If you have an Adobe TypeKit font loaded on a WordPress site you may notice the fonts flicker just before the Typekit font is fully loaded on the page – whilst it transitions from the default font to the Typekit one – this is also known as a phenomenon called FOUC, an acronym for ‘flash of unstyled content’ or FOUT for ‘flash of unstyled text’.
You can get around this by changing a value in your Typekit settings…

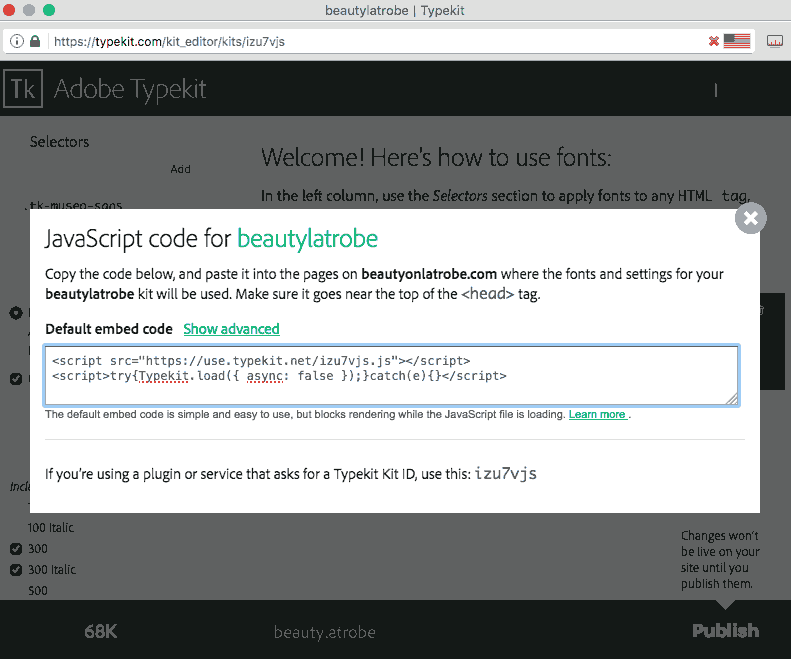
By default the kit settings are async: true – change it to async: false
This will stop the fonts rendering until they are downloaded and ready for use.
Add in Adobe Typekit to WordPress Head
To add in the Adobe Typekit Javascript code to the WordPress head section, add it in to your themes functions.php file using wp_head with an echo like so…
add_action('wp_head', 'youttheme_font_typekit');
//Add TypeKit Font Set
function youttheme_font_typekit() {
echo '<script src="https://use.typekit.net/izu7vjs.js"></script>
<script>try{Typekit.load({ async: false });}catch(e){}</script>';
}
That should stop the flash FOUT!










5 comments
T
This might affect Lighthouse scores? As the initial page load will be delayed
Dan Levine
Thank you for this post!
Ian
One of those, ‘why didn’t I think of that’ moments. Thanks big time!
Kevin
What happens if typekit servers have an issue? Won’t this cause your whole site to not load?
Neil Gowran
No, the site will load, declared fonts will be the fallback and if there are no declared fonts then the browser defaults will be used.