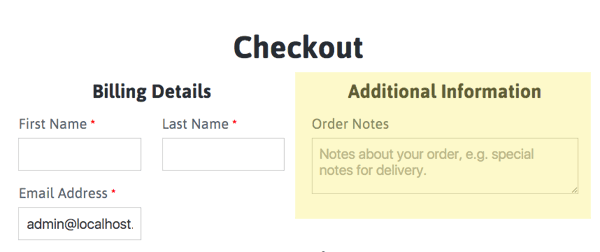
You can remove the Additional Information and Order Notes fields in WooCommerce checkout page with 2 filters that you add to your themes functions.php file

The first filter woocommerce_enable_order_notes_field is returning false and will not display the ‘Additional Information’ heading and also the order notes field, I have found it needs to be run with a high priority sometimes, that’s why I have added in the ‘9999’.
The second filter woocommerce_checkout_fields is removing the order notes field.










28 comments
Atitlan Web Design
Thank you! This is exactly what I needed!
Engin
IT worked perfectly!
Theme: Flatsome (Version: 3.12.3)
Do you have an idea if it is possible not to allow a line break (no ENTER) in the Order Notes?
I have problems exporting the order. The customers should not be able to enter a line break.
Therefore I have hidden the Notes for the time being.
sam
Thank you for this. It works great.
Pedro Joaquin Martinez de Pinillos Vega
This code literally killed my web.. So thank you
Mauro
Hi.
It works perfect.
Thank you very much!
Mauro
Hi. Great snippet, it worked perfect.
How can I adjust the size of “billing details” to the entire screen after removing “additional information”?
Thank you
Neil Gowran
You can add some CSS….
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1 {
float: left;
width: 100%;
}
Raphael Machado
Add in CSS Custom:
.woocommerce-additional-fields {
display: none;
}
Raphael Machado
Simply, add this in CSS Custom:
.woocommerce-additional-fields {
display: none;
}
Jeroen
The quick and dirty way in custom css works fine, thanks @Salman khatri
Rafael
Useless, as it did not remove the elements…
ratan
Hi
// Removes Order Notes Title – Additional Information & Notes Field
add_filter( ‘woocommerce_enable_order_notes_field’, ‘__return_false’, 9999 );
// Remove Order Notes Field
add_filter( ‘woocommerce_checkout_fields’ , ‘remove_order_notes’ );
function remove_order_notes( $fields ) {
unset($fields[‘order’][‘order_comments’]);
return $fields;
}
this code working but not work with custom field
Derek
Worked like a charm. Thanks!
Duncan
Works well, thank you for this!
ZaacWilliam
Works perfectly on my projects.. Thanks!
Lens Ball
Thank you – removing this line of info makes my customer’s checkout process that much more simpler.
Really helpful!
Dorina
Hi, thanks for the help.
Do you also know how to add a call to action button on a product? I want to add a button which redirects to my payment instruction because I want to add DragonPay and Paymaya.
Thank you! You are brilliant :)
Pereira
How can I adjust the size of “billing details” to the entire screen after removing “additional information”?
Jualn
hello there.
I try your code.. it works. But “aditional information” title is still there.
Do you know what happens?
Paste in functions.php (Shahan Baig)
// removes Order Notes Title – Additional Information
add_filter( ‘woocommerce_enable_order_notes_field’, ‘__return_false’ );
//remove Order Notes Field
add_filter( ‘woocommerce_checkout_fields’ , ‘remove_order_notes’ );
function remove_order_notes( $fields ) {
unset($fields[‘order’][‘order_comments’]);
return $fields;
}
Alexander
I am trying to display the customer order details. I have seen an alternate method in the tutorial https://www.wpblog.com/display-woocommerce-customer-order-details/ to get customer details from orders but still having issues while displaying the order information. Can anyone tell me how can i implement this properly ?
Salman khatri
Same here. I added css:
.woocommerce-checkout #customer_details .col-2 {
display: none;
}
leena meena
I don’t have the order notes in my woocommerce checkout page. I actually need it as my customers will need to leave instructions to customize their product. How do I activate it?
Neil Gowran
It maybe overridden by your theme, or already customized do a search in your theme for the code and reverse what has been done
Lucas
Thanks dude. <3
erik
Hi!
Help me! How to hide a specific payment method in the checkout page?
Neil Gowran
Disable it in backend
venky vadloori
Hi, i have placed the above code in my function.php file,
but not worrking.. why..?