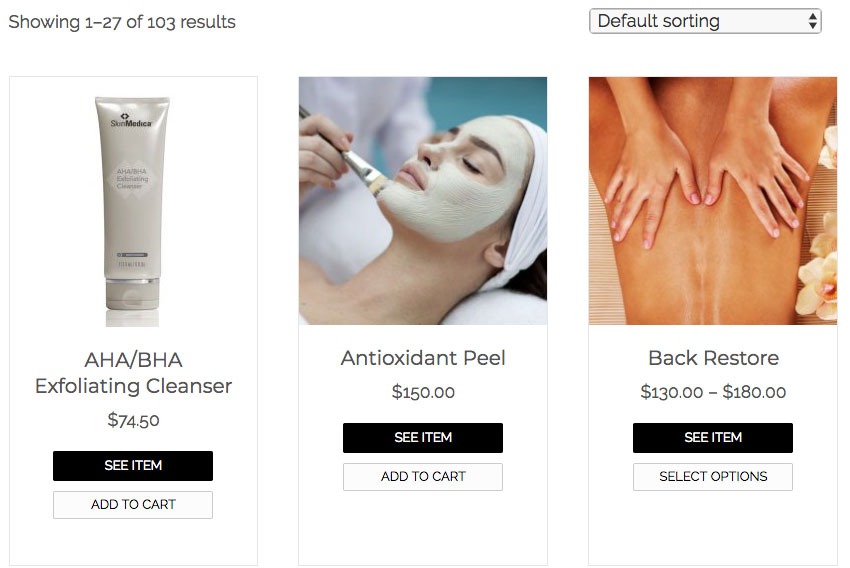
The default dropdown select field form element is difficult to style in CSS alone – it needs a bit of jQuery love, here is a guide to add some cleaner styling to the WooCommerces default dropdown sort select field – which you can apply to any select field too.

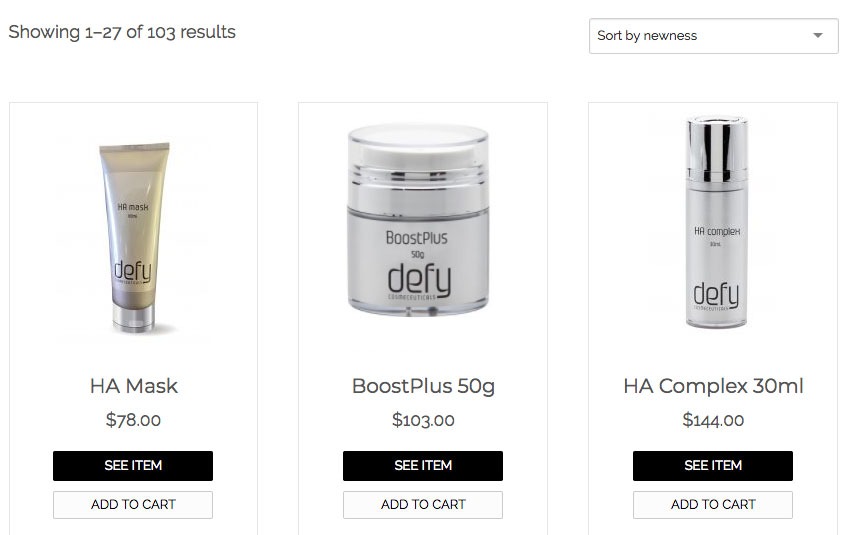
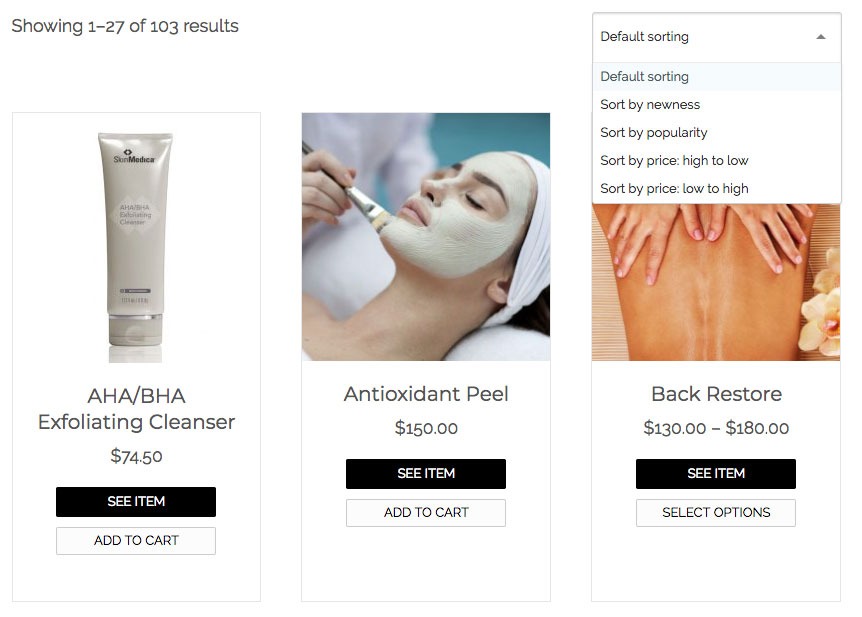
Then one with some jQuery magic…

