The default WordPress post pagination used in Beaver Builder Theme uses wp_pagenavi() and gives output as below.

You can swap this single post navigation for a numeric display using the navigation function the_posts_pagination(), this also has the added benefit of using accessibility features for screen readers.
First up is to make sure you copy the index.php file from the parent Beaver Theme to your child theme and file in the child theme includes directory.
The function code is as below…
<?php the_posts_pagination( array( 'prev_text' => '« Previous' . '<span class="screen-reader-text">' . __( 'Previous page', 'yourtheme' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'yourtheme' ) . '</span>' . 'Next »', 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'yourtheme' ) . ' </span>', ) ); ?>
So the three main elements are Previous, Next and Before Page Number for which you can add screen reader text as well as the text you want output to the screen.
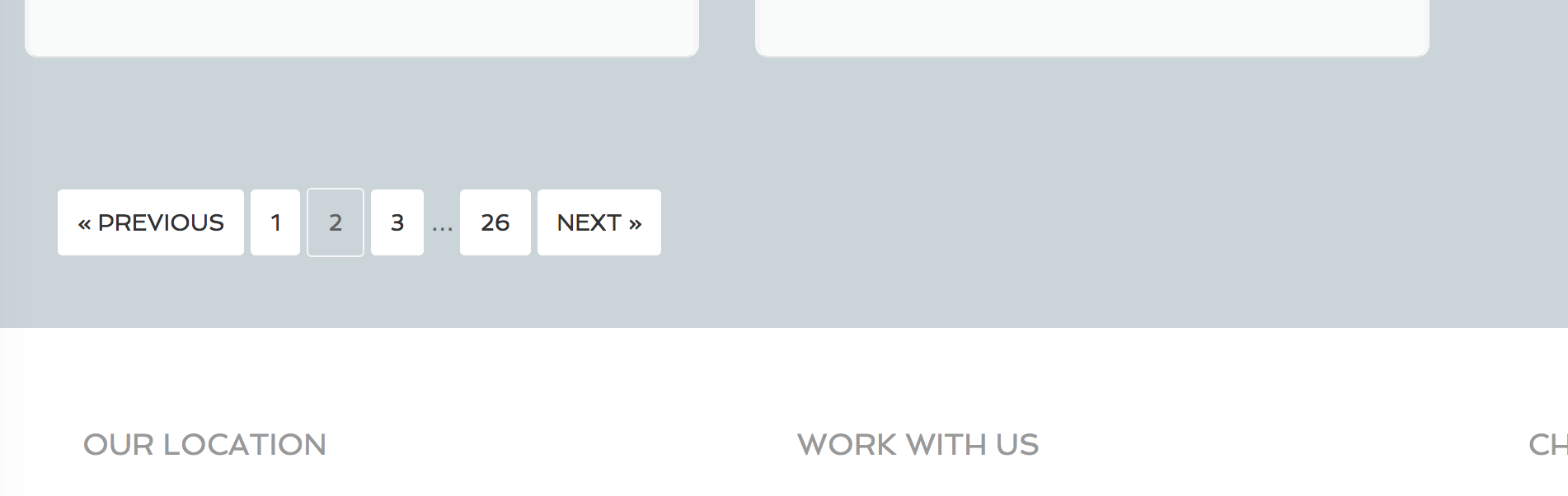
This will render as…

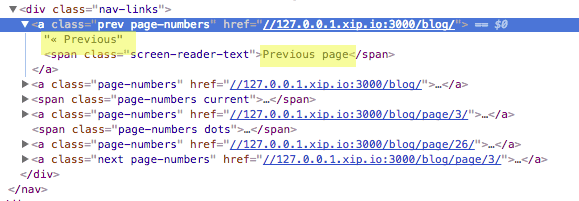
You can see what is read by a screen reader and what is displayed on screen in the code. The ‘screen reader text’ class already comes with the parent Beaver Theme.

Your child theme index.php should contain the added code where previously it had <?php FLTheme::archive_nav(); ?> so it should resemble…
And some CSS to get started…
Change your CSS colors to suit your theme.










1 comment
Josh
Wooo! Thank you so much for this.