($){
// detects the start of an ajax request being made
$(document).on("sf:ajaxstart", ".searchandfilter", function(){
console.log("ajax start");
});
// detects the end of an ajax request being made
$(document).on("sf:ajaxfinish", ".searchandfilter", function(){
console.log("ajax finish");
});
});
So on the ajaxfinish callback we add in a javascript function to rebuild the masonry layout, refreshGridLayout(); – which is defined below in the script.
jQuery(document).ready(function($){
// detects the start of an ajax request being made
$(document).on("sf:ajaxstart", ".searchandfilter", function(){
console.log("ajax start");
});
// detects the end of an ajax request being made
$(document).on("sf:ajaxfinish", ".searchandfilter", function(){
console.log("ajax finish");
refreshGridLayout();
});
/**
* Public method for refreshing Masonry within an element
*
* @since 1.8.1
* @method refreshGridLayout
*/
function refreshGridLayout() {
var $element = $( '.fl-module-post-grid' ),
msnryContent = $element.find('.masonry'),
postItem = $element.find('.fl-post-grid-post');
if ( msnryContent.length ) {
$element.imagesLoaded(function () {
msnryContent.masonry('reloadItems');
msnryContent.masonry('layout');
postItem.css('visibility', 'visible');
});
}
}
});
One issue is the pagination will not work as intended as it does not get reloaded as it sits out of the main masonry grid – the best option here is to override the post-grid BB module and in the frontend.php file move the pagination mark up into the main post grid.
With that done the pagination also needs a bit of CSS work done.
See how to do it without Ajax reload on a Custom Post Type archive here.