Using selectWoo (based off select2.js)
So the above select field was transformed by using selectWoo which is a fork of select2 and has many features manipulating the HTML select element. Woo forked the select2 code to improve accessibility.
You don’t need to download the Github repo files as long as you have WooCommerce running, the script and styles come with the plugin but are only used in certain places such as the checkout page, however, you can use it in other select fields on your site, for example, the Woo dropdown sorting field.
Set Up Scripts in functions.php
The only file you need to create is a select2-init.js file and file it in your theme’s JS folder. The content for this is in the second code gist below.
Then add some script/style enqueuing in your functions.php
So here the scripts are only loaded on the WooCommerce shop and product category archive pages as I don’t want extra load time on pages when the select field is not appearing.
The Woo select2 CSS is called and the select-init.js has the selectWoo as a dependency.
Select the field to target
In the select2-init.js file the WooCommere select field is targetted with the help of the .woocommerce-ordering CSS class. Further jQuery parameters can be found on the select2.js page and Github.

That’s it – you can target other select fields if required and also further style the select field by editing your CSS file.
Select2 shows a search box by default at the top of the dropdown, you can remove this by adding an option into the parameters.
$('.woocommerce-ordering select').select2({
minimumResultsForSearch: Infinity
});
This other guide shows how to do to the dropdown styling with the actual select2 code instead.










5 comments
Michael Fellmeth
Many thanks for this post. Big help and still relevant in 2023! Got it working in fifteen minutes.
Chris
Thank you so much for guide. I’ve tried following it, and I don’t know how to get it to work.
I’m using WooCommerce Composite Products.
I would like to have the dropdowns to be Select2 without search. (check link)
I’ve added the select2-init.js file and filed it in my theme’s JS folder.
I’m using the “My Custom Functions”-plugin to add the PHP code.
I’ve tried renaming the PHP code with component instead of product category, but managed to break my site.
Can someone help? Thanks
Nathan M White
Can you be a little more newb friendly by specifying what fields to replace and where to find what to replace them with?
‘my_select_dropdown’
I am trying to replace the product variation selection dropdown on individual products specifically. As found on this page: for “Amount”
https://stowetoys.com/product/in-store-gift-cards/
KoolPal
Hi,
Woocommerce already has select2 files at:
select2.min.css -> plugins/woocommerce/assets/css
select2.min.js -> plugins/woocommerce/assets/js/select2
Can you please guide on how to re-use the same instead of installing select2 files again?
Neil Gowran
The post has been updated to use selectWoo