Since WordPress 3, the notice of being able to use HTML Tags and Attributes has been removed and there is just an empty string, which means that the use of the allowed tags in comments is still feasible but readers may not know. You can add this notice back in using the filter comment_form_defaults

Add in your themes functions.php file
You can use the filter to change many elements either text strings or markup, below is a list…
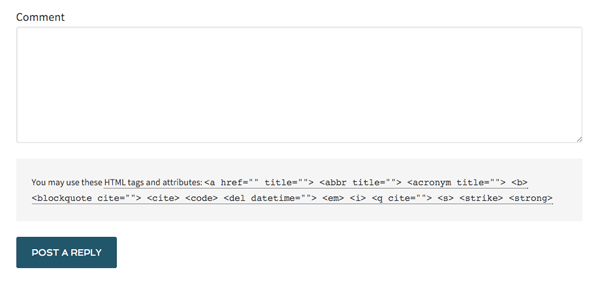
So if you wanted to add the tags and change the label_submit text to ‘Post A Reply‘ you can adjust the earlier function wpb_comments_change() like so…
Modifying the Allowed Tags for Comments
So these allowed HTML tags are generated from the allowed_tags() function which stores the tags in /wp-icludes/kses.php as a global array variable $allowedtags – you could set what tags you want by redefining the variable $allowedtags
Here I have taken a bunch of tags out and added pre in, this works, however it is advised against in kses.php and you are advised to use wp_kses_allowed_html() (but this edit works ok for my purpose).
So the user would see…











7 comments
Sarah Hall
Thank you! Still useful in 2023
Famdam Dizzle
Is your website implying wpbitches? Lol ?
Nur Hossain
Thanks to give this information. It helps me a lot………………..
berita otomotif motor
thanks bro..
david
Thank you
Aliza
THankyou working…..
Mark Sandel
True, a good article!