This tutorial looks to Create a while loop of Bootstrap 4 Tabs with an ACF Repeater field in WordPress. You need to already have Bootstrap 4 enabled in your theme and ACF Pro plugin installed.
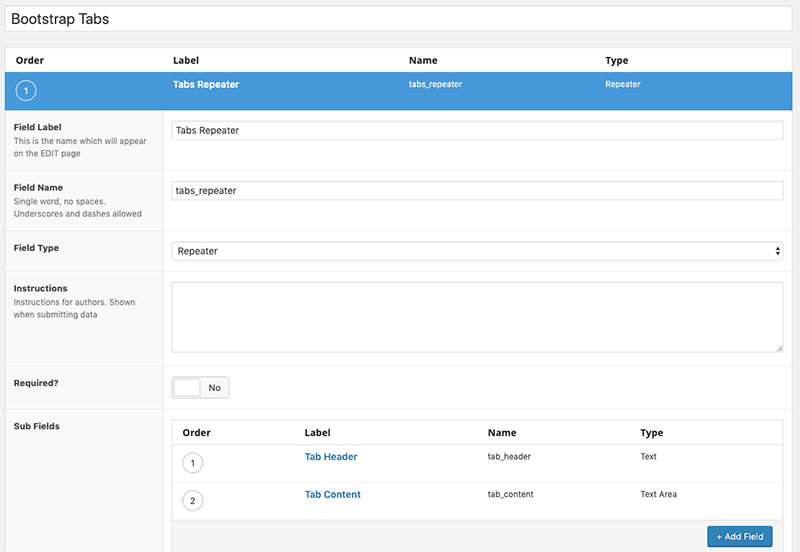
Create the ACF Repeater fields for the tabs.

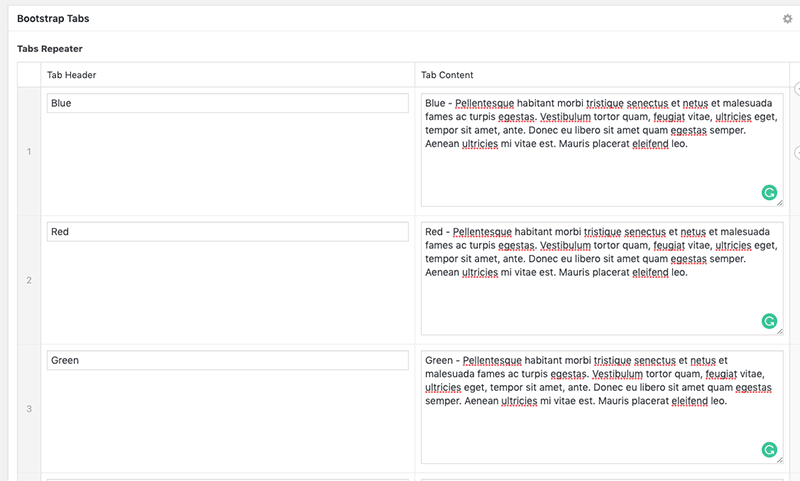
You can create as many tabs as needed, assign the field group to a post or page and populate the repeater rows.

Add the ACF Loop Code
There are 2 while loops going on, one for the tab header and one for the tab content, a counter increment is also used in both loops as this can be used to set the ‘active‘ CSS class on the first tab header and tab content elements. The tab header is used in various attributes which link the 2 components and the native WordPress function sanitize_title is used to convert the tab header to lowercase and swap spaces for hyphens if needs be for the slug.
Shortcode Version
You can also do it as a shortcode and insert the loop.










1 comment
asd
Your codes are not working!