Using Bricks builder for random post creation whilst also using a single post template
Normally for WordPress posts and other custom post types it is best practice to use a single post template to cover the layout for all posts of a certain type.
You can also exclude certain posts in Bricks from using the template by adding a condition to exclude a post via its ID.
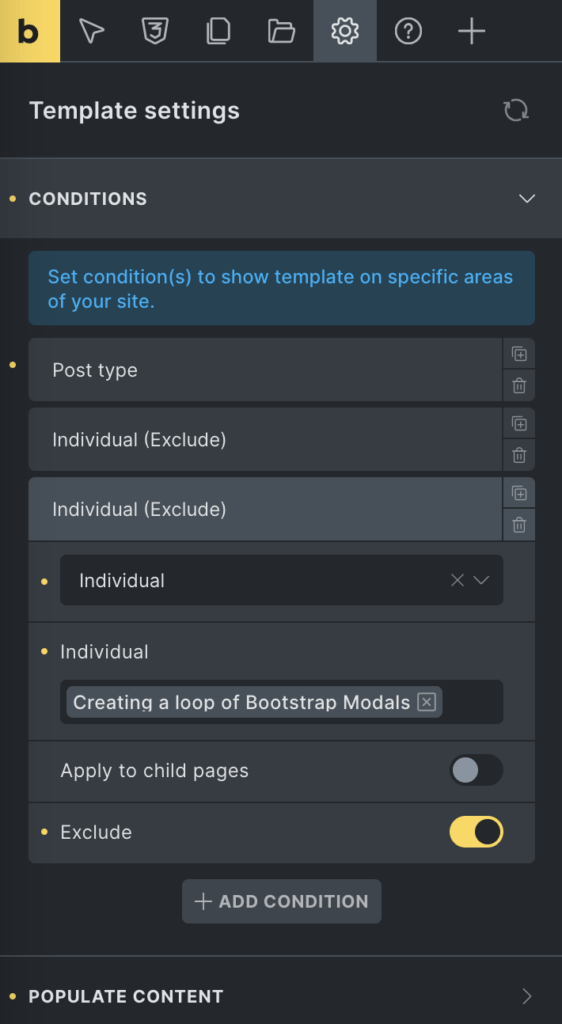
Go to the template and open in Bricks then go to Settings > Template Settings > Conditions.
Here you can add an Exclusion for a Post via its title it will then be excluded from using that template. This can get cumbersome if you set a number of posts to exclude. (Example below).

A better way to go would be the ability to start a post in the block editor by creating a new one with a title and optionally an excerpt and a featured image and then edit the post in Bricks — you can do this with a Bricks filter bricks/active_templates which will allow use of the single template but also use Bricks builder instead for the main content.
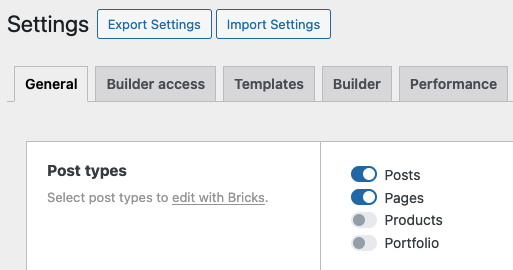
First make sure that the post type is allowed to be edited by Bricks. In the image below both Pages and Posts have been enabled.

Next step would be to create your Single Post Template which would be used for the majority of posts.
Now to add the code below in your functions.php file.
add_filter( 'bricks/active_templates', function ( $active_templates, $post_id, $content_type ) {
// Only modify single blog posts
if ( get_post_type( $post_id ) !== 'post' ) {
return $active_templates;
}
// Only target main content
if ( $content_type !== 'content' ) {
return $active_templates;
}
$has_bricks_data = ! empty( \Bricks\Database::get_data( $post_id, 'content' ) );
$is_bricks_builder = bricks_is_builder_iframe();
// In the Bricks builder: always force the post itself as the template
if ( $is_bricks_builder ) {
$active_templates['content'] = $post_id;
return $active_templates;
}
// On the frontend: only use the post's Bricks content if it exists
if ( $has_bricks_data ) {
$active_templates['content'] = $post_id;
}
return $active_templates;
}, 10, 3 );
Now you can create a post with a title in Classic/Block editor and then edit the core of it in Bricks Builder.
Change !== ‘post’ to whatever custom post type you need.

So now a new post edited in Bricks will only have global templates like header and footer visible
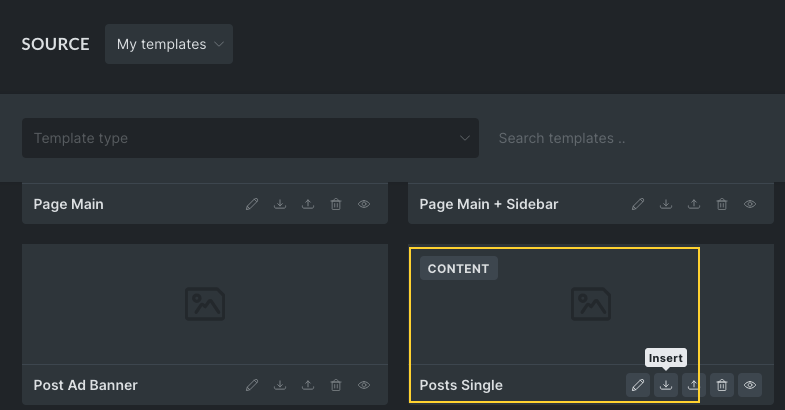
If you also want parts of design of your Single Post Template you can insert it via the templates, then remove the WordPress Content element and add your own custom Bricks content.









